iOS完成頂部標簽式導航欄及下拉分類菜單
本文實例為年夜家分享了IOS完成頂部標簽式導航欄及下拉分類菜單的全體進程,供年夜家參考,詳細內容以下
當內容及分類較多時,常常采取頂部標簽式導航欄,例如網易消息客戶真個頂部門類導航,比來恰好有如許的運用場景,參考收集上一些demo,完成了這類導航後果,記載一些要點。
後果圖(因為視頻轉GIF失落幀,滑動和下拉動畫顯得比擬僵硬,剛發明quickTime可以直接錄制手機視頻,推舉一下,很便利)

1.頂部標簽式導航欄
(1)完成思緒
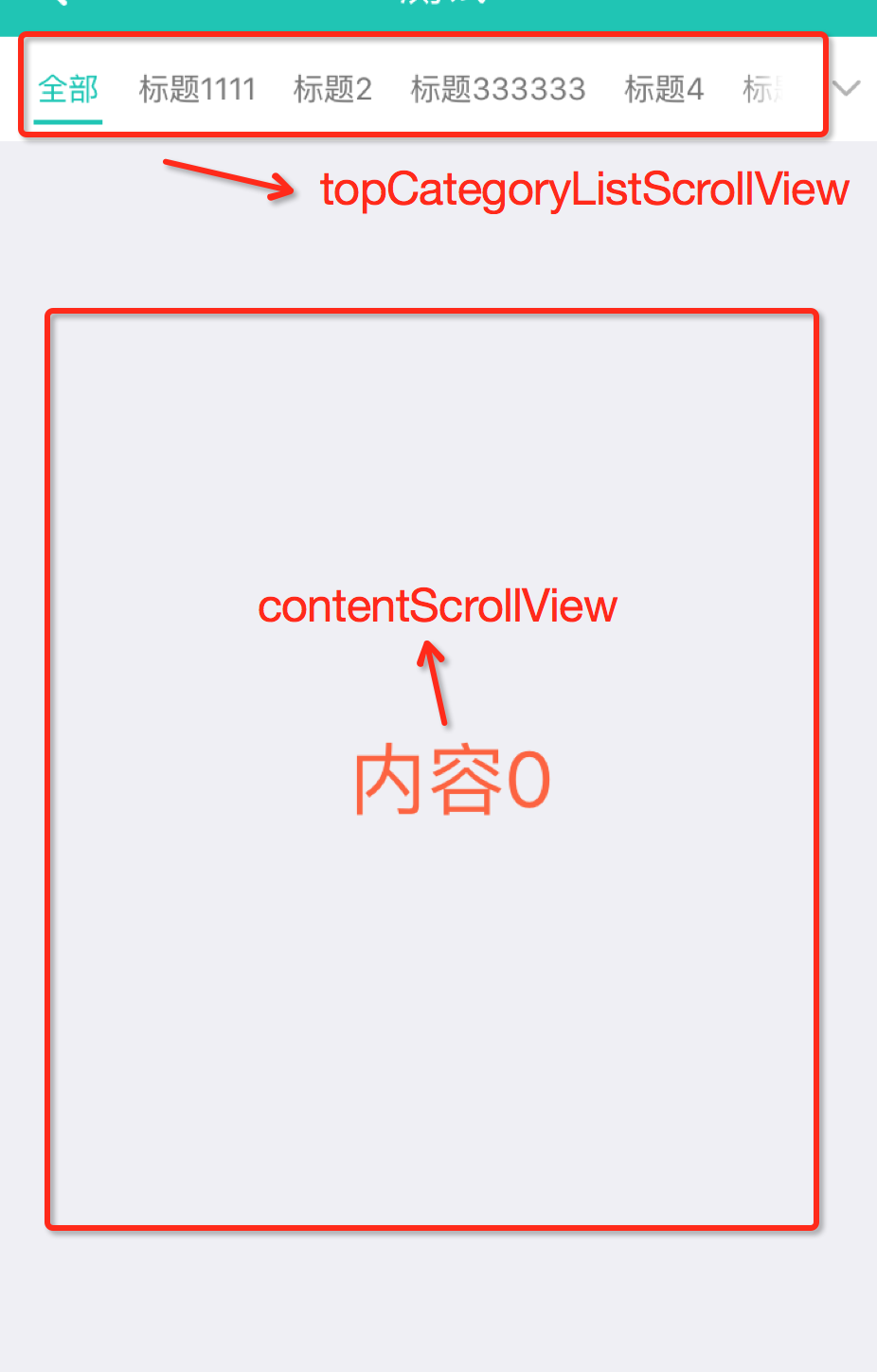
其實就是在高低兩個UIScrollView上做文章,完成聯動選擇切換的後果。
①頂部標簽導航欄topCategoryListScrollView加載顯示分類數據,下方contentScrollView顯示分類對應的內容,選擇頂部標簽後,內容視圖contentScrollView切換到對應視圖。異樣,滑動下方內容視圖,標簽欄滑動到指定分類並居中顯示,若分類初始地位在導航欄最左邊或最右邊,則不消滑動到中央地位。以避免兩側留出一段空白。

