iOS運用UICountingLabel完成數字變化的動畫效果
在大少數金融類 app 上或許其他 app 需求數字展現的中央, 常常會有如下的動畫效果:

動畫效果
怎樣做呢?
一、下載UICountingLabel
下載地址: http://wd.jb51.net:81//201612/yuanma/UICountingLabel-master_jb51.rar
UICountingLabel只支持整形和浮點數款式, 像大局部金融類app外面顯示的金額(帶有千分位分隔符)的款式是無法顯示的, 但是前面會給出處理方案, 完成這些的效果!
二、運用UICountingLabel
1. 初始化
UICountingLabel 承繼 UILabel, 初始化和 UILabel 一樣, 如下:
UICountingLabel* myLabel = [[UICountingLabel alloc] initWithFrame:CGRectMake(10, 10, 100, 40)]; [self.view addSubview:myLabel];
2. 設置文本款式
可以這樣設置:
myLabel.format = @"%d";
也可以運用 block設置:
myLabel.formatBlock = ^NSString* (CGFloat value) {
NSInteger years = value / 12;
NSInteger months = (NSInteger)value % 12;
if (years == 0) {
return [NSString stringWithFormat: @"%ld months", (long)months];
}
else {
return [NSString stringWithFormat: @"%ld years, %ld months", (long)years, (long)months];
}
};
3. 設置變化范圍及動畫時間
[myLabel countFrom:50 to:100 withDuration:5.0f];
就這麼復雜!
三、實例效果
1. 整數款式數字的變化
代碼如下:
UICountingLabel *myLabel = [[UICountingLabel alloc] initWithFrame:CGRectMake(20, CGRectGetMaxY(titleLabel.frame)+1, 280, 45)];
myLabel.textAlignment = NSTextAlignmentCenter;
myLabel.font = [UIFont fontWithName:@"Avenir Next" size:48];
myLabel.textColor = [UIColor colorWithRed:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];
[self.view addSubview:myLabel];
//設置格式
myLabel.format = @"%d";
//設置變化范圍及動畫時間
[self.myLabel countFrom:0
to:100
withDuration:1.0f];
效果圖如下:

整數款式
2. 浮點數款式數字的變化
代碼如下:
UICountingLabel *myLabel = [[UICountingLabel alloc] initWithFrame:CGRectMake(20, CGRectGetMaxY(titleLabel.frame)+1, 280, 45)];
myLabel.textAlignment = NSTextAlignmentCenter;
myLabel.font = [UIFont fontWithName:@"Avenir Next" size:48];
myLabel.textColor = [UIColor colorWithRed:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];
[self.view addSubview:myLabel];
//設置格式
myLabel.format = @"%.2f";
//設置變化范圍及動畫時間
[self.myLabel countFrom:0.00
to:3198.23
withDuration:1.0f];
效果圖如下:

浮點數款式
3. 帶有千分位分隔符的浮點數款式
由於UICountingLabel沒有這種款式, 所以略微需求修正一下UICountingLabel文件.
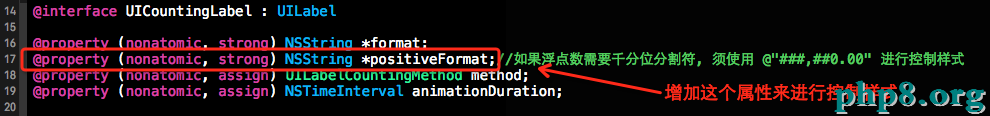
首先在UICountingLabel.h頭文件中添加一個屬性, 如下圖:

添加positiveFormat屬性
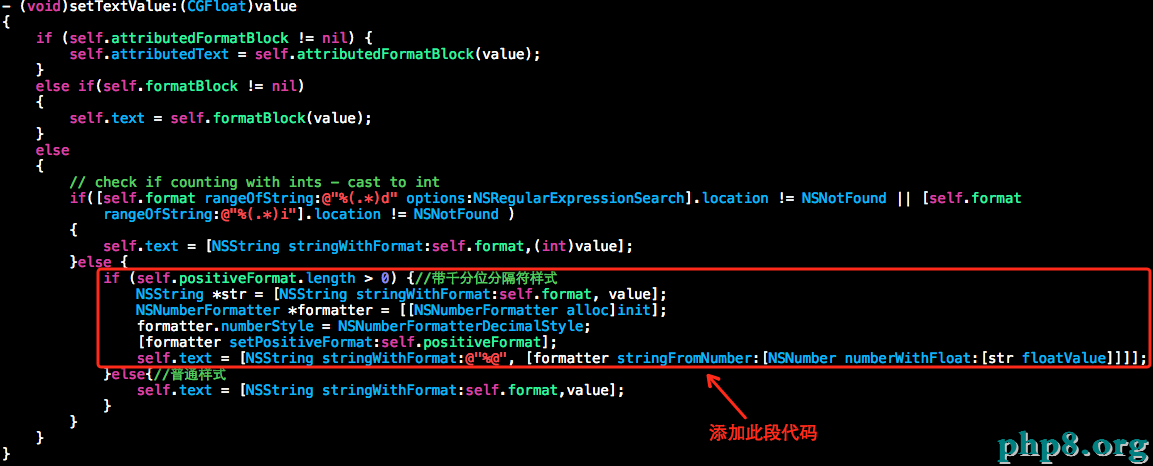
接著在UICountingLabel.m文件外面- (void)setTextValue:(CGFloat)value辦法中添加如下代碼:

添加此段代碼
這樣UICountingLabel就可以完成這種款式了.
上面開端完成這種款式, 代碼如下:
UICountingLabel *myLabel = [[UICountingLabel alloc] initWithFrame:CGRectMake(20, CGRectGetMaxY(titleLabel.frame)+1, 280, 45)];
myLabel.textAlignment = NSTextAlignmentCenter;
myLabel.font = [UIFont fontWithName:@"Avenir Next" size:48];
myLabel.textColor = [UIColor colorWithRed:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];
[self.view addSubview:myLabel];
//設置格式
myLabel.format = @"%.2f";
//設置分隔符款式
myLabel.positiveFormat = @"###,##0.00";
//設置變化范圍及動畫時間
[self.myLabel countFrom:0.00
to:3048.64
withDuration:1.0f];
效果圖如下:

以上就是本文的全部內容,希望本文的內容對大家的學習或許任務能帶來一定的協助,同時也希望多多支持本站!
【iOS運用UICountingLabel完成數字變化的動畫效果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!