Navigation bar的留意事項詳解
Bar button item 運用 button 作為 custom view,初始化 isEnabled 為 false,留意順序
需求設置 bar button item 的 custom view 為 button,但一開端 isEnabled 要為 false。
生成一個 button
let leftButton = UIButton(frame: CGRect(x: 0, y: 0, width: 80, height: 44))
leftButton.setTitleColor(UIColor.green, for: .normal)
leftButton.setTitleColor(UIColor.red, for: .disabled)
leftButton.setTitle("Enabled", for: .normal)
leftButton.setTitle("Disabled", for: .disabled)
leftButton.addTarget(self, action: #selector(leftButtonClicked(_:)), for: .touchUpInside)
假如先設置 isEnabled,後設置 bar button item
leftButton.isEnabled = false navigationItem.leftBarButtonItem = UIBarButtonItem(customView: leftButton)
後果 isEnabled 還是 true

正確的順序
navigationItem.leftBarButtonItem = UIBarButtonItem(customView: leftButton) leftButton.isEnabled = false // or navigationItem.leftBarButtonItem?.isEnabled = false
後果 isEnabled 是 false

改動 navigation bar isTranslucent 屬性會改動 view 的坐標
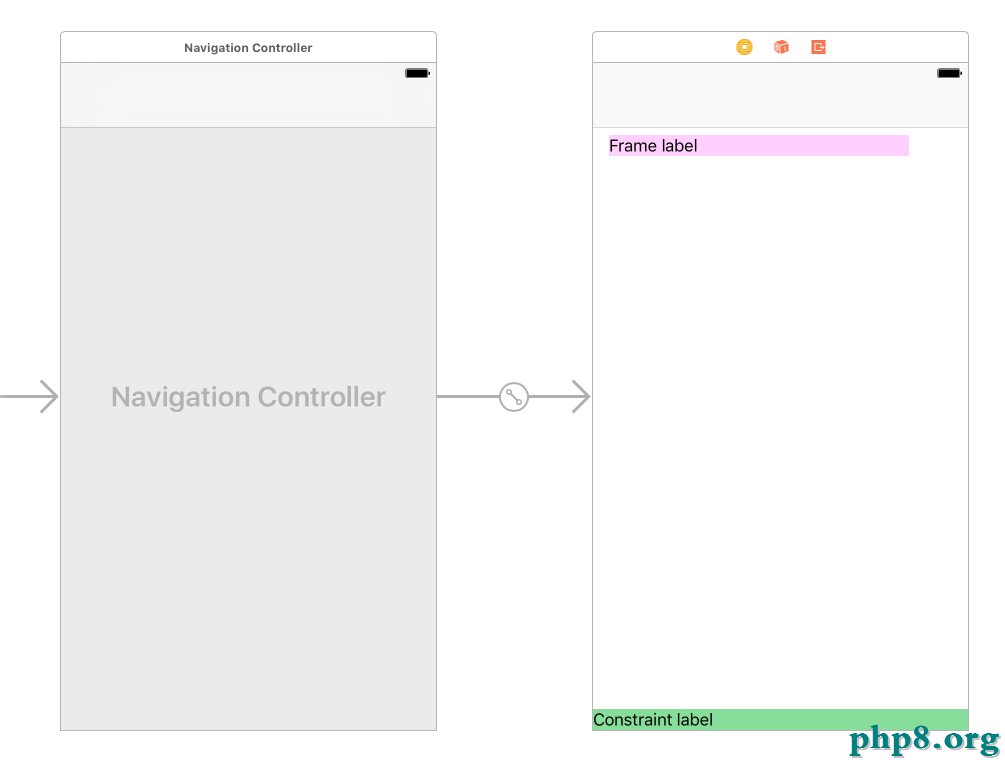
放置兩個 label。其中, frameLabel 沒有添加約束(NSLayoutConstraint),constraintLabel 左、右、下都有約束,與 view 相接。

