iOS的UI開發中Modal的使用與主流應用UI結構介紹
Modal簡單介紹
一、簡單介紹
除了push之外,還有另外一種控制器的切換方式,那就是Modal
任何控制器都能通過Modal的形式展⽰出來
Modal的默認效果:新控制器從屏幕的最底部往上鑽,直到蓋住之前的控制器為⽌
二、代碼說明
新建一個項目,在Application的代理中添加window和控制器。
YYAppDelegate.m文件
復制代碼 代碼如下:
//
// YYAppDelegate.m
// 01-modal
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYAppDelegate.h"
#import "YYViewController.h"
@implementation YYAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//1.創建window,並設置window的frame
self.window=[[UIWindow alloc]initWithFrame:[[UIScreen mainScreen] bounds]];
//2.設置window的背景顏色為黑色
self.window.backgroundColor=[UIColor blackColor];
//創建一個導航控制器作為子控制器
YYViewController *one=[[YYViewController alloc]init];
self.window.rootViewController=one;
//3.設置window為主窗口,並顯示
[self.window makeKeyAndVisible];
return YES;
}
@end
打開modal窗口
YYViewController.m文件
復制代碼 代碼如下:
//
// YYViewController.m
// 01-modal
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtwoViewController.h"
@interface YYViewController ()