②頂部導航欄可以用label或button來代表分類,這裡用的是label,添加了一個tap手勢呼應交互事宜,將分類抽取為一個model,包括分類稱號、對應內容視圖獨有的id或url及分類稱號長度(分類下方的下劃線長度隨稱號長度變更)等屬性,依據分類的若干,決議下方內容視圖的contentSize,再將分類次序與內容次序對應起來,在交互邏輯中完成聯動切換。
③點擊右邊按鈕,彈出下拉菜單,也可切換分類。
(2)IOS7上Autolayout的成績
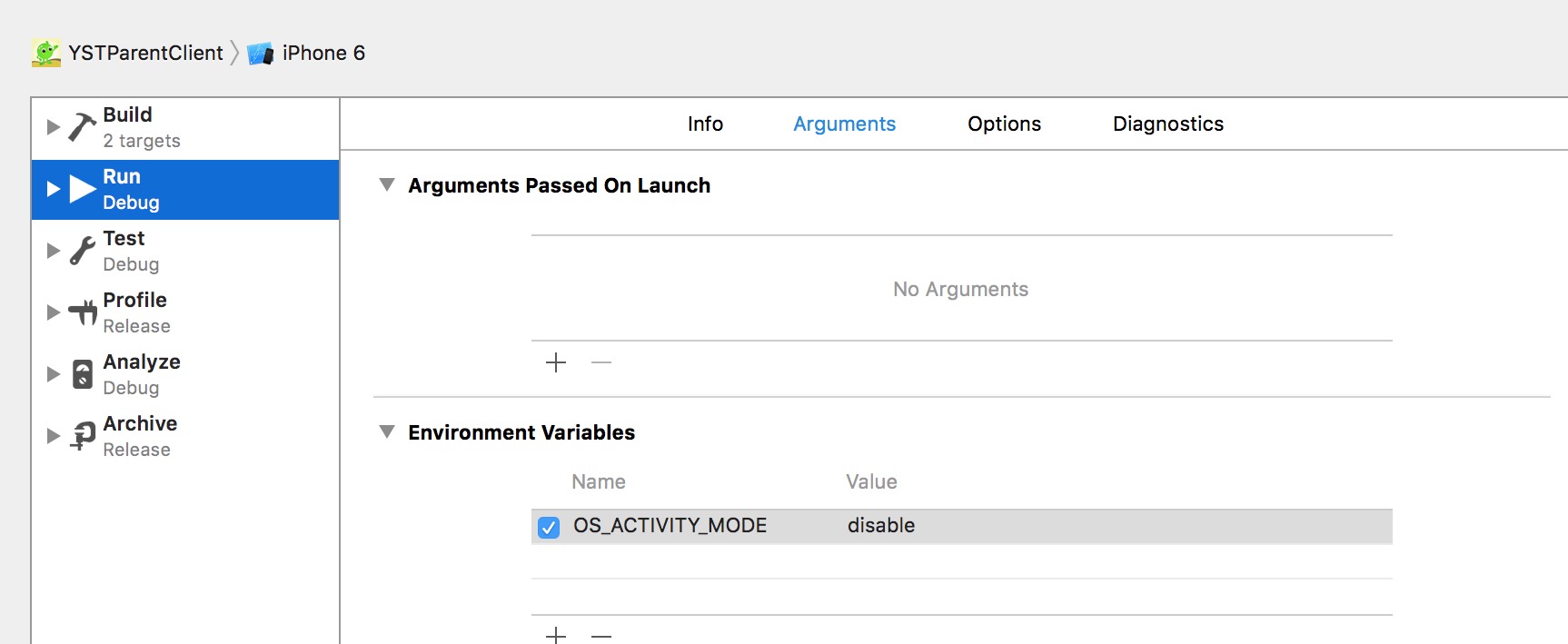
因為IOS7的Autolayout與iOS8、9的差別,在iOS7上UIScrollView的contentsize及一些應用Autolayout的UIView動畫後果會有成績,所以建議應用setFrame的方法來完成兩個頂部導航欄及下拉菜單的UI後果。
(3)頂部導航欄
遍歷分類數據,往頂部導航欄添加label。須要留意以下幾點:
①設置label的tag,與分類數據的index對應,便利後續依據標識停止切換選擇;
②label的userInteractionEnabled默許為NO,須要設置一下,便利呼應tap點擊操作;
③分類稱號長度是靜態的,假如超越默許長度則依據現實長度顯示,包含label的長度及label底手下劃線長度,所以分類數據對應的model裡須要有一個長度屬性,用來記載此長度,便利後續顯示,而不消及時去盤算長度。

