iOS開辟的UI制造中靜態和靜態單位格的根本應用教程
靜態單位格的應用
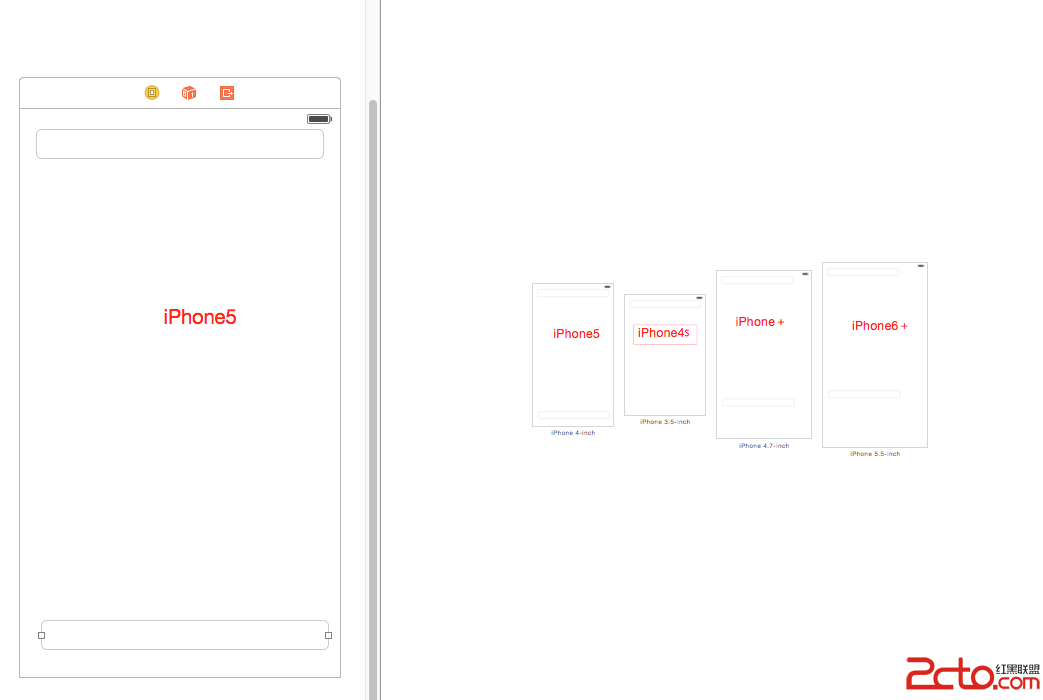
1、完成後果與解釋

解釋:不雅察下面的展現後果,可以發明全部界面是由一個tableview來展現的,下面的數據都是固定的,且簡直不會轉變。
要完成下面的後果,有幾種辦法:
(1)可以直接應用代碼,前往三組,在斷定每組有若干行,展現些甚麼數據,如許寫“逝世”的代碼建議毫不要應用。
(2)略微靈巧一些的,可以把plist文件一懶加載的方法,加載到法式中,靜態獲得。然則不雅察界面構造,很輕易看出如許須要停止模子嵌套,很費事。
(3)storyboard供給了靜態單位格這個功效,可以很便利的完成下面的界面展現後果。(提醒:在現實的開辟中很少如許應用)
2、應用靜態單位格完成簡略界面展現的進程
在相似的開辟中,假如全部界面都是tableview,那末直接讓掌握器繼續自UItableviewcontroller.
修正主掌握器,讓其繼續自UItableviewcontroller

把storyboard中默許的uiview刪失落,直接拖一個viewcontroller

當拖入一個viewcontroller的時刻,它下面默許就會有一個cell,默許情形下,這個cell是靜態的,也就是默許是看不見的。
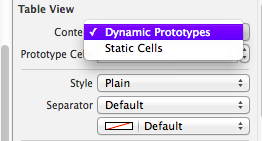
把cell設置成靜態的,在屬性面板的content 中設置為static cell(靜態cell)所見即所得 留意必需更改這裡的這個屬性。

