IOS開發之tableView點擊行跳轉並帶有“顯示”更多功能
編輯:IOS開發綜合
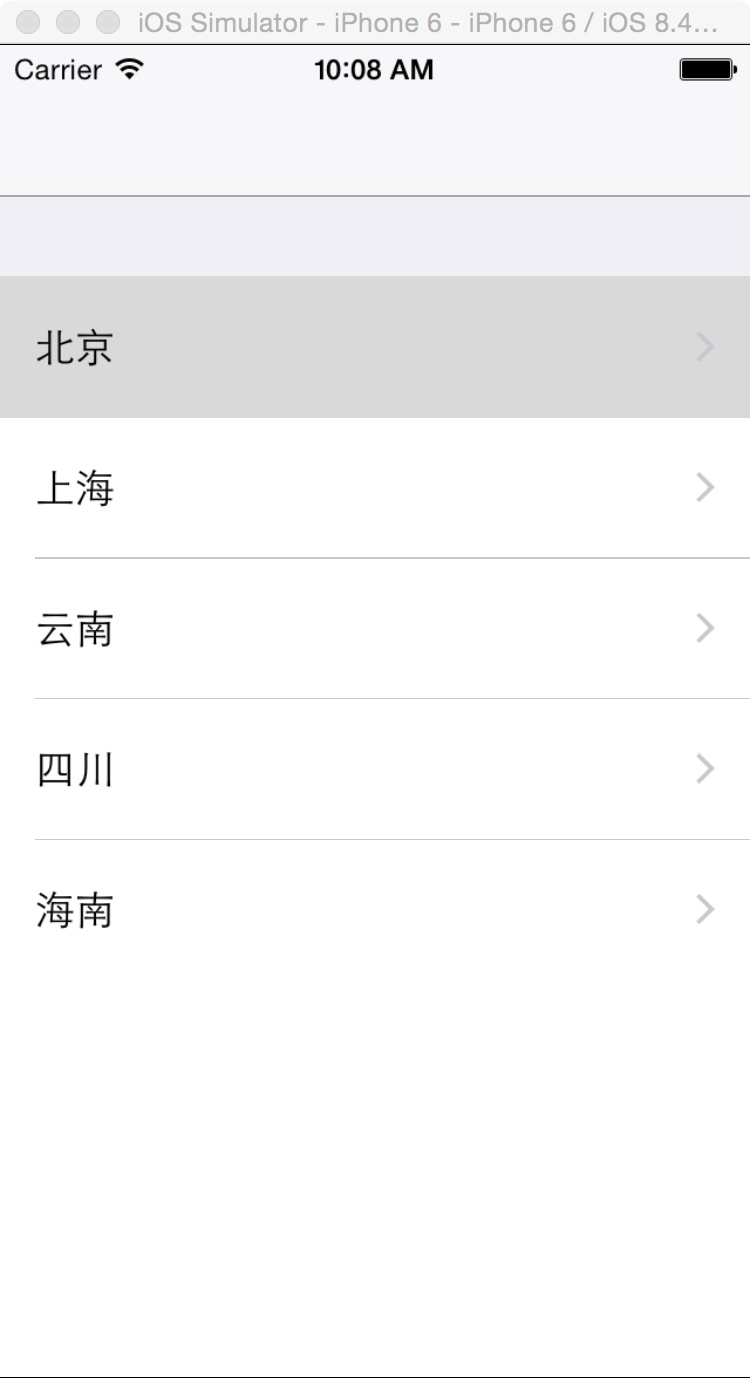
首先給大家展示下效果圖,覺得還滿意的話,請繼續學習代碼實現過程。

一,工程圖。

二,代碼。
RootViewController.h
#import <UIKit/UIKit.h>
@interface RootViewController : UIViewController
<UITableViewDelegate,UITableViewDataSource>
{
UITableView * _tableView;
NSMutableArray * provinceArray;
}
@end
RootViewController.m
#import "RootViewController.h"
//詳細頁面
#import "DetailViewController.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
provinceArray = [[NSMutableArray alloc] initWithObjects:@"北京", @"上海", @"雲南",@"四川",@"海南", @"江蘇", @"香港", @"澳門", @"西藏", nil];
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, 380) style:UITableViewStyleGrouped];
_tableView.delegate = self;
_tableView.dataSource = self;
[self.view addSubview:_tableView];
}
#pragma -mark -UITableViewDelegate
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:@"ID"];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:@"ID"] ;
}
cell.textLabel.text = [provinceArray objectAtIndex:indexPath.row];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 9;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 60;
}
//點擊進入下一頁
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
DetailViewController* svc = [[DetailViewController alloc] init];
svc.title = [NSString stringWithFormat:@"%@",[provinceArray objectAtIndex:indexPath.row]];
[self.navigationController pushViewController:svc animated:NO];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end
DetailViewController.h
#import <UIKit/UIKit.h>
@interface DetailViewController : UIViewController
<UITableViewDelegate,UITableViewDataSource>
{
UITableView* _tableView;
NSArray* provinceArr;
NSArray* cityArray;
NSString* cityName;
NSMutableArray* ditailName;
NSString* ditialPlaceName;
NSDictionary *dicForPlist;
}
@end
DetailViewController.m
#import "DetailViewController.h"
static int rowNumber;
@interface DetailViewController ()
@end
@implementation DetailViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
//傳過來的城市名字
cityName = self.title;
//tableView顯示行數