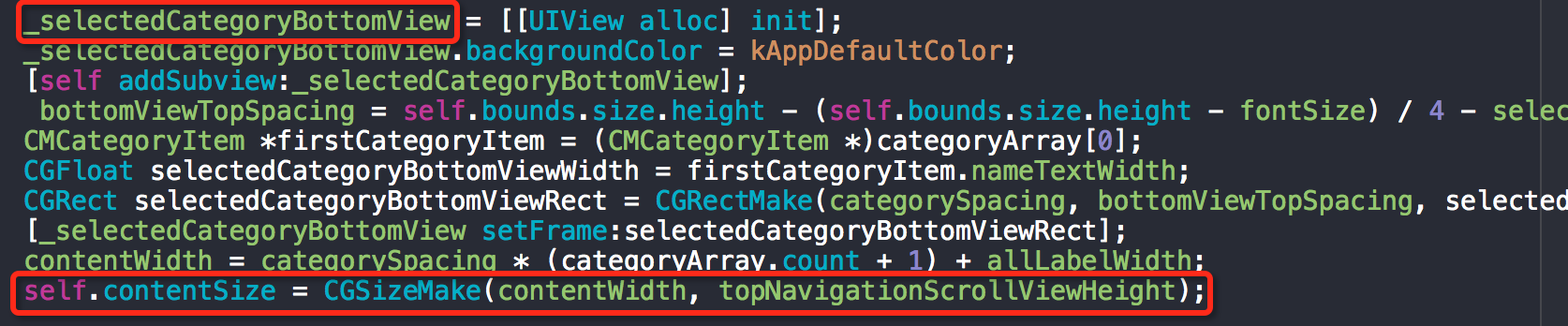
分類稱號底部的下劃線跟著分類label走,默許選中第一個label,所以下劃線默許也是逗留在第一個,而且依據分類數目設置好頂部導航欄的contentSize。

