iOS運用Charts框架繪制餅狀圖
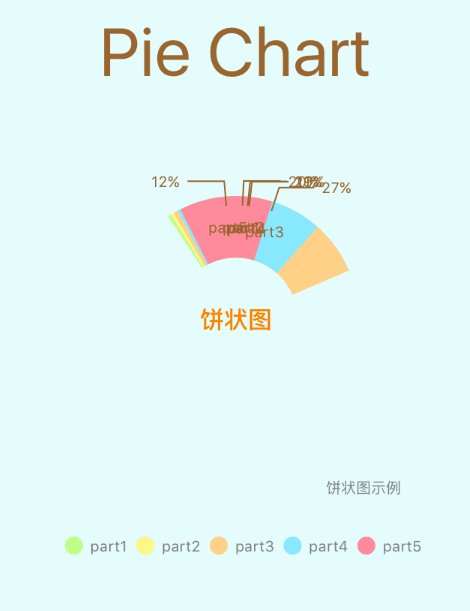
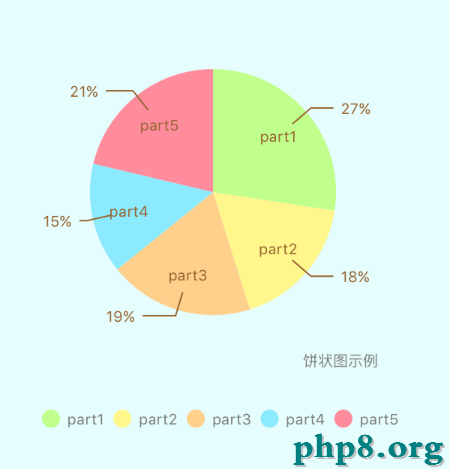
首先先看一下效果:

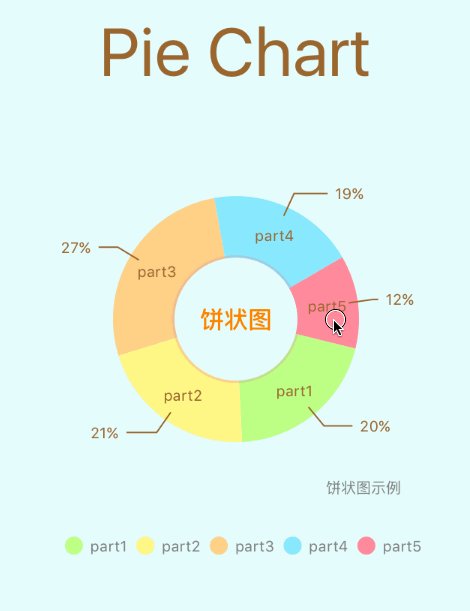
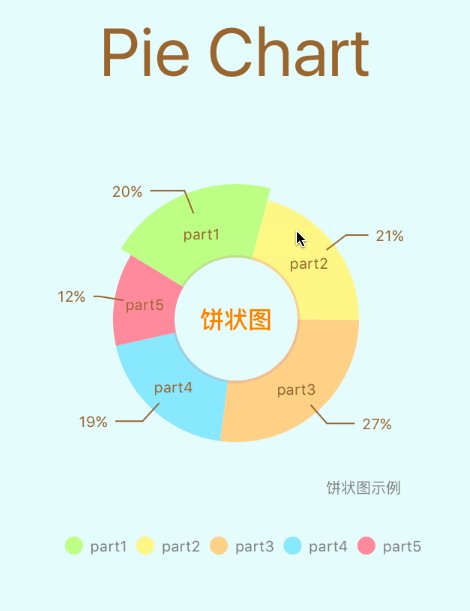
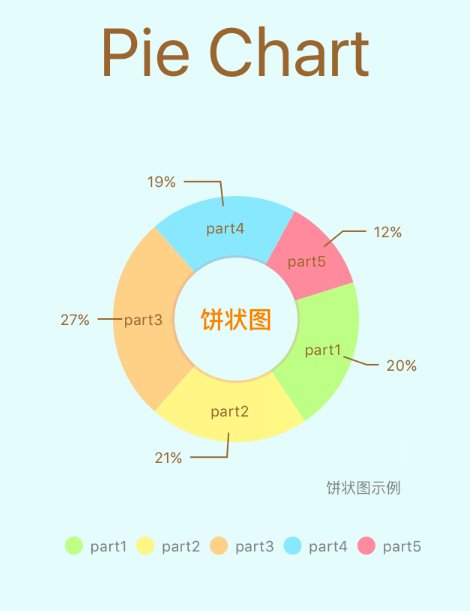
餅狀圖
一、創立餅狀圖對象
創立餅狀圖對象用到類是PieChartView.h, 代碼如下:
self.pieChartView = [[PieChartView alloc] init];
self.pieChartView.backgroundColor = BgColor;
[self.view addSubview:self.pieChartView];
[self.pieChartView mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(300, 300));
make.center.mas_equalTo(self.view);
}];
二、設置餅狀圖外觀款式
1. 根本款式
[self.pieChartView setExtraOffsetsWithLeft:30 top:0 right:30 bottom:0];//餅狀圖間隔邊緣的間隙 self.pieChartView.usePercentValuesEnabled = YES;//能否依據所提供的數據, 將顯示數據轉換為百分比格式 self.pieChartView.dragDecelerationEnabled = YES;//拖拽餅狀圖後能否有慣性效果 self.pieChartView.drawSliceTextEnabled = YES;//能否顯示區塊文本
2. 設置餅狀圖兩頭的空心款式
空心有兩個圓組成, 一個是hole, 一個是transparentCircle, transparentCircle外面是hole, 所以餅狀圖兩頭的空心也就是一個同心圓. 代碼如下:
self.pieChartView.drawHoleEnabled = YES;//餅狀圖能否是空心 self.pieChartView.holeRadiusPercent = 0.5;//空心半徑占比 self.pieChartView.holeColor = [UIColor clearColor];//空心顏色 self.pieChartView.transparentCircleRadiusPercent = 0.52;//半通明空心半徑占比 self.pieChartView.transparentCircleColor = [UIColor colorWithRed:210/255.0 green:145/255.0 blue:165/255.0 alpha:0.3];//半通明空心的顏色
3. 設置餅狀圖中心的文本
當餅狀圖是空心款式時, 可以在餅狀圖中心添加文本, 添加文本有兩種辦法. 一種辦法是運用centerText 屬性添加, 這種辦法不能設置字體顏色、大小等. 另一種辦法是運用centerAttributedText屬性添加, 這種辦法添加的富文本, 因而就可以對字體停止進一步丑化了. 代碼如下:
if (self.pieChartView.isDrawHoleEnabled == YES) {
self.pieChartView.drawCenterTextEnabled = YES;//能否顯示兩頭文字
//普通文本
// self.pieChartView.centerText = @"餅狀圖";//兩頭文字
//富文本
NSMutableAttributedString *centerText = [[NSMutableAttributedString alloc] initWithString:@"餅狀圖"];
[centerText setAttributes:@{NSFontAttributeName: [UIFont boldSystemFontOfSize:16],
NSForegroundColorAttributeName: [UIColor orangeColor]}
range:NSMakeRange(0, centerText.length)];
self.pieChartView.centerAttributedText = centerText;
}
4. 設置餅狀圖描繪
self.pieChartView.descriptionText = @"餅狀圖示例"; self.pieChartView.descriptionFont = [UIFont systemFontOfSize:10]; self.pieChartView.descriptionTextColor = [UIColor grayColor];
6. 設置餅狀圖圖例款式
self.pieChartView.legend.maxSizePercent = 1;//圖例在餅狀圖中的大小占比, 這會影響圖例的寬高 self.pieChartView.legend.formToTextSpace = 5;//文本距離 self.pieChartView.legend.font = [UIFont systemFontOfSize:10];//字體大小 self.pieChartView.legend.textColor = [UIColor grayColor];//字體顏色 self.pieChartView.legend.position = ChartLegendPositionBelowChartCenter;//圖例在餅狀圖中的地位 self.pieChartView.legend.form = ChartLegendFormCircle;//圖示款式: 方形、線條、圓形 self.pieChartView.legend.formSize = 12;//圖示大小
三、為餅狀圖提供數據
為餅狀圖提供數據, 首先需求創立兩個數組yVals和xVals, yVals數組寄存餅狀圖每個區塊的數據, xVals寄存的是每個區塊的稱號或許描繪.
接著需求用PieChartDataSet.h類創立dataSet對象, 創立時將yVals放出來.
然後需求用PieChartData.h類創立data對象, 創立時將xVals和dataSet對象放出來.
