實例解析iOS中音樂播放器應用開發的基本要點
一、調整項目的結構,導入必要的素材
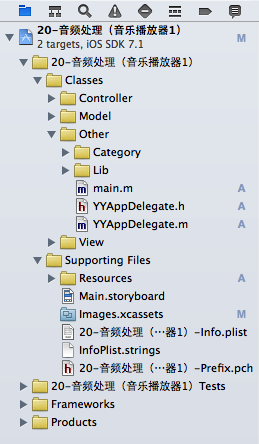
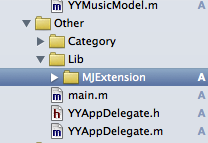
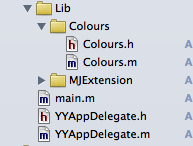
調整後的項目結構如下:

二、新建兩個控制器
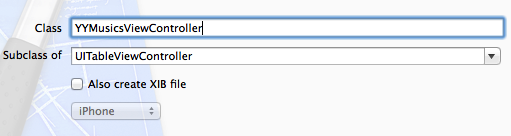
(1)新建一個控制器,用於展示音樂文件列表界面,其繼承自UITableViewController

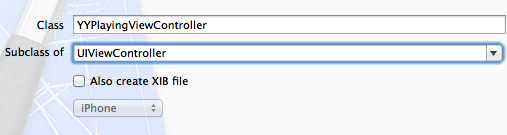
(2)新建一個控制器,用於展示播放界面,其繼承自UIViewController

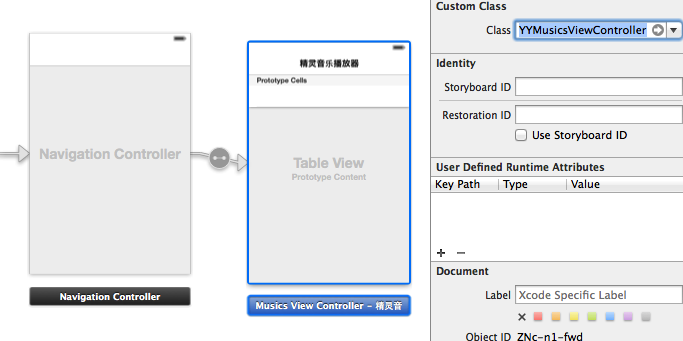
(3)在storyboard中,把之前的控制器刪除,換上一個導航控制器,設置tableViewController與之前新建的控制器類進行關聯

三、音樂文件列表控制器中基本界面的搭建
(1)新建一個音樂文件的模型
根據plist文件建立模型:

音樂模型的代碼如下:
YYMusicModel.h文件
復制代碼 代碼如下:
//
// YYMusicModel.h
// 20-音頻處理(音樂播放器1)
//
// Created by apple on 14-8-13.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYMusicModel : NSObject
/**
* 歌曲名字
*/
@property (copy, nonatomic) NSString *name;
/**
* 歌曲大圖
*/
@property (copy, nonatomic) NSString *icon;
/**
* 歌曲的文件名
*/
@property (copy, nonatomic) NSString *filename;
/**
* 歌詞的文件名
*/
@property (copy, nonatomic) NSString *lrcname;
/**
* 歌手
*/
@property (copy, nonatomic) NSString *singer;
/**
* 歌手圖標
*/
@property (copy, nonatomic) NSString *singerIcon;
@end
(2)使用字典轉模型的第三方框架

部分相關代碼如下:

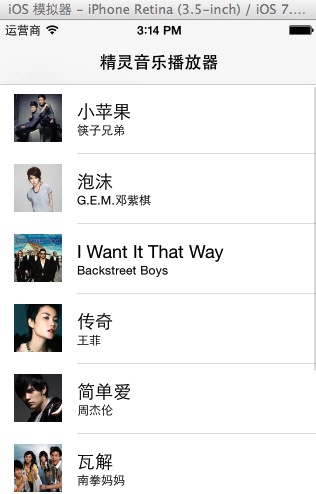
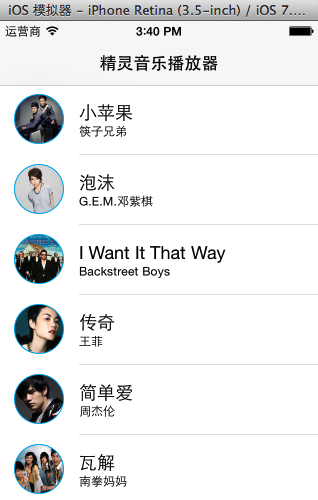
此時的界面顯示效果為:

(3)添加一個UIimageView的分類,調整歌手的頭像(正方形——>圓形)
分類的實現代碼如下:
UIImage+YY.h文件
復制代碼 代碼如下:
#import <UIKit/UIKit.h>
@interface UIImage (YY)
+ (instancetype)circleImageWithName:(NSString *)name borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor;
@end
UIImage+YY.m文件
復制代碼 代碼如下:
#import "UIImage+YY.h"
#import <objc/message.h>
@implementation UIImage (YY)
+ (instancetype)circleImageWithName:(NSString *)name borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor
{
// 1.加載原圖
UIImage *oldImage = [UIImage imageNamed:name];
// 2.開啟上下文
CGFloat imageW = oldImage.size.width + 2 * borderWidth;
CGFloat imageH = oldImage.size.height + 2 * borderWidth;
CGSize imageSize = CGSizeMake(imageW, imageH);
UIGraphicsBeginImageContextWithOptions(imageSize, NO, 0.0);
// 3.取得當前的上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 4.畫邊框(大圓)
[borderColor set];
CGFloat bigRadius = imageW * 0.5; // 大圓半徑
CGFloat centerX = bigRadius; // 圓心
CGFloat centerY = bigRadius;
CGContextAddArc(ctx, centerX, centerY, bigRadius, 0, M_PI * 2, 0);
CGContextFillPath(ctx); // 畫圓
// 5.小圓
CGFloat smallRadius = bigRadius - borderWidth;
CGContextAddArc(ctx, centerX, centerY, smallRadius, 0, M_PI * 2, 0);
// 裁剪(後面畫的東西才會受裁剪的影響)
CGContextClip(ctx);
// 6.畫圖
[oldImage drawInRect:CGRectMake(borderWidth, borderWidth, oldImage.size.width, oldImage.size.height)];
// 7.取圖
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
// 8.結束上下文
UIGraphicsEndImageContext();
return newImage;
}
@end
分類的使用:

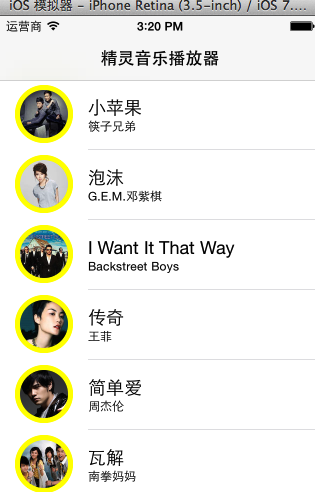
實現的效果:

(4)推薦使用一個第三方框架,用來處理顏色

涉及的代碼:

四、實現代碼
YYMusicsViewController.m文件
復制代碼 代碼如下:
//
// YYMusicsViewController.m
// 20-音頻處理(音樂播放器1)
//
// Created by apple on 14-8-13.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYMusicsViewController.h"
#import "YYMusicModel.h"
#import "MJExtension.h"
#import "UIImage+YY.h"
#import "Colours.h"
@interface YYMusicsViewController ()
@property(nonatomic,strong)NSArray *musics;
@end
復制代碼 代碼如下:
@implementation YYMusicsViewController
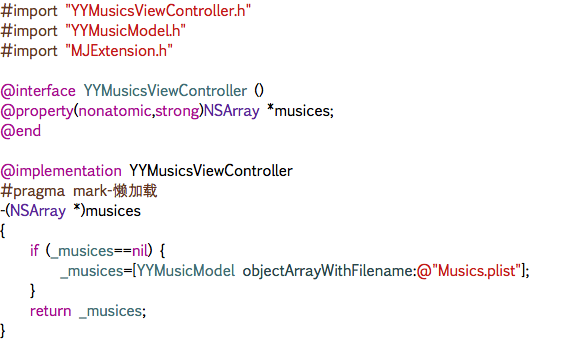
#pragma mark-懶加載
-(NSArray *)musics
{
if (_musics==nil) {
_musics=[YYMusicModel objectArrayWithFilename:@"Musics.plist"];
}
return _musics;
}
- (void)viewDidLoad
{
[super viewDidLoad];
}
#pragma mark - Table view data source
/**
*一共多少組
*/
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
/**
*每組多少行
*/
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.musics.count;
}
/**
*每組每行的cell
*/
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *ID=@"ID";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
if (cell==nil) {
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
//取出數據模型
YYMusicModel *model=self.musics[indexPath.row];
cell.textLabel.text=model.name;
cell.detailTextLabel.text=model.singer;
cell.imageView.image=[UIImage circleImageWithName:model.singerIcon borderWidth:1 borderColor:[UIColor skyBlueColor]];
return cell;
}
/**
* 設置每個cell的高度
*/
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 70;
}
/**
* cell的點擊事件
*/
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//取消選中被點擊的這行
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
@end
五、改進
對tableViewcell的代碼進行封裝:
實現:新建一個YYmusicCell類,繼承自UITableViewCell。
封裝代碼如下:
YYMusicCell.h文件
復制代碼 代碼如下:
//
// YYMusicCell.h
// 20-音頻處理(音樂播放器1)
//
// Created by apple on 14-8-13.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYMusicModel;
@interface YYMusicCell : UITableViewCell
+(instancetype)cellWithTableView:(UITableView *)tableView;
@property(nonatomic,strong)YYMusicModel *music;
@end
YYMusicCell.m文件
復制代碼 代碼如下:
//
// YYMusicCell.m
// 20-音頻處理(音樂播放器1)
//
// Created by apple on 14-8-13.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYMusicCell.h"
#import "YYMusicModel.h"
#import "Colours.h"
#import "UIImage+YY.h"
@implementation YYMusicCell
//返回一個cell
+(instancetype)cellWithTableView:(UITableView *)tableView
{
static NSString *ID=@"ID";
YYMusicCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
if (cell==nil) {
cell=[[YYMusicCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
return cell;
}
-(void)setMusic:(YYMusicModel *)music
{
_music=music;
self.textLabel.text=music.name;
self.detailTextLabel.text=music.singer;
self.imageView.image=[UIImage circleImageWithName:music.singerIcon borderWidth:1 borderColor:[UIColor skyBlueColor]];
}
@end
YYMusicsViewController.m文件
復制代碼 代碼如下:
//
// YYMusicsViewController.m
// 20-音頻處理(音樂播放器1)
//
// Created by apple on 14-8-13.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYMusicsViewController.h"
#import "YYMusicModel.h"
#import "MJExtension.h"
#import "YYMusicCell.h"
@interface YYMusicsViewController ()
@property(nonatomic,strong)NSArray *musics;
@end
復制代碼 代碼如下:
@implementation YYMusicsViewController
#pragma mark-懶加載
-(NSArray *)musics
{
if (_musics==nil) {
_musics=[YYMusicModel objectArrayWithFilename:@"Musics.plist"];
}
return _musics;
}
- (void)viewDidLoad
{
[super viewDidLoad];
}
#pragma mark - Table view data source
/**
*一共多少組
*/
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
/**
*每組多少行
*/
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.musics.count;
}
/**
*每組每行的cell
*/
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
YYMusicCell *cell=[YYMusicCell cellWithTableView:tableView];
cell.music=self.musics[indexPath.row];
return cell;
}
/**
* 設置每個cell的高度
*/
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 70;
}
/**
* cell的點擊事件
*/
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//取消選中被點擊的這行
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
@end
實現效果:

六、補充說明
需要注意的細節處理
(1)UIImageView的分類,方形圖片剪為圓形
(2)顏色的處理,文章中推薦的顏色處理框架提供了大量的顏色。
(3)取消選中被點擊的這行cell.
復制代碼 代碼如下:
[tableView deselectRowAtIndexPath:indexPath animated:YES];
(4)tableViewCell的封裝
七、跳轉
1.跳轉到音樂播放界面的方法選擇
(1)使用模態跳轉(又分為手動的和自動的)
(2)使用xib並設置跳轉
2.兩種方法的分析
可以使用模態的方法,添加一個控制器,讓這個控制器和音樂播放控制器類進行關聯,脫線,設置標識符且在cell的點擊事件中執行segue即可。
步驟說明:
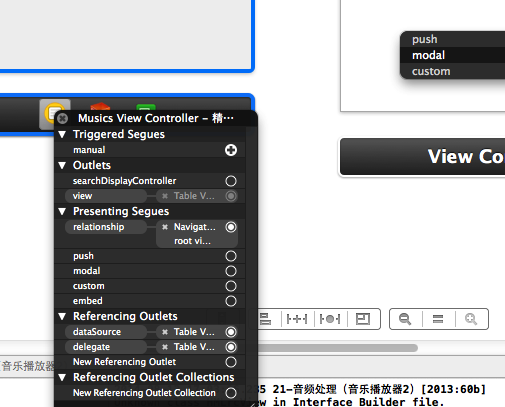
(1)在storyboard中新拖入一個控制器,然後設置和playing控制器類相關聯。

(2)設置手動跳轉

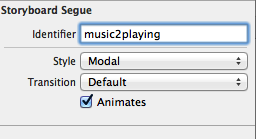
(3)設置segue的標識符

(3)跳轉代碼處理

不推薦使用模態的原因如下:
當選中一首音樂跳轉到播放界面進行播放後,如果要跳回到音樂列表界面,那麼最常見的做法是在音樂播放控制器上添加一個按鈕。
當點擊的時候,銷毀這個控制器(dismissed)。但是,控制器銷毀了那麼正在播放的音樂也就隨之不在了。
且由於播放界面控制器的布局是固定的,因此這裡選擇的方法是使用xib進行創建。
3.選擇的方法
新建一個xib,對應於音樂播放控制器。
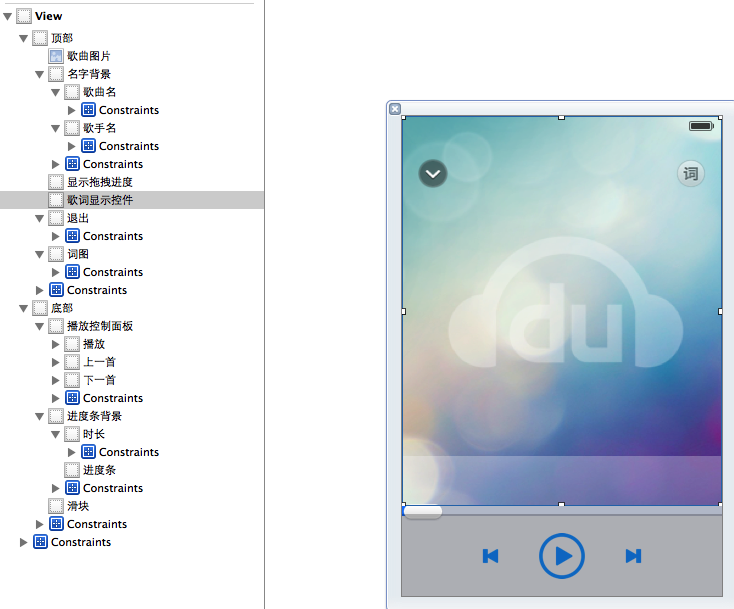
xib的結構如下圖所示:

細節:控制器只需要創建一次,因此建議使用懶加載,當然也可是把播放器設置為單例
復制代碼 代碼如下:
//
// YYMusicsViewController.m
//
#import "YYMusicsViewController.h"
#import "YYMusicModel.h"
#import "MJExtension.h"
#import "YYMusicCell.h"
#import "YYPlayingViewController.h"
@interface YYMusicsViewController ()
@property(nonatomic,strong)NSArray *musics;
@property(nonatomic,strong)YYPlayingViewController *playingViewController;
@end
復制代碼 代碼如下:
@implementation YYMusicsViewController
#pragma mark-懶加載
-(NSArray *)musics
{
if (_musics==nil) {
_musics=[YYMusicModel objectArrayWithFilename:@"Musics.plist"];
}
return _musics;
}
-(YYPlayingViewController *)playingViewController
{
if (_playingViewController==nil) {
_playingViewController=[[YYPlayingViewController alloc]init];
}
return _playingViewController;
}
4.xib的內部細節:
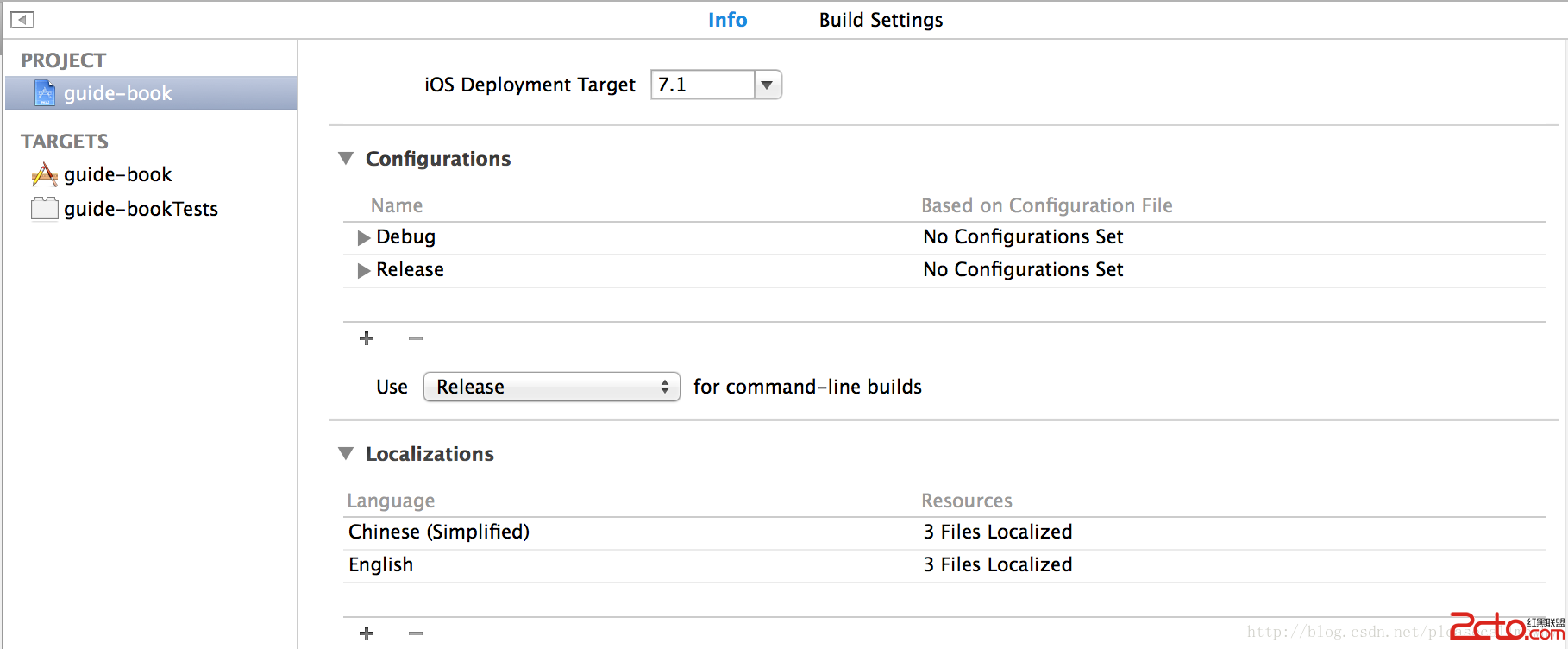
(1)已經實現了約束,用於適配ios6和ios7。
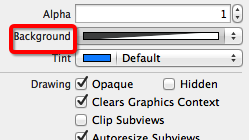
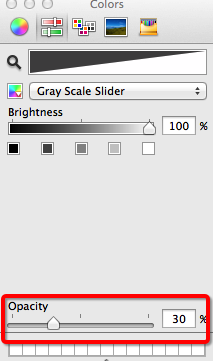
(2)設置音樂名稱和歌手的View設置為半透明的,設置方法如下:

設置為30%

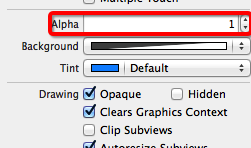
注意:不要再storyboard中控件的屬性面板上設置透明度(這樣的話,這個控件中的子控件也是同樣的透明度)。
不推薦的做法:

(3)按鈕點擊發光

(4)設置view隱藏能夠節省一些性能。(參考代碼)
(5)在切換控制器的過程中,設置窗口不能點擊(這樣做是為了防止用戶多次連續的點擊歌曲名會出現的問題)。
5.補充:
項目代碼中拖入了UIView的分類,以方便計算frame
6.涉及到的代碼
在播放控制器的.h文件中提供一個公共對象方法接口
YYPlayingViewController.h文件
復制代碼 代碼如下:
// YYPlayingViewController.h
#import <UIKit/UIKit.h>
@interface YYPlayingViewController : UIViewController
//顯示控制器
-(void)show;
@end
YYPlayingViewController.m文件
復制代碼 代碼如下:
//
// YYPlayingViewController.m
//
#import "YYPlayingViewController.h"
@interface YYPlayingViewController ()
- (IBAction)exit;
@end
復制代碼 代碼如下:
@implementation YYPlayingViewController
#pragma mark-公共方法
-(void)show
{
//1.禁用整個app的點擊事件
UIWindow *window=[UIApplication sharedApplication].keyWindow;
window.userInteractionEnabled=NO;
//2.添加播放界面
//設置View的大小為覆蓋整個窗口
self.view.frame=window.bounds;
//設置view顯示
self.view.hidden=NO;
//把View添加到窗口上
[window addSubview:self.view];
//3.使用動畫讓View顯示
self.view.y=self.view.height;
[UIView animateWithDuration:0.25 animations:^{
self.view.y=0;
} completion:^(BOOL finished) {
window.userInteractionEnabled=YES;
}];
}
#pragma mark-內部的按鈕監聽方法
//返回按鈕
- (IBAction)exit {
//1.禁用整個app的點擊事件
UIWindow *window=[UIApplication sharedApplication].keyWindow;
window.userInteractionEnabled=NO;
//2.動畫隱藏View
[UIView animateWithDuration:0.25 animations:^{
self.view.y=window.height;
} completion:^(BOOL finished) {
window.userInteractionEnabled=YES;
//設置view隱藏能夠節省一些性能
self.view.hidden=YES;
}];
}
@end
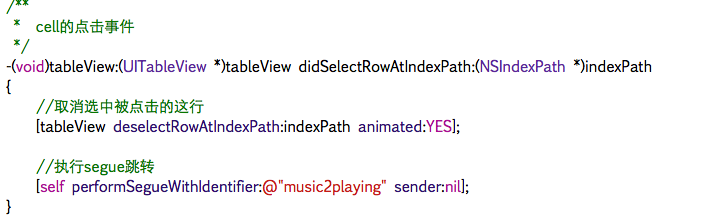
cell的點擊事件中的處理代碼:
復制代碼 代碼如下:
/**
* cell的點擊事件
*/
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//取消選中被點擊的這行
[tableView deselectRowAtIndexPath:indexPath animated:YES];
//調用公共方法
[self.playingViewController show];
// //執行segue跳轉
// [self performSegueWithIdentifier:@"music2playing" sender:nil];
}
- iOS 完成多署理的辦法及實例代碼
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- ajax 三種完成辦法實例代碼
- 解析iOS10中的極光推送新聞的適配
- iOS中 LGLAlertView 提醒框的實例代碼
- IOS 仿時間網選票UI實例代碼
- iOS 雷達後果實例詳解
- IOS 粒子體系 (CAEmitterLayer)實例詳解
- iOS 動畫 —— 禮花後果實例具體
- 周全解析iOS中同步要求、異步要求、GET要求、POST要求
- 在Swift中應用JSONModel 實例代碼
- iOS 9 Core Spotlight搜刮實例代碼
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- 實例講授iOS中的CATransition轉場動畫應用
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解