rowNumber = 20;
//tableView
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, 460 ) style:UITableViewStyleGrouped];
_tableView.delegate = self;
_tableView.dataSource = self;
[self.view addSubview:_tableView];
NSMutableArray* cityComparearr = [[NSMutableArray alloc] init];
ditailName = [[NSMutableArray alloc] init];
//城市的plist文件
dicForPlist = [NSDictionary dictionaryWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"cityName" ofType:@"plist"]];
//北京所有數據
provinceArr = [dicForPlist objectForKey:cityName];
for (int j = 0; j < [provinceArr count]; j++) {//遍歷省的所有數據
cityArray = [provinceArr objectAtIndex:j];//取出每一個小數組
for (int i = 0; i < [cityArray count]; i++) {//遍歷小數組
NSString* strstr = [cityArray objectAtIndex:i]; //得到小數組內容
if ([strstr isEqualToString:cityName] && j + 1 < [provinceArr count]) {
cityComparearr = [provinceArr objectAtIndex:j + 1];
if (![[cityArray objectAtIndex:i + 1] isEqualToString:[cityComparearr objectAtIndex:i + 1]]) {
[ditailName addObject:[cityArray objectAtIndex:i + 1]];
} else {
}
}
if ([strstr isEqualToString:cityName] && j + 1 == [provinceArr count]){
NSLog(@"last one?");
}
}
}
}
#pragma -mark -UITableViewDelegate
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:@"ID"];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:@"ID"];
}
if (indexPath.section == 0) {
cell.textLabel.text = [ditailName objectAtIndex:indexPath.row];
}
if (indexPath.section == 1) {
cell.textLabel.text = @"顯示更多";
cell.textLabel.textAlignment = NSTextAlignmentCenter;
}
return cell;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (section == 0) {
if (rowNumber > [ditailName count]) {//顯示到最多的時候
return [ditailName count];
}
return rowNumber;
} else
return 1;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 2;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.section == 1) {
rowNumber += 20;
[tableView reloadData];
} else {
NSLog(@"---跳轉到另外一個頁面----");
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end
以上內容是小編給大家介紹的IOS開發之tableView點擊行跳轉並帶有“顯示”更多功能,有問題歡迎各位給我留言,我會及時和大家取得聯系的,同時感謝大家一直以來對本站網站的支持。
相關文章
+