最後直接把data對象賦值給餅狀圖的data屬性即可. 創立data對象代碼如下:
- (PieChartData *)setData{
double mult = 100;
int count = 5;//餅狀圖總共有幾塊組成
//每個區塊的數據
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < count; i++) {
double randomVal = arc4random_uniform(mult + 1);
BarChartDataEntry *entry = [[BarChartDataEntry alloc] initWithValue:randomVal xIndex:i];
[yVals addObject:entry];
}
//每個區塊的稱號或描繪
NSMutableArray *xVals = [[NSMutableArray alloc] init];
for (int i = 0; i < count; i++) {
NSString *title = [NSString stringWithFormat:@"part%d", i+1];
[xVals addObject:title];
}
//dataSet
PieChartDataSet *dataSet = [[PieChartDataSet alloc] initWithYVals:yVals label:@""];
dataSet.drawValuesEnabled = YES;//能否繪制顯示數據
NSMutableArray *colors = [[NSMutableArray alloc] init];
[colors addObjectsFromArray:ChartColorTemplates.vordiplom];
[colors addObjectsFromArray:ChartColorTemplates.joyful];
[colors addObjectsFromArray:ChartColorTemplates.colorful];
[colors addObjectsFromArray:ChartColorTemplates.liberty];
[colors addObjectsFromArray:ChartColorTemplates.pastel];
[colors addObject:[UIColor colorWithRed:51/255.f green:181/255.f blue:229/255.f alpha:1.f]];
dataSet.colors = colors;//區塊顏色
dataSet.sliceSpace = 0;//相鄰區塊之間的間距
dataSet.selectionShift = 8;//選中區塊時, 縮小的半徑
dataSet.xValuePosition = PieChartValuePositionInsideSlice;//稱號地位
dataSet.yValuePosition = PieChartValuePositionOutsideSlice;//數據地位
//數據與區塊之間的用於指示的折線款式
dataSet.valueLinePart1OffsetPercentage = 0.85;//折線中第一段起始地位絕對於區塊的偏移量, 數值越大, 折線間隔區塊越遠
dataSet.valueLinePart1Length = 0.5;//折線中第一段長度占比
dataSet.valueLinePart2Length = 0.4;//折線中第二段長度最大占比
dataSet.valueLineWidth = 1;//折線的粗細
dataSet.valueLineColor = [UIColor brownColor];//折線顏色
//data
PieChartData *data = [[PieChartData alloc] initWithXVals:xVals dataSet:dataSet];
NSNumberFormatter *formatter = [[NSNumberFormatter alloc] init];
formatter.numberStyle = NSNumberFormatterPercentStyle;
formatter.maximumFractionDigits = 0;//小數位數
formatter.multiplier = @1.f;
[data setValueFormatter:formatter];//設置顯示數據格式
[data setValueTextColor:[UIColor brownColor]];
[data setValueFont:[UIFont systemFontOfSize:10]];
return data;
}
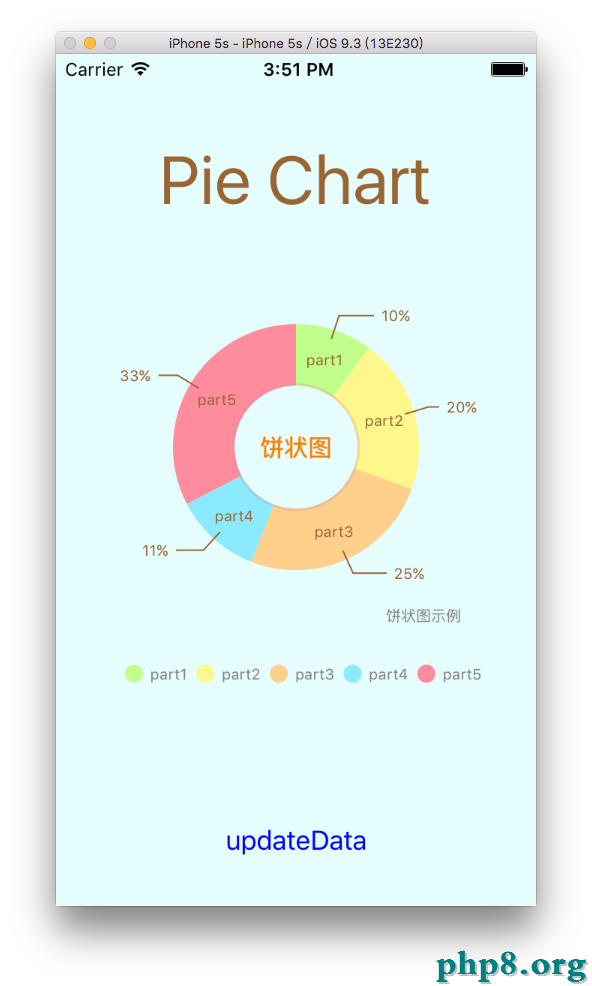
運轉後果如下:

運轉後果
假如不需求空心款式的餅狀圖, 可以將餅狀圖的drawHoleEnabled賦值為NO, 將兩頭的文本去掉即可, 代碼如下:
self.pieChartView.drawHoleEnabled = NO;
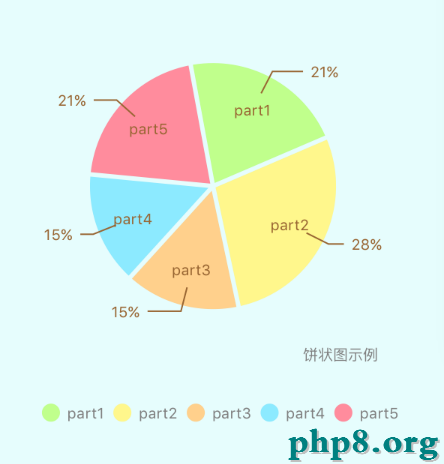
效果如下:

實心餅狀圖
每個區塊之間假如需求間距, 可以經過dataSet對象的sliceSpace屬性設置, 代碼如下:
dataSet.sliceSpace = 3;
效果如下:

有區塊間距的餅狀圖
由於屬性較多, 其它效果可以自行嘗試.
Demo 下載地址: http://wd.jb51.net:81//201612/yuanma/PieChartDemo-master_jb51.rar
以上就是本文的全部內容,希望本文的內容對大家的學習或許任務能帶來一定的協助,同時也希望多多支持本站!
【iOS運用Charts框架繪制餅狀圖】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS運用Charts框架繪制折線圖
- 下一頁:iOS 微信分享功用復雜完成