(4)內容視圖
異樣依據分類數目設置好內容視圖的contentSize

(5)兩個scrollView之間的交互邏輯
兩個scrollView之間的聯動須要留意單向傳遞,防止產生反復滑動。這裡的滑動選擇操作就三種情形:
①選擇某個分類標簽,導航欄滑動到指定地位,內容視圖滑動到指定地位;
②滑動內容視圖,導航欄也切換滑動到對應分類標簽地位;
③鄙人拉菜單當選擇了某個分類,導航欄和內容視圖滑動到對應地位,現實與①一樣。
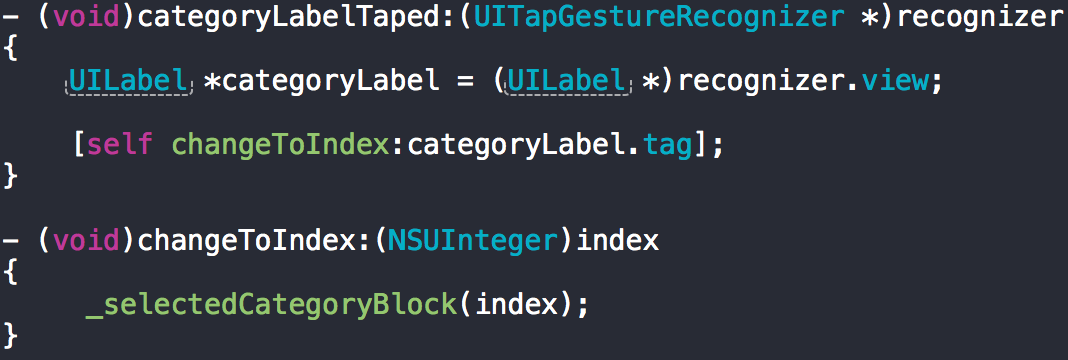
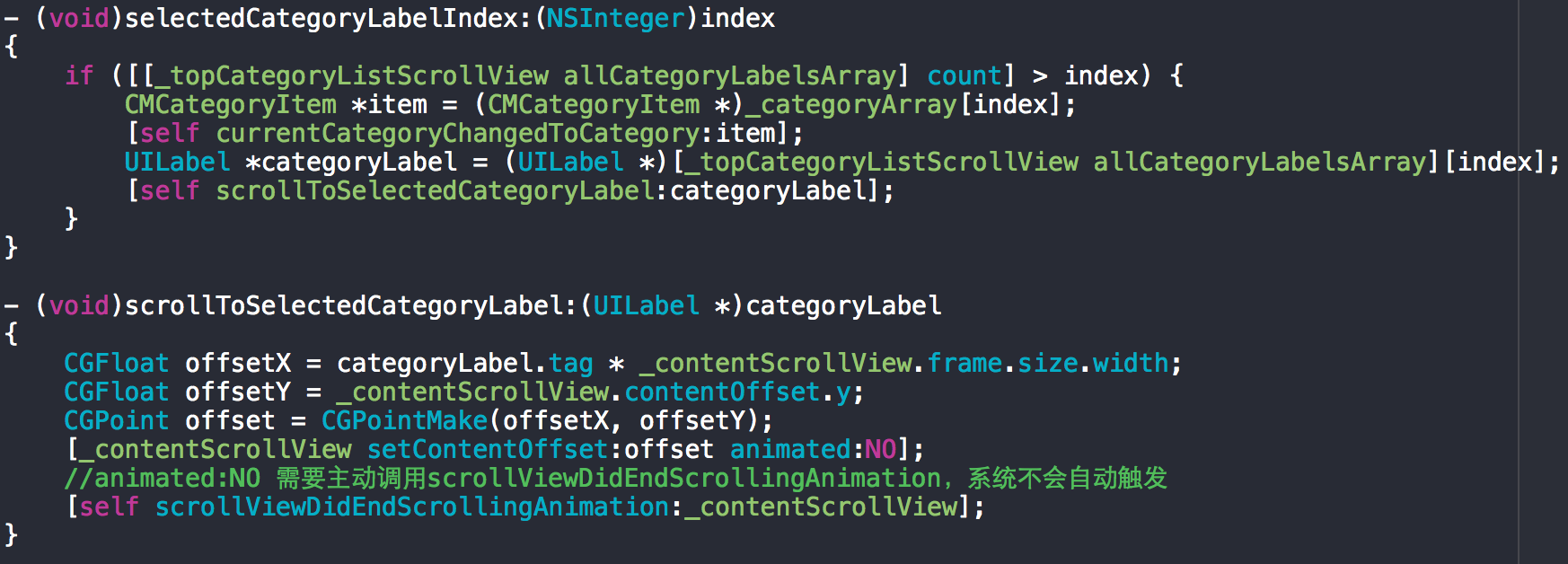
這裡先說第一種情形,點擊導航欄的分類標簽,則block回調到controller裡