讓它和主掌握器聯系關系

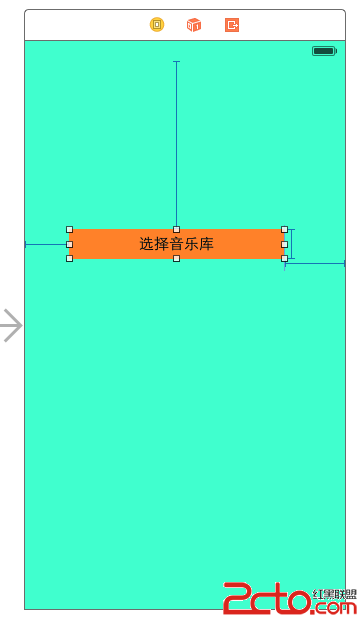
接上去,可以順次設置顯示的圖片和文字。
設置題目有兩種方法:
1是雙擊更改

2是點擊子控件 lable修正

依照界面須要,設置幫助視圖

設置有若干組,每組有若干行。
設置組:
點擊tableview 設置屬性面板的sections屬性。

設置每組若干行:

小技能:假如寫的單位格千年不變,那末可以先寫一組中的一行,再拷貝,稍作修正便可。
留意:靜態單位格是現實開辟中,很罕用到,此處只當常識點引見。
在UITableview的運用中應用靜態單位格來完成app運用法式治理界面的搭建
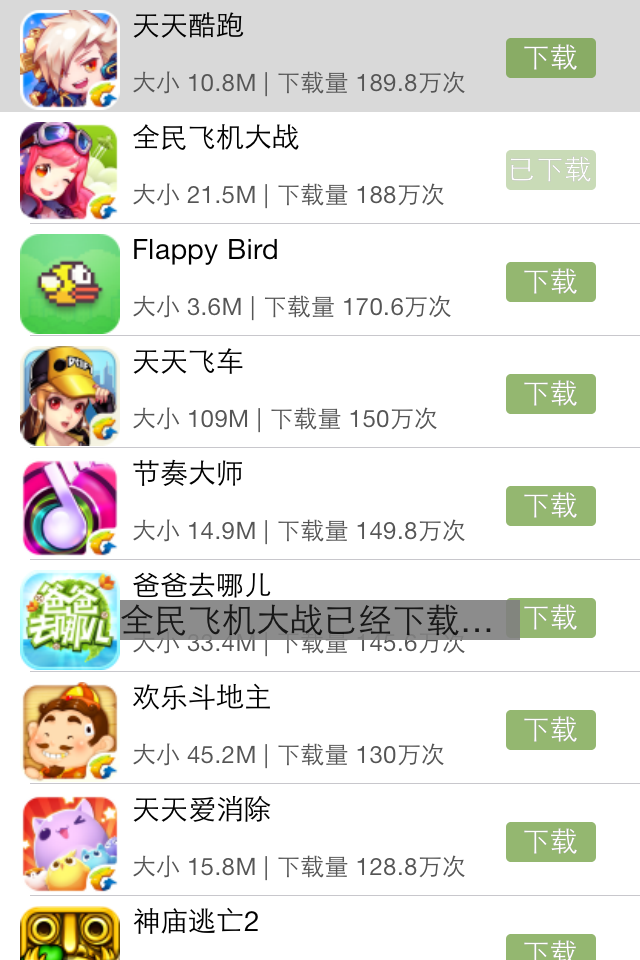
1、完成後果

