iOS應用開發中矢量圖的使用及修改矢量圖顏色的方法

之前搗鼓了點東西,要適配6和Plus,自己做做切圖才發現確實有夠煩。基於矢量圖生成PNG圖形的方法也是事後才知道,學習下,希望接下來可以實踐。下面進入譯文。
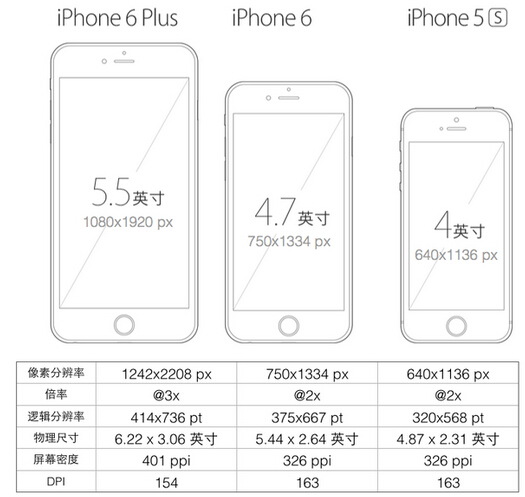
iOS應用的視覺形式通常是以圖形元素驅動的。在設計開發一款應用時,你需要不同規格的應用圖標,例如不同尺寸的Default.png圖片,同時還需要為UI的實現准備@1x和@2x圖形資源。所有這些圖形元素都會讓你的產品看上去更吸引人,但弊端也是很明顯的 - 你需要為每種規格的圖形元素單獨切圖。而隨著iPhone 6及Plus的發布,我們又多了一套@3x需要處理,事情變得越來越復雜。
幸運的是,蘋果在Xcode 6當中給我們帶來了一些很棒的工具用以管理圖形資源。更棒的是,新的工具和實現方式可以幫我們從容的應對未來的iOS設備,例如基於Storyboard為iOS 8設備生成啟動圖片,這樣你就無需再為不同的設備類型單獨制作。此外還有一個非常重要的新功能,就是在應用構建階段基於PDF圖片文件自動生成各種規格的圖形資源。本文中,我們就來一起探索一下這種能幫你節省大量時間成本的方法。
第一步:使用Illustrator生成PDF矢量圖形
首先,我們需要PDF格式的矢量圖形。你可以使用Adobe Illustrator或你所熟悉的其他矢量圖形工具來生成,@1x規格的即可。
如果你使用Illustrator:
為即將導出的圖形元素創建新文檔,使用@1x規格來設置文檔的尺寸。
將需要導出的圖形元素復制到新文檔當中。
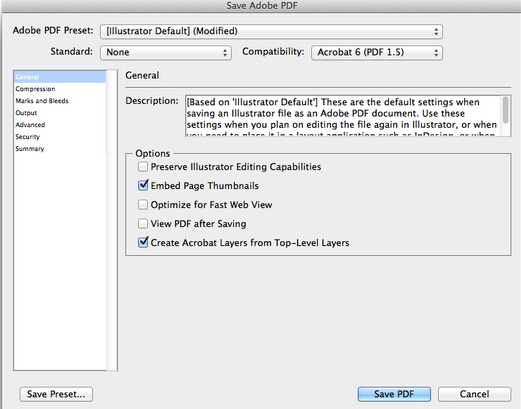
在“File”菜單中選擇“Save”。
在保存時記得取消勾選“Preserve Illustrator Editing Capabilities”。

由此導出的PDF是可拉伸的矢量圖形,可以在iOS中被完美的處理為@2x和@3x規格。下一步,我們看看怎樣在Xcode當中進行設置。
第二步:在Xcode項目文件中進行設置
要使用矢量化的圖形資源,你需要在Xcode當中通過Asset Catalog來管理圖片。不用擔心,你仍可以將標准的圖形導入方式與XCAssets混合起來使用,不會產生問題。執行以下步驟:
- 如果還沒有XCAsset文件,那麼創建一個。如果已經創建過,就在項目中打開。
- 在“Editor”菜單中選擇“New Image Set”。
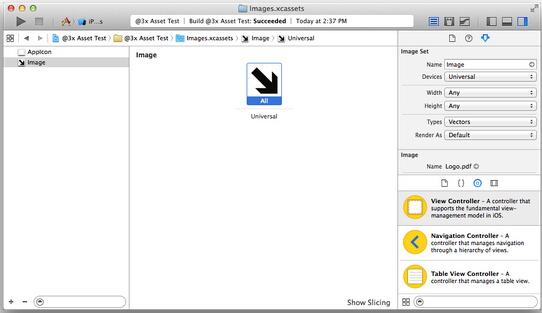
- 在新創建的圖片集中,選擇空的圖片集,然後打開Utilities面板。
- 選擇屬性檢查器Attributes Inspector。
- 在類型下拉列表中,選擇“Vectors”。
- 圖片集會變為只有一個拖放點的“All - Universal”。
- 將你的PDF矢量圖形拖放到圖片集當中。