先讓contentScrollView滑動到指定地位,再告訴topCategoryListScrollView滑動。

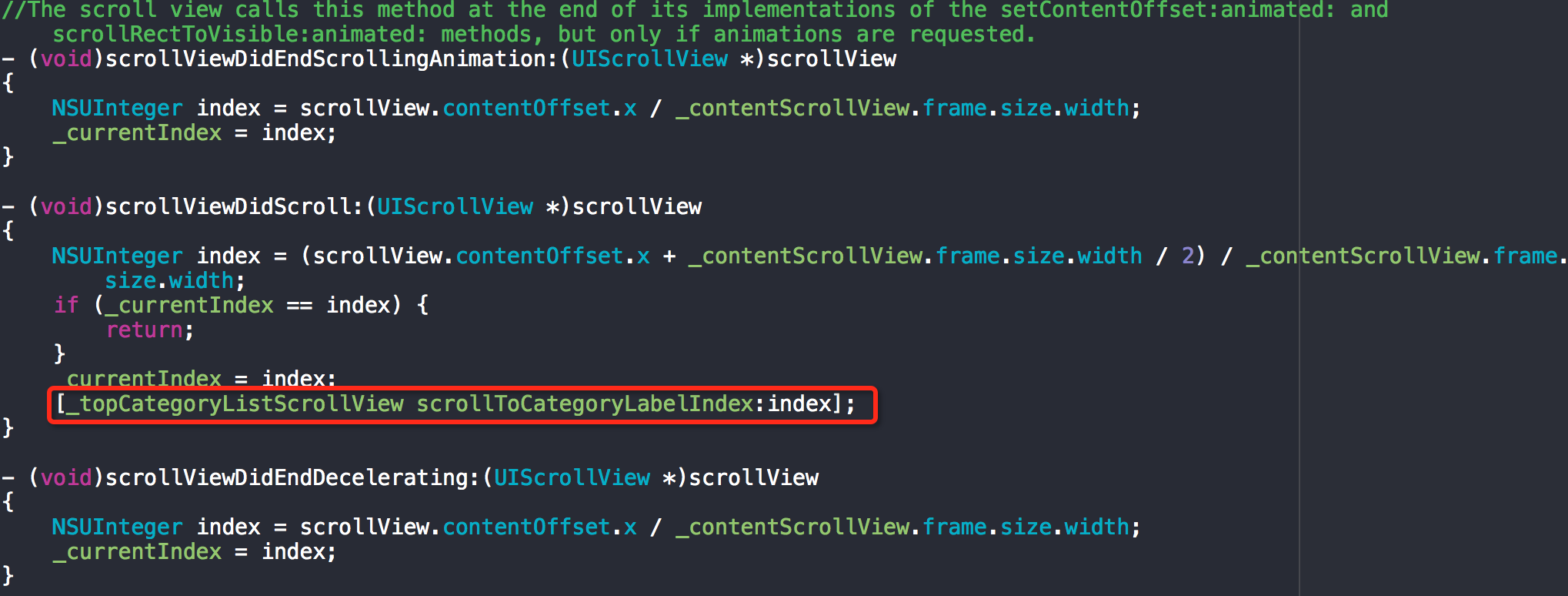
這裡須要解釋一下,scrollViewDidEndScrollingAnimation本來是內容視圖滑動停止後挪用,用來告訴導航欄滑動到對應分類標簽。scrollViewDidEndDecelerating是處置手指在屏幕上滑動內容視圖停止後挪用,也是告訴導航欄滑動到對應分類標簽。然則為了讓滑動時分類標簽切換顯示後果更更連接,在scrollViewDidScroll裡停止了處置,當滑出必定間隔,新的index與以後index紛歧致時就告訴導航欄切換分類標簽,現實上scrollViewDidEndScrollingAnimation和scrollViewDidEndDecelerating這時候曾經可以去失落了。