解釋:該示例在storyboard中應用靜態單位格來完成。
2、完成
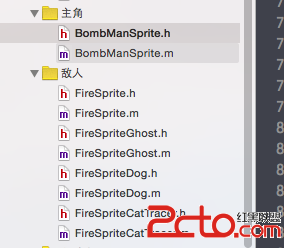
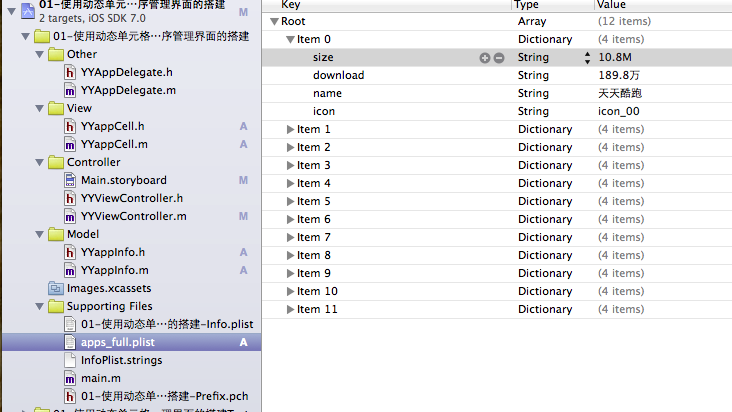
1.項目文件構造和plist文件