//當點擊的時候,跳轉到第二個界面
- (IBAction)jump2two:(UIButton *)sender;
@end
復制代碼 代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (IBAction)jump2two:(UIButton *)sender {
//創建一個新的modal並彈出
YYtwoViewController *two=[[YYtwoViewController alloc]init];
//在two上用導航控制器包裝,讓彈出的模態窗口有一個導航欄可以放返回按鈕
UINavigationController *nvc=[[UINavigationController alloc]initWithRootViewController:two
];
[self presentViewController:nvc animated:YES completion:^{
NSLog(@"彈出一個模態窗口");
}];
}
@end
移除modal視圖
YYtwoViewController.m文件
復制代碼 代碼如下:
//
// YYtwoViewController.m
// 01-modal
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtwoViewController.h"
@interface YYtwoViewController ()
@end
復制代碼 代碼如下:
@implementation YYtwoViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//給導航條添加一個返回按鈕
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:self action:@selector(change)];
}
-(void)change
{
//編寫點擊返回按鈕的點擊事件
//點擊返回按鈕,移除當前模態窗口
// [self.navigationController dismissViewControllerAnimated:YES completion:^{
// NSLog(@"移除模態窗口");
// }];
// 如果一個控制器是以模態的形式展現出來的, 可以調用該控制器以及該控制器的子控制器讓讓控制器消失
[self dismissViewControllerAnimated:YES completion:^{
NSLog(@"移除");
}];
}
@end
三、注意點
(1)modal的特點:當modal窗口彈出(從下往上)的時候,後面的視圖不可點
(2)彈出控制器的視圖(通過這種方式只能彈出一個視圖)
復制代碼 代碼如下:
//創建一個新的modal並彈出
YYtwoViewController *two=[[YYtwoViewController alloc]init];
//在two上用導航控制器包裝,讓彈出的模態窗口有一個導航欄可以放返回按鈕
UINavigationController *nvc=[[UINavigationController alloc]initWithRootViewController:two
];
[self presentViewController:nvc animated:YES completion:^{
NSLog(@"彈出一個模態窗口");
}];
(3)移除控制器的視圖(兩種方式都可以)
復制代碼 代碼如下:
//編寫點擊返回按鈕的點擊事件
//點擊返回按鈕,移除當前模態窗口
// [self.navigationController dismissViewControllerAnimated:YES completion:^{
// NSLog(@"移除模態窗口");
// }];
// 如果一個控制器是以模態的形式展現出來的, 可以調用該控制器以及該控制器的子控制器讓讓控制器消失
[self dismissViewControllerAnimated:YES completion:^{
NSLog(@"移除");
}];
4)提示在實際的開發中,如果控制器之間的關系緊密一般用導航控制器,如果控制器之間的關系不是很緊密就用modal
四、內部機制
(1)彈出之後,window上面只有一個子視圖。