相似的,第二種情形,滑動內容視圖,導航欄切換滑動到對應分類標簽地位,現實就是在ScrollViewDidScroll中停止斷定處置的。
關於第三種情形,下拉菜單當選擇分類,現實進程與第一種情形一樣。
須要留意的是切換分類時,須要記載更新以後分類的值,彈出下拉菜單的時刻,能力標識高亮以後分類。
導航欄滑動的時刻,須要針對分類標簽的詳細地位,決議能否滑動,和滑動間隔,並依據分類稱號長度更新下劃線的長度

2.下拉分類菜單
(1)應用場景及方法
下拉逐步睜開分類菜單,選擇某一個分類,導航欄和內容視圖切換到對應分類及內容,睜開狀況時,點擊按鈕或許配景暗影區域逐步收起菜單。
(2)UI元素分化
一個放在導航欄旁邊的按鈕dropDownButton,一個titleView,和下拉分類菜單dropDownCategoryListView,外面包括一個collectionView展現分類數,據。dropDownButton掌握titleView及dropDownCategoryListView的顯示,dropDownCategoryListView配景色設置必定通明度做配景。接上去總結一下幾個症結點。


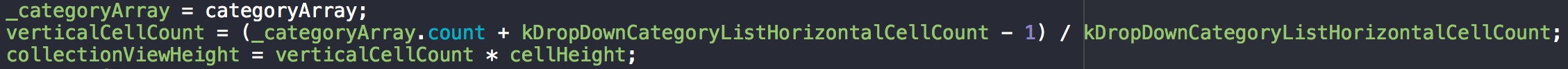
(3)collectionView高度掌握及分隔線後果
這裡每行顯示三個分類數據,分類數目及cell高度肯定後便可肯定collectionView的高度,即先肯定縱向有幾行分類數據,行數xcell高度就是collectionView 高度。

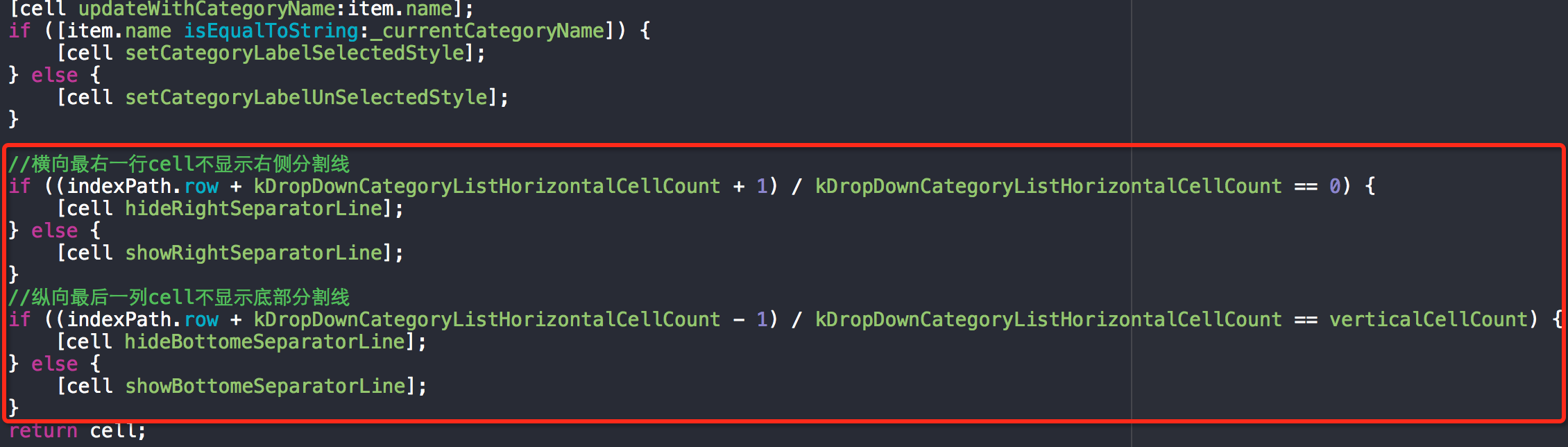
關於分類cell的分隔線後果,能夠最輕易想到的就是cell之間留出間隙,collectionView配景色設置一下就好了,然則這裡有兩個成績,起首是三等分cell加上留出的間隙,間隙的寬度會帶有小數,顯示出來的後果粗細不均,而且這裡cell與collectionview配景色都為白色,留出閒暇也沒法構成分隔線的視覺後果,所以只能在cell外部處置,底部和右邊加分隔線,依據cell所處地位掌握分隔線顯示與否。

