iOS繪制3D餅圖的完成辦法
編輯:IOS開發綜合
完成中心
1.緊縮餅圖,使餅圖有3D的效果,並不是真正的畫了個3D圓柱
2.繪制厚度,帶暗影效果,讓看上去像是圓柱的高
3.途徑添加好了,用顏色填充後繪制一下,添加暗影後還需繪制一遍
餅圖添加暗影的考慮
之前這加暗影的一段不是很明白,為啥設顏色和暗影都要draw一次
進過重復的測試,我自己剖析了一下,每次draw一下想當於,把以後的設置畫出來,再次draw就在這根底上,再畫最近的設置,這裡加顏色和暗影好像是一層一層的畫上去。要是不draw的話,再設置顏色相當於重新設置了顏色,之前設置的顏色就有效了。同時要結合path運用,假如設置一場顏色draw一次,再設置顏色draw一次,前面設置的顏色是無用的。需求添加暗影的局部,需求用path途徑繪制。
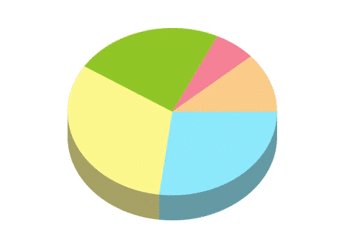
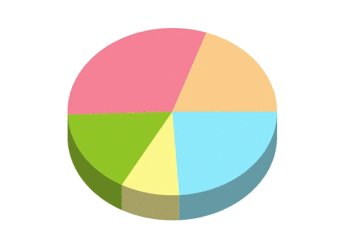
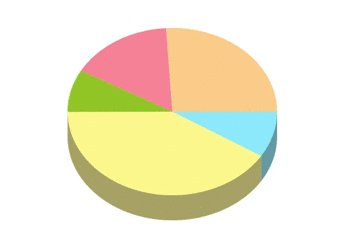
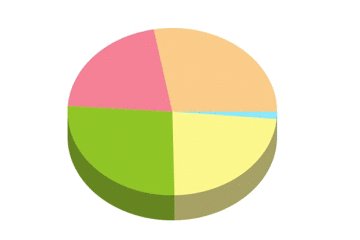
效果圖

3D餅圖的中心代碼如下:
#import "SSSolidCakeView.h"
@implementation SSSolidCakeView
#pragma mark 重寫繪制辦法
- (void)drawRect:(CGRect)rect
{
//第一步取得上下文
CGContextRef cakeContextRef = UIGraphicsGetCurrentContext();
//反鋸齒,讓圖形邊緣愈加柔和(Sets whether or not to allow anti-aliasing for a graphics context.)
CGContextSetAllowsAntialiasing(cakeContextRef, TRUE);
//縮放坐標系的比例,經過設置y軸緊縮,然後畫代暗影的厚度,就畫出了像是3D餅圖的效果
CGContextScaleCTM(cakeContextRef, _xScale, _yScale);
//餅圖最先的起始角度
CGFloat startAngle =0;
for (int i = 0; i<_dataArray.count; i++) {
//畫餅的橫截面,上一局部完好的圓
//cake以後的角度
CGFloat currentAngle = [_dataArray[i] floatValue];
//完畢的角度
CGFloat endAngle = startAngle + currentAngle;
//每一塊cake的終點,也就是圓心
CGContextMoveToPoint(cakeContextRef, _cakeCenter.x, _cakeCenter.y);
//添加對應角度扇形
CGContextAddArc(cakeContextRef, _cakeCenter.x, _cakeCenter.y, _cakeRadius, startAngle*M_PI*2, endAngle*M_PI*2, 0);
//失掉對應的顏色
UIColor *currentColor = _colorArray[i];
//設置邊界顏色
CGContextSetStrokeColorWithColor(cakeContextRef, currentColor.CGColor);
//設置填充顏色
CGContextSetFillColorWithColor(cakeContextRef, currentColor.CGColor);
//畫子途徑,這裡就繪制還不是在畫完厚度再繪制,是由於並不需求繪制一切cake的厚度,但是上一局部的圓是都要繪制的
CGContextDrawPath(cakeContextRef, kCGPathFill);
//餅圖上一局部圓,startAngle處的終點坐標
CGFloat upStartX = _cakeCenter.x+_cakeRadius*cos(startAngle*2*M_PI);
CGFloat upStartY = _cakeCenter.y+_cakeRadius*sin(startAngle*2*M_PI);
//餅圖上一局部圓,endAngle處的起點坐標
CGFloat upEndX = _cakeCenter.x+_cakeRadius*cos(endAngle*2*M_PI);
CGFloat upEndY = _cakeCenter.y+_cakeRadius*sin(endAngle*2*M_PI);
//餅圖厚度在角度完畢處y坐標
CGFloat downEndY = upEndY + _cakeHeight;
//畫圓柱的正面,餅圖的厚度,圓柱的前半局部能看到,後半局部是看不到
//開端的角度假如>=M_PI,就會在圓柱的前面,正面厚度就沒必要畫了
if (startAngle<0.5) {
//繪制厚度
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path, nil, upStartX, upStartY);
//當完畢的角度>0.5*2*M_PI時,完畢的角度該是M_PI的中央(視覺緣由)
if (endAngle>0.5) {