(2)雖然當前界面上展示在我們眼前的時twoview,但是window的根控制器仍然是NJviewController,它並沒有切換window的根控制器,而僅僅只是換了window上面顯示的視圖。
(3)移除的視圖並沒有銷毀,因為控制器並沒有銷毀,所以控制器對應的view也沒有銷毀。
(4)在模態彈出(完全顯示後),在方法中傳入two作為參數,默認就有一個控制器強引用著它。
(5)當向下移除之後,只要調用了控制器的dismiss方法讓窗口關閉,modal就釋放了。
(6)通常彈出的模態窗口都會提供一個導航條,讓界面擁有導航條的最快的方式是給它包裝一個導航控制器。
(7)如果一個控制器是以模態的形式展現出來的。可以調用該控制器以及該控制器的子控制器,讓該控制器消失。
五、數據的傳遞
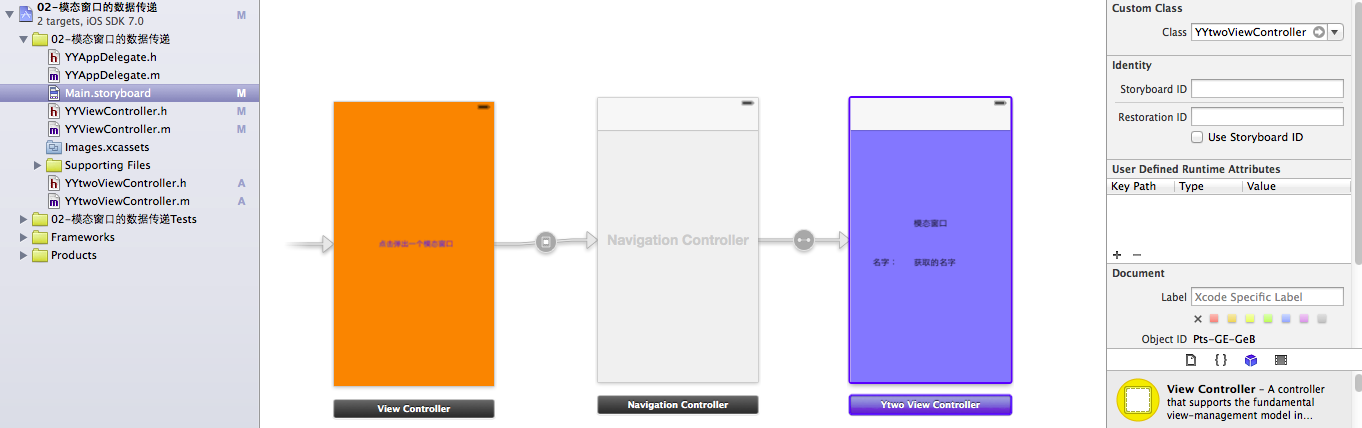
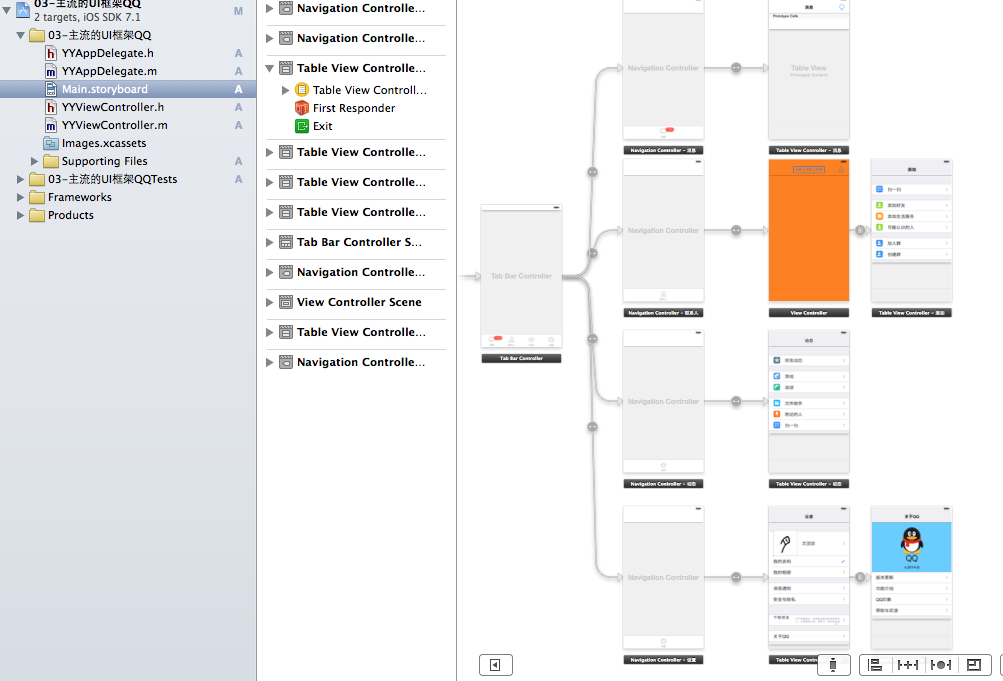
項目文件結構和storyboard

代碼示例:
YYViewController.m文件
復制代碼 代碼如下:
//
// YYViewController.m
// 02-模態窗口的數據傳遞
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtwoViewController.h"
@interface YYViewController ()
@end
復制代碼 代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
/*
如果控制器之間的關系比較緊密一般用 UINavigationController
如果控制器之間的關系不是很緊密可以用Modal
*/
//通過segue跳轉前,會調用這個方法,在這個方法中把數據傳遞給彈出來的模態窗口
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
//拿到目標控制器
UINavigationController *nav=segue.destinationViewController;
YYtwoViewController *two=(YYtwoViewController *)nav.topViewController;
