iOS App中UILabel的自定義及在Auto Layout中的使用
自定義UILabel,接受觸摸事件:
復制代碼 代碼如下:
#import <UIKit/UIKit.h>
@interface myLabel : UILabel
@end
復制代碼 代碼如下:
#import "myLabel.h"
@implementation myLabel
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"myLabel touch");
}
@end
復制代碼 代碼如下:
#import "ViewController.h"
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
[self.view setBackgroundColor:[UIColor greenColor]];
myLabel *label = [[myLabel alloc] init];
label.frame = CGRectMake(60, 100, 200, 50);
label.text = @"Hello world";
label.backgroundColor = [UIColor blueColor];
label.userInteractionEnabled = YES;
[self.view addSubview:label];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"viewController touch");
}
如果label.userInteractionEnabled = NO; (默認值),當用戶點擊label時將顯示“viewController touch”。
如果在myLabe中加入:
復制代碼 代碼如下:
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"myLabel touch");
[self.nextResponder touchesBegan:touches withEvent:event]; // 接受到事件後繼續向上傳遞事件
}
UILabel在Autolayout中的使用
UILabel在Autolayout中是有些特別的,因為這種可以顯示文本的控件會根據自身文字的大小,長度等來確定自己的大小。在使用Autolayout時,UILabel這種控件即使不設置寬度和高度,只設置x和y,也是沒有問題的。
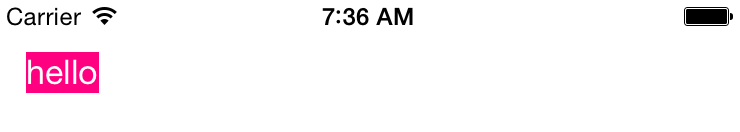
比如我們先在有一個label,我只設置了它的x是距離左面16p,y是距離Top Layout Guide 8p,沒有設置width和height,那麼顯示出來是這樣:

可以看到,如果不設置寬度和高度,UILabel會根據文字長度和高度來確定大小。
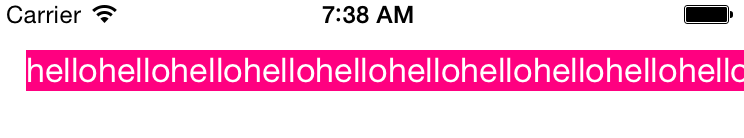
但是當文字長度變長時:

雖然寬度也在改變,但是也帶來了一個問題:因為文本太長,使label的寬度超出屏幕,多余的部分則不能顯示出來。
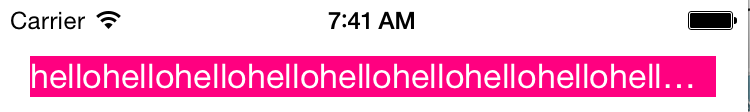
我們可以給label增加width的約束,讓它距離右邊界也有16p的距離,然後看看效果:

可以看到寬度固定了,但是多余的部分又變成了...。
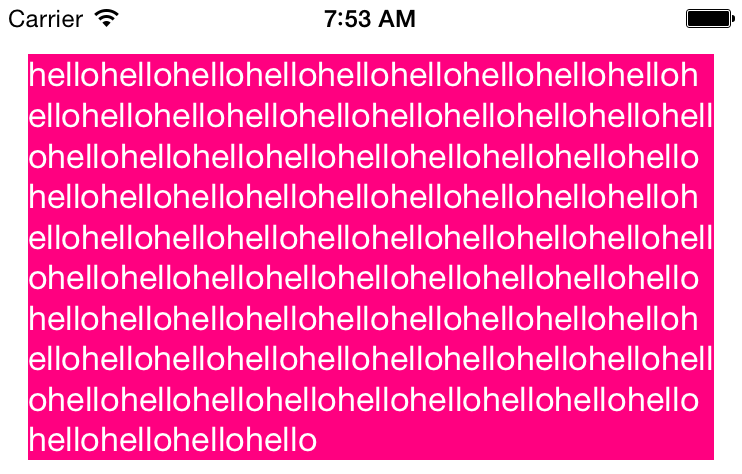
這是因為默認情況下,UILabel只顯示一行,而現在我們寬度又確定,所以多余部分用...來表示。我們只需要將UILabel的numberOfLines改為0,label就會根據文本的不同行數,顯示對應的行數,並且寬度固定。

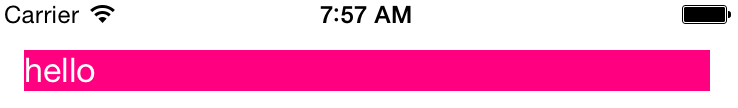
但是如果此時減少文字,會發現label的寬度也是固定的:
有的時候我們 不希望它是固定的寬度,而是讓label的寬度和文字的長度一樣,但是最長到距離右邊界16p的地方。
不希望它是固定的寬度,而是讓label的寬度和文字的長度一樣,但是最長到距離右邊界16p的地方。
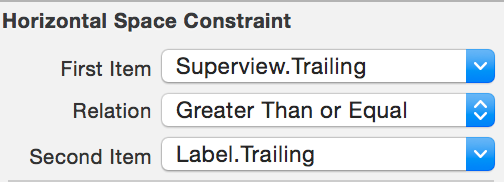
解決方法:

將原來的Equal改為Greater Than Or Equal,注意此時兩個item的順序,不同的順序關系也不同。現在當文本多的時候label就會自動變高,當文本少的時候label就會自動減小。