//上局部的弧
CGPathAddArc(path, nil, _cakeCenter.x, _cakeCenter.y, _cakeRadius, startAngle*2*M_PI, M_PI, 0);
//在角度完畢的中央,上局部到下局部的直線
CGPathAddL.netoPoint(path, nil, _cakeCenter.x-_cakeRadius, _cakeCenter.y+_cakeHeight);
//下局部的弧
CGPathAddArc(path, nil, _cakeCenter.x, _cakeCenter.y + _cakeHeight, _cakeRadius, M_PI, startAngle*2*M_PI, 1);
//在角度開端的中央,從下局部到上局部的直線
CGPathAddL.netoPoint(path, nil, upStartX, upStartY);
}
else{
//上局部的弧
CGPathAddArc(path, nil, _cakeCenter.x, _cakeCenter.y, _cakeRadius, startAngle*2*M_PI, endAngle*2*M_PI, 0);
//在角度完畢的中央,上局部到下局部的直線
CGPathAddL.netoPoint(path, nil, upEndX, downEndY);
//下局部的弧
CGPathAddArc(path, nil, _cakeCenter.x, _cakeCenter.y + _cakeHeight, _cakeRadius, endAngle*2*M_PI, startAngle*2*M_PI, 1);
//在角度開端的中央,從下局部到上局部的直線
CGPathAddLineToPoint(path, nil, upStartX, upStartY);
}
//之前這一段不是很明白,為啥設顏色和暗影都要draw一次
//我自己嘗試並了解剖析了一下,每次draw一下想當於,把以後的設置畫出來,再次draw就在這根底上,再畫以後的設置,這裡加顏色和暗影就是一層一層的畫上去。要是不draw的話,再設置顏色相當於重新設置了顏色,之前設置的顏色就有效了。
CGContextAddPath(cakeContextRef, path);
CGContextDrawPath(cakeContextRef, kCGPathFill);
//加暗影
[[UIColor colorWithWhite:0.2 alpha:0.4] setFill];
CGContextAddPath(cakeContextRef, path);
CGContextDrawPath(cakeContextRef, kCGPathFill);
}
//最後一句,上一塊的完畢角度是下一塊的開端角度
startAngle = endAngle;
}
//此時不能用以下的辦法填充,會招致餅圖就一種顏色
//CGContextFillPath(contextRef);
}
-(void)setDataArray:(NSArray *)dataArray
{
_dataArray = dataArray;
//重新繪制
[self setNeedsDisplay];
}
這裡要闡明一下,我的數組是百分比數組,由數值轉化為百分比的進程我沒有在這裡處置。
如何運用view:
self.solidCakeView = [[SSSolidCakeView alloc]init]; self.solidCakeView.dataArray = _dataArray; self.solidCakeView.colorArray = _colorArray; self.solidCakeView.nameArray = _nameArray; self.solidCakeView.cakeCenter = CGPointMake(200, 200); self.solidCakeView.cakeRadius = 100; self.solidCakeView.cakeHeight = 30; self.solidCakeView.xScale = 1; self.solidCakeView.yScale = 0.8; self.solidCakeView.backgroundColor = [UIColor whiteColor]; self.solidCakeView.frame = CGRectMake(0, 0, PhoneScreen_WIDTH-100, PhoneScreen_HEIGHT-20); [self.view addSubview:self.solidCakeView];
3D餅圖如何繪制及運用曾經用代碼引見完了,置信看到這大家應該也能完成3D餅圖了。
本文參考了:http://blog.csdn.net/donny_zhang/article/details/9145379 感激博主!
總結
以上就是這篇文章的全部內容了,希望本文的內容對各位IOS開發者們能有一定的協助,假如有疑問大家可以留言交流。
【iOS繪制3D餅圖的完成辦法】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS本地靜態生成驗證碼的辦法
- 下一頁:ios 獲取或修正網頁上的內容
相關文章
+