//傳遞數據
two.name=@"文頂頂";
}
@end
YYtwoViewController.h文件
復制代碼 代碼如下:
//
// YYtwoViewController.h
// 02-模態窗口的數據傳遞
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface YYtwoViewController : UIViewController
@property(nonatomic,copy)NSString *name;
@end
YYtwoViewController.m文件
//
// YYtwoViewController.m
// 02-模態窗口的數據傳遞
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtwoViewController.h"
@interface YYtwoViewController ()
@property (weak, nonatomic) IBOutlet UILabel *nametext;
@end
復制代碼 代碼如下:
@implementation YYtwoViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.nametext.text=self.name;
//為導航欄添加一個返回按鈕
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:self action:@selector(black)];
}
-(void)black
{
//移除模態窗口
[self dismissViewControllerAnimated:YES completion:^{
NSLog(@"成功移除!");
}];
}
@end
APP主流UI框架結構
一、簡單示例
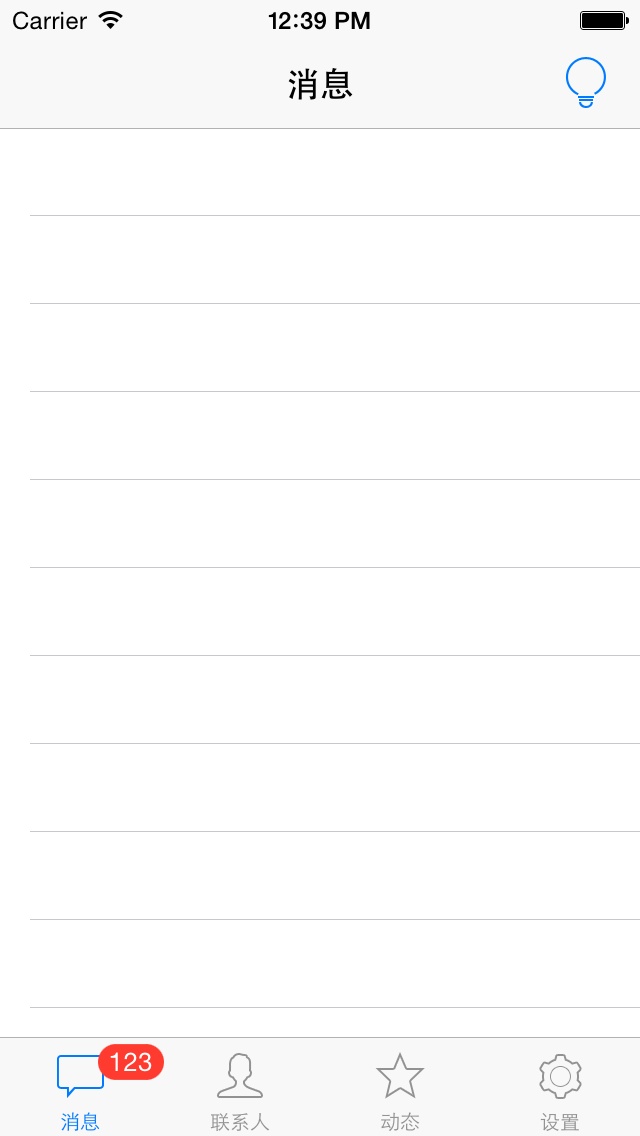
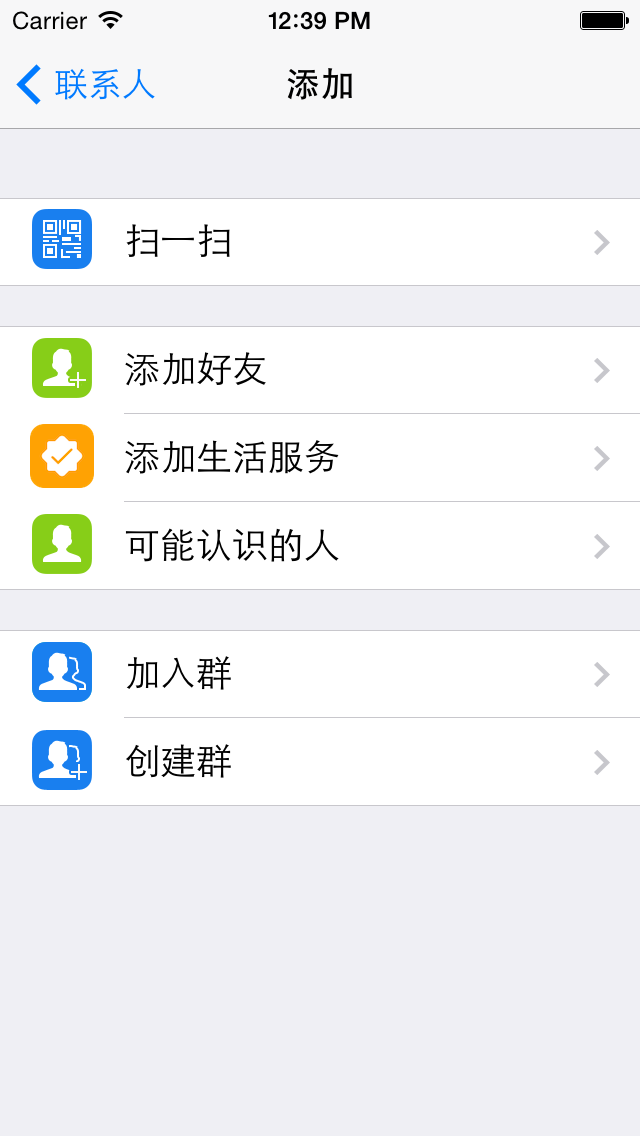