接下來,你可以像以往一樣使用Image Catalog中的圖形資源,通過代碼或Interface Builder均可。例如在代碼中使用“imageNamed:”+圖片集名稱的字符串。
第三步:見證神奇時刻
Xcode在構建項目時會基於Asset Catalog中的PDF矢量圖形自動創建@1x、@2x和@3x三種規格的PNG文件。舉例說,你為Xcode提供了一個@1x規格的,尺寸為150px*150px的PDF文件,那麼Xcode會自動創建下列PNG圖形:
@1x規格,尺寸為150px*150px
@2x規格,尺寸為300px*300px
@3x規格,尺寸為450px*450px
應用運行時,iOS會根據不同的設備類型從上面三種圖形資源中挑選出恰當的規格進行輸出。另外記得為AutoLayout設置好約束,確保圖形不會在大尺寸設備上被拉伸。Xcode所做的是基於PDF矢量圖形創建PNG文件;應用運行時所輸出的仍然是柵格化的圖片,而非可以自動伸縮的矢量圖形。
注意
- 矢量圖形的支持只是階段性的 - 在構建階段,Xcode會基於PDF生成PNG圖片並輸出到界面當中。
- 一旦完成矢量圖形的設置,你就無法為其指定新的輸出尺寸了。如果需要更大的規格,則需要創建新的PDF圖形,否則在使用AutoLayout時原來的圖片會失真。
- 正如前面所說的,iOS 8只能支持基於PDF生成的PNG文件;但OS X卻可以真正完整的支持矢量圖形,你可以直接通過Auto Layout或代碼來縮放矢量圖形,不會產生任何失真。
- 這種方式無法兼容iOS 7之前的系統,因為相關的圖形資源都是通過Asset Catalog管理的。
- 如果你已經使用了類似的腳本或工具來自動生成多種規格的圖形資源,那麼這種方式不會給你帶來太多用處。不過,如果你的應用同時擁有OS X和iOS兩種版本,並且會用到一些相同的圖形,那麼這種方法將會是事半功倍的。
改變矢量圖的顏色
為啥要改變矢量圖的顏色呢,直接叫設計師切個圖不就好呢。
主要最近呢,設計師回家了,沒辦法只有一張圖,我又懶的用ps。
就給自己弄了個課題。
其實也簡單在ps中也不就是選中選區,填充顏色,然後保存。
在iOS也是差不多的。
在iOS也是差不多的。
復制代碼 代碼如下:
//UIImage+ImageColor.h
#import <UIKit/UIKit.h>
@interface UIImage (ImageColor)
/**
* 修改矢量圖顏色
*
* @param maskColor 修改顏色
* @return
*/
- (UIImage *)imageMaskWithColor:(UIColor *)maskColor;
@end
//UIImage+ImageColor.m
#import "UIImage+ImageColor.h"
@implementation UIImage (ImageColor)
- (UIImage *)imageMaskWithColor:(UIColor *)maskColor {
if (!maskColor) {
return nil;
}
UIImage *newImage = nil;
CGRect imageRect = (CGRect){CGPointZero,self.size};
UIGraphicsBeginImageContextWithOptions(imageRect.size, NO, self.scale);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextScaleCTM(context, 1.0, -1.0);
CGContextTranslateCTM(context, 0.0, -(imageRect.size.height));
CGContextClipToMask(context, imageRect, self.CGImage);//選中選區 獲取不透明區域路徑
CGContextSetFillColorWithColor(context, maskColor.CGColor);//設置顏色
CGContextFillRect(context, imageRect);//繪制
newImage = UIGraphicsGetImageFromCurrentImageContext();//提取圖片
UIGraphicsEndImageContext();
return newImage;
}
@end
總結:
設計師能給你切全套那是最好的,自己也省事。
不過嘛,這個是有好處滴,可以節省app大小,可以省去按鈕的高亮、選中等等圖片。