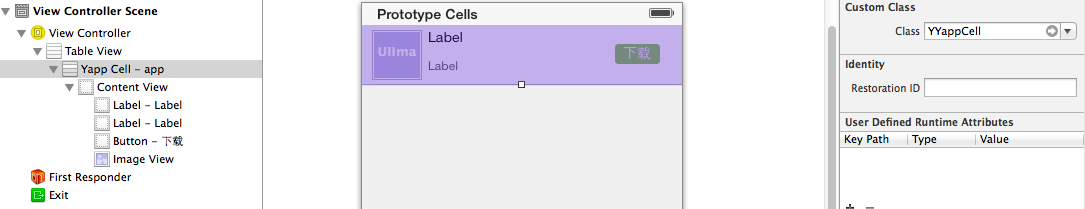
2.完成進程和代碼

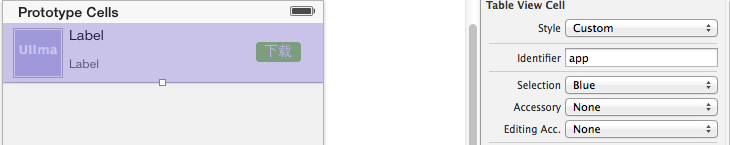
在tableview的屬性選擇器當選擇靜態單位格。

解釋:在storyboard中直接應用其自帶的靜態單位格完成tableviewcell的界說,並創立了一個治理該cell的類,停止了連線。
完成代碼:
數據模子部門:
YYappInfo.h文件
//
// YYappInfo.h
// 01-應用靜態單位格來完成app運用法式治理界面的搭建
//
// Created by 孔醫己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYappInfo : NSObject
@property(nonatomic,copy)NSString *size;
@property(nonatomic,copy)NSString *download;
@property(nonatomic,copy)NSString *icon;
@property(nonatomic,copy)NSString *name;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype)appInfoWithDict:(NSDictionary *)dict;
@end
YYappInfo.m文件
//
// YYappInfo.m
// 01-應用靜態單位格來完成app運用法式治理界面的搭建
//
// Created by 孔醫己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYappInfo.h"
@implementation YYappInfo
-(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
//應用KVC
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+(instancetype)appInfoWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
@end
視圖部門
YYappCell.h文件
//
// YYappCell.h
// 01-應用靜態單位格來完成app運用法式治理界面的搭建
//
// Created by 孔醫己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYappInfo,YYappCell;
@protocol YYappCellDelegate <NSObject>
-(void)btnDidClick:(YYappCell *)cell;
@end
@interface YYappCell : UITableViewCell
@property(nonatomic,strong)YYappInfo *app;
//@property(nonatomic,strong)YYViewController *controller;
@property(nonatomic,strong)id <YYappCellDelegate> delegate;
@end
YYappCell.m文件
//
// YYappCell.m
// 01-應用靜態單位格來完成app運用法式治理界面的搭建
//
// Created by 孔醫己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYappCell.h"
#import "YYappInfo.h"
@interface YYappCell ()
@property (weak, nonatomic) IBOutlet UIImageView *appimg;
@property (weak, nonatomic) IBOutlet UILabel *apptitle;
@property (weak, nonatomic) IBOutlet UILabel *appdownload;
@property (weak, nonatomic) IBOutlet UIButton *appbtn;
@end
@implementation YYappCell
-(void)setApp:(YYappInfo *)app
{
_app=app;
self.apptitle.text=_app.name;
self.appdownload.text=[NSString stringWithFormat:@"年夜小 %@ | 下載量 %@次",_app.size,_app.download];
self.appimg.image=[UIImage imageNamed:_app.icon];
}
#pragma mark- 完成按鈕點擊事宜
- (IBAction)btnOnclick:(UIButton *)sender
{
//按鈕被點擊後,變成弗成用狀況
sender.enabled=NO;
//告訴署理,完成提醒下載曾經完成的動畫後果
if ([self.delegate respondsToSelector:@selector(btnDidClick:)]) {
//普通而言,誰觸發就把誰傳曩昔
[self.delegate btnDidClick:self];
}
}
@end
主掌握器
YYViewController.m文件
//
// YYViewController.m
// 01-應用靜態單位格來完成app運用法式治理界面的搭建
//
// Created by 孔醫己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYViewController.h"
#import "YYappInfo.h"
#import "YYappCell.h"
@interface YYViewController ()<UITableViewDataSource,YYappCellDelegate>
@property(nonatomic,strong)NSArray *apps;
@property (strong, nonatomic) IBOutlet UITableView *tableview;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
#pragma mark- 應用懶加載先把plist文件中得數據加載出去
-(NSArray *)apps
{
if (_apps==Nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"apps_full.plist" ofType:Nil];
NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *modles=[NSMutableArray arrayWithCapacity:arrayM.count];
for (NSDictionary *dict in arrayM) {
YYappInfo *appinfo=[YYappInfo appInfoWithDict:dict];
[modles addObject:appinfo];
}
_apps=[modles copy];
}
return _apps;
}
#pragma mark- 設置tableview的數據源辦法
//組
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
//行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.apps.count;
}
//組-行-數據
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//創立cell
static NSString *identifier=@"app";
YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//設置cell的數據
YYappInfo *appinfo=self.apps[indexPath.row];
//設置署理
cell.delegate=self;
cell.app=appinfo;
//前往cell
return cell;
}
#pragma mark- 設置署理
-(void)btnDidClick:(YYappCell *)cell
{
//掏出模子
YYappInfo *app=cell.app;
NSLog(@"daili");
UILabel *lab=[[UILabel alloc]init];
//提醒的顯示地位
lab.frame=CGRectMake(60, 300, 200, 20);
//設置提醒文本
lab.text=[NSString stringWithFormat:@"%@曾經下載完成",app.name];
//設置文本配景色彩
[lab setBackgroundColor:[UIColor grayColor]];
[self.view addSubview:lab];
lab.alpha=1.0;
//設置動畫後果
[UIView animateWithDuration:2.0 animations:^{
lab.alpha=0.0;
} completion:^(BOOL finished) {
//把彈出的提醒信息從父視圖中刪除
[lab removeFromSuperview];
}];
}
#pragma mark-隱蔽狀況欄
-(BOOL)prefeXmlRss/ target=_blank class=infotextkey>XmlRss/ target=_blank class=infotextkey>RsstatusBarHidden
{
return YES;
}
@end
彌補解釋
在法式中經由過程標示符掏出對應的cell,是由於在storyboard中曾經對cell打上了標示符(app)的標簽。
//組-行-數據
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//創立cell
static NSString *identifier=@"app";
YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//設置cell的數據
YYappInfo *appinfo=self.apps[indexPath.row];
//設置署理
cell.delegate=self;
cell.app=appinfo;
//前往cell
return cell;
}

【iOS開辟的UI制造中靜態和靜態單位格的根本應用教程】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!