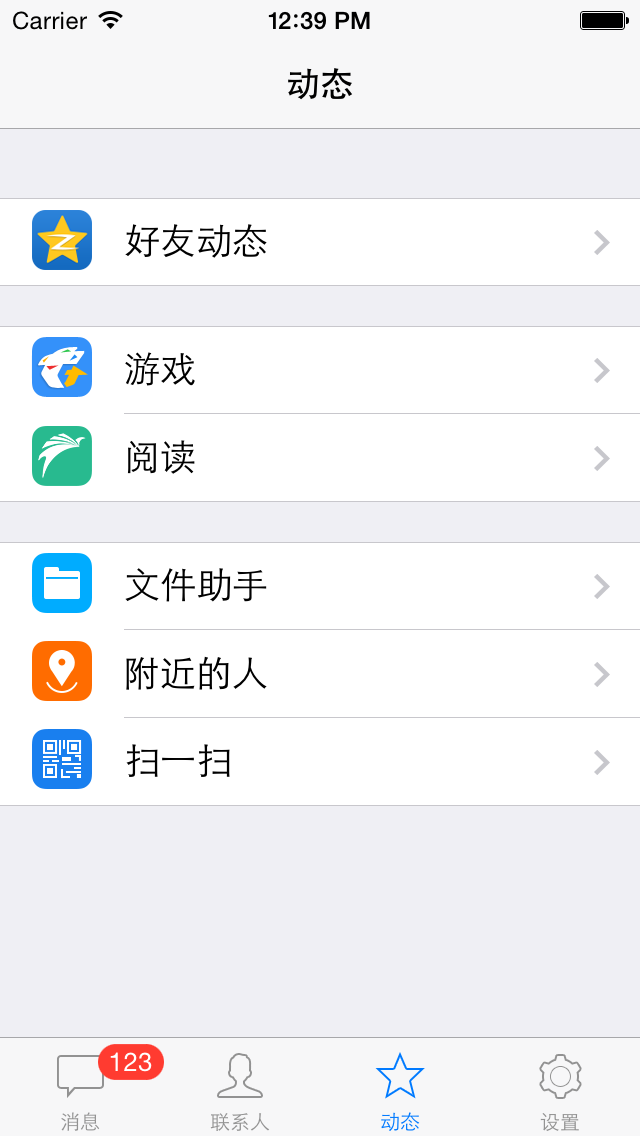
說明:使用APP主流UI框架結構完成簡單的界面搭建
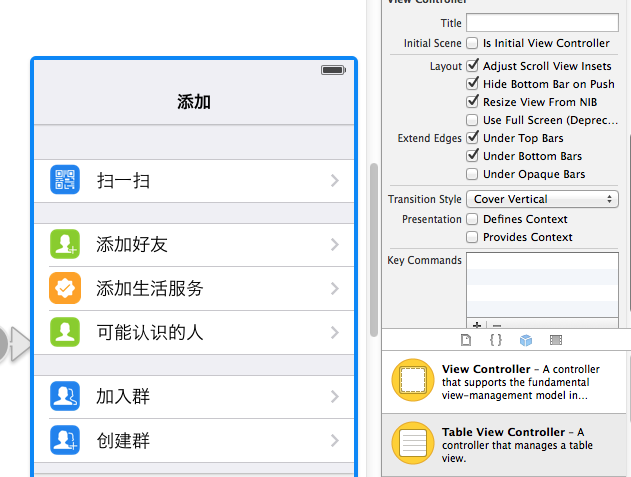
搭建頁面效果:






二、搭建過程和注意點
1.新建一個項目,把原有的控制器刪除,添加UITabBarController控制器作為管理控制器
2.對照界面完成搭建

3.注意點:
(1)隱藏工具條:配置一個屬性,Hideabotton bar在push的時候隱藏底部的bar在那個界面隱藏,就在哪個界面設置。

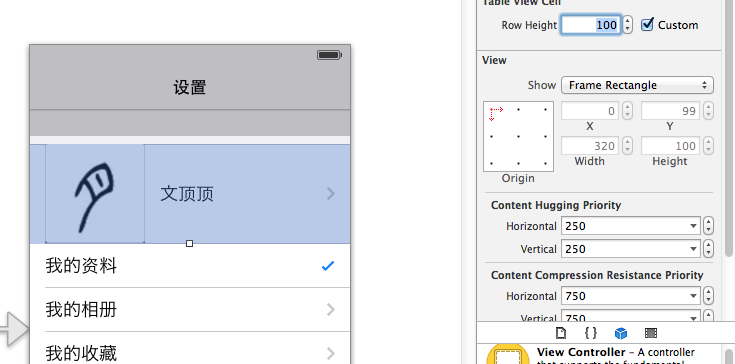
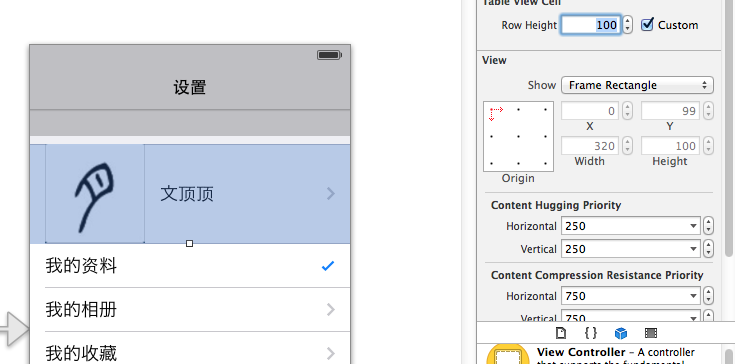
(2).cell可以設置行高

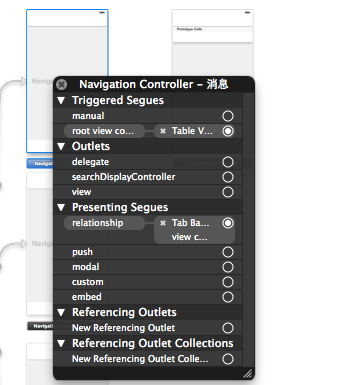
(3)連線


(4)說明:在上面的頁面搭建中直接使用了靜態單元格,但在實際開發中,通常不這麼做。
(5)在tableview中添加headerview(顯示一根藍線)
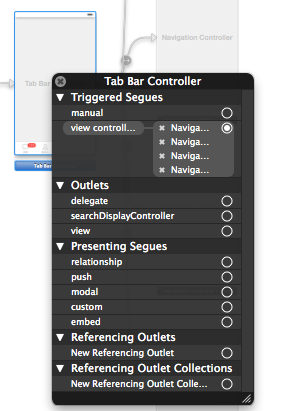
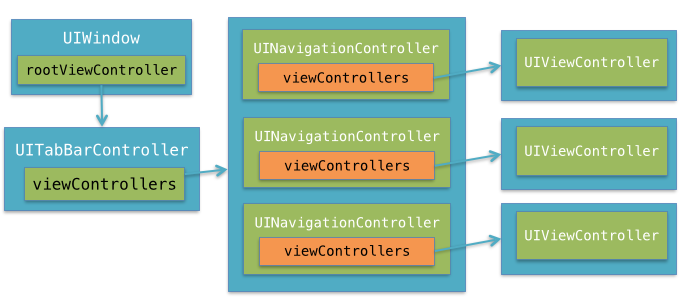
三、 APP主流UI框架結構

請問:UITabBarController和導航控制器的在結構中的位置能否互調?(一個導航條)
設置控制器關聯或出現問題,tableviewcontroller默認實現了數據源的方法,兩個控制器把它反過來管理。關於導航條。導航條上顯示什麼內容由棧頂控制器來確定,下面的導航條只有一個(棧頂控制器就是tabbar控制器)。
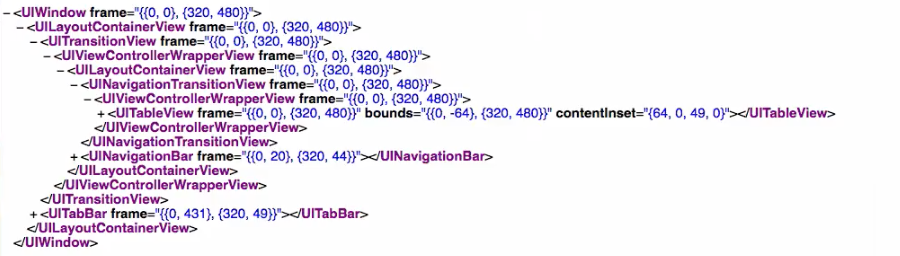
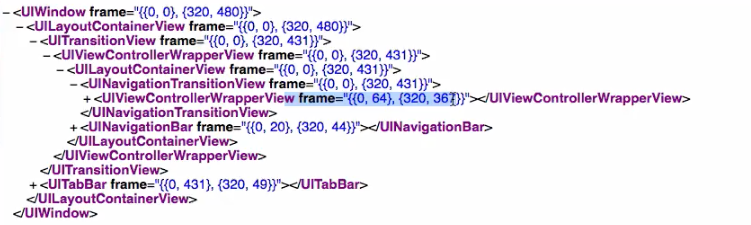
補充說明:ios7全屏化的設計
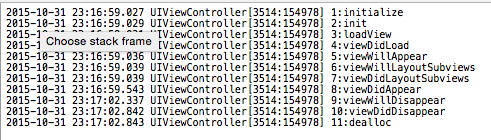
打印ios7中控制器的層次結構:

打印ios6中控制器的層次結構:

- 上一頁:IOS多線程開發之線程的狀態
- 下一頁:IOS提醒用戶重新授權打開定位功能