iOS實現圖片輪播效果
本文實例為大家分享了IOS圖片輪播效果的實現過程,供大家參考,具體內容如下
平時APP中的廣告位或者滾動的新聞圖片等用到的就是圖片輪播這種效果,實現方式主要有兩種,一種ScrollView+ImageView,另一種則是通過CollectionView,今天總結的是ScrollView這種方式。
1.圖片輪播效果實現
主要實現思路是:根據圖片總數及寬高設置好ScrollView的大小,每切換一張圖片相當於在ScrollView上進行一個圖片寬度的移動行為,並加入定時器,實現自動輪播。
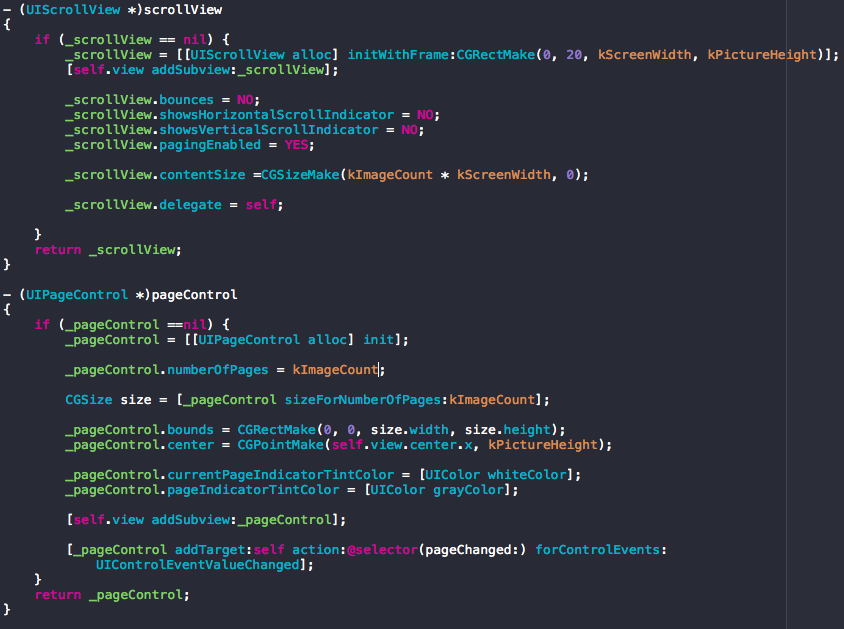
如圖所示,設置好ScrollView及PageControl,ScrollView的contentSize根據圖片數量確定,注意啟用pagingEnabled這個屬性,確保整頁移動,同樣pageControl也是根據圖片數量來確定,每一頁代表一張圖片。

圖片命名采用數字序號方式,方便使用,需要注意的是,pageControl是由0開始的,也就是0對應image1,1對應image2...依次類推

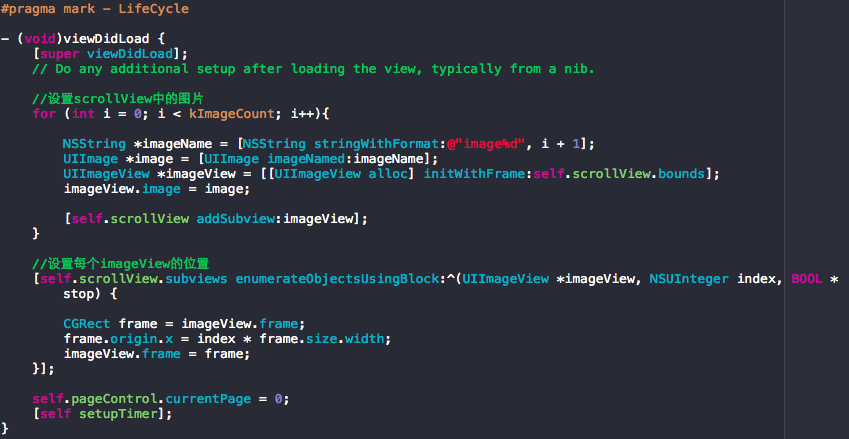
加載圖片並將准備好的圖片在ScrollView裡設置好位置,即將這些圖片一張緊挨著一張排列在ScrollView中。

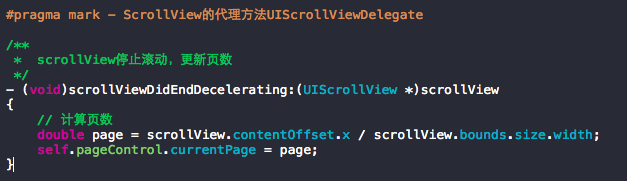
通過ScrollView的代理方法,在ScrollView滾動結束的時候根據contentOffset更新頁碼。

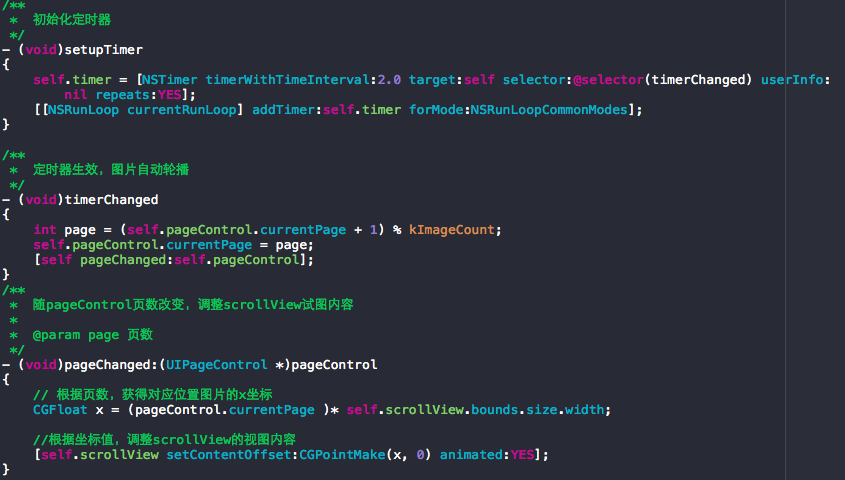
定時器設置,這裡設置為每隔2秒滾動更新一次,實際上就是每隔2秒更新一次頁碼,根據頁碼的變化,讓ScrollView跟著移動,每次移動一張圖片的距離

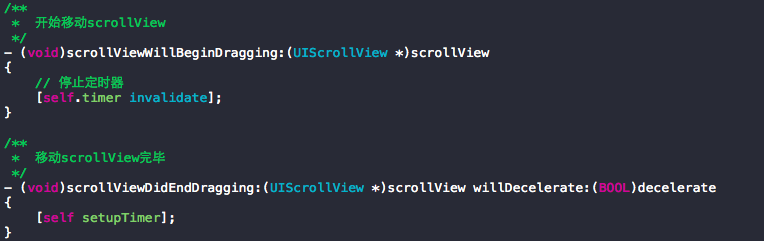
這裡還需要注意的是,由於加入定時器有自動輪播的效果了,會