設置右上角按鈕舉措
navigationItem.rightBarButtonItem = UIBarButtonItem(title: "Change", style: .plain, target: self, action: #selector(rightButtonClicked(_:)))
改動 navigation bar isTranslucent 屬性,顯示 label 的坐標
@objc private func rightButtonClicked(_ sender: AnyObject) {
navigationController?.navigationBar.isTranslucent = !navigationController!.navigationBar.isTranslucent
updateLabelContent()
}
private func updateLabelContent() {
title = navigationController!.navigationBar.isTranslucent ? "Translecent" : "Opaque"
let frameLabelOrigin = frameLabel.frame.origin
frameLabel.text = "Frame label. x = \(frameLabelOrigin.x), y = \(frameLabelOrigin.y)"
let constraintLabelOrigin = constraintLabel.frame.origin
constraintLabel.text = "Constraint label. x = \(constraintLabelOrigin.x), y = \(constraintLabelOrigin.y)"
print("\(title)")
print("Status bar frame:", UIApplication.shared.statusBarFrame) // (0.0, 0.0, 375.0, 20.0)
print("Navigation bar frame:", navigationController!.navigationBar.frame) // (0.0, 20.0, 375.0, 44.0)
}
經過點擊右上角按鈕,來檢查變化。
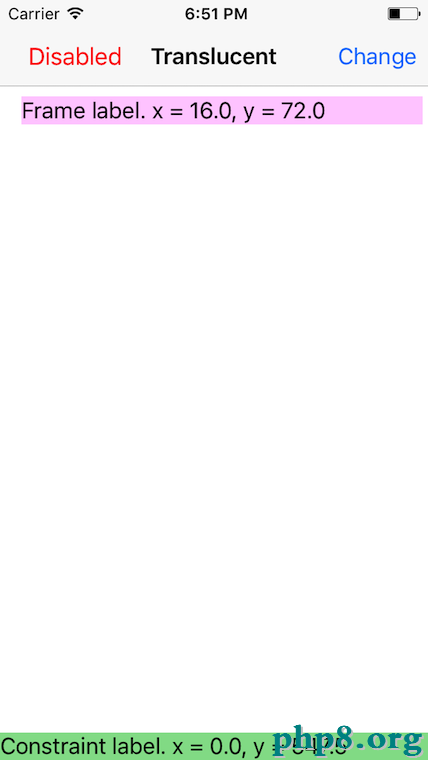
通明時

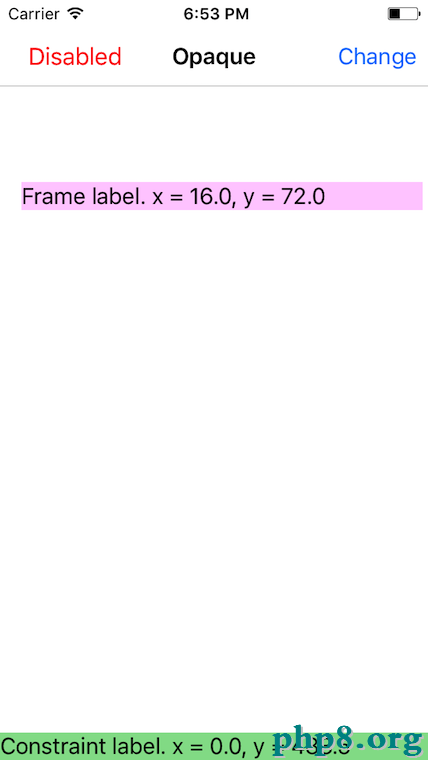
不通明時

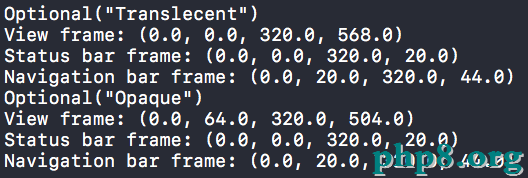
View controller 的 view 坐標改動,Status bar 和 navigation bar 的坐標不變

Navigation bar 從不通明變通明,status bar 和 navigation bar 的坐標都不變。整個 view 下移64,高度減小64,不會超出 Window。沒加約束的 frameLabel 坐標不變,但絕對 Window 的地位隨著 view 一同下移。添加約束的 constraintLabel 的坐標改動,但是絕對 Window 的地位不變。
假如需求改動 navigation bar isTranslucent 屬性,就要思索對其他 view 會不會有影響,能否運用約束來定位。
以上就是本文的全部內容,希望本文的內容對大家的學習或許任務能帶來一定的協助,同時也希望多多支持本站!
【Navigation bar的留意事項詳解】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- IOS 開辟自界說條形ProgressView的實例
- Objective-C 代碼與Javascript 代碼互相挪用實例
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- iOS仿熱點話題熱門輪播界面tableView
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS中 LGLAlertView 提醒框的實例代碼
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS若何獲得以後View地點掌握器的辦法
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法