(4)點擊collectionView的事宜處置
dropDownCategoryListView添加了tap手勢,點擊view則告訴controller收起移除下拉分類菜單 ,collectionView作為一部門,點擊collectionView也會告訴controller收起移除下拉分類菜單,明顯不相符請求,處理方法是將手勢的cancelsTouchesInView屬性設為NO,行將touch事宜也傳遞到collectionView上,didSelect選平分類後持續處置便可。

(5)交互後果處置
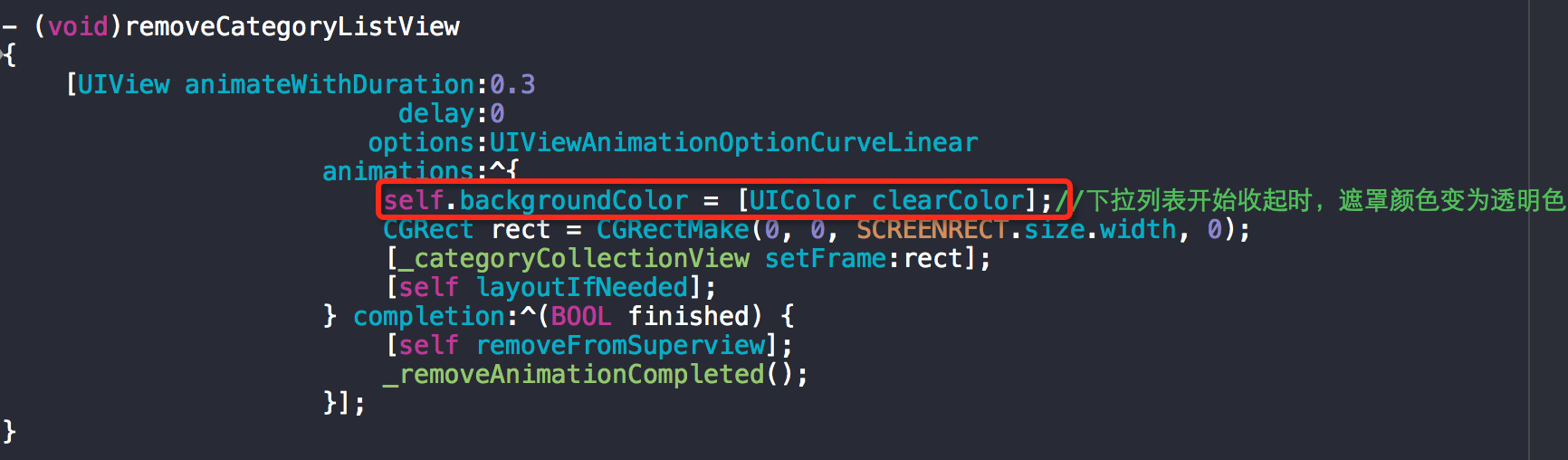
下拉菜單的睜開和收起突變後果用UIView的animation便可,須要留意的是收起動畫後果,須要先去失落暗影,然後收起下拉菜單,這裡的暗影其實就是dropDownCategoryListView設置了必定通明度的配景色,所以先將配景色設成clearColor再收起菜單便可。

以上就是本文的全體內容,願望對年夜家的進修有所贊助。
【iOS完成頂部標簽式導航欄及下拉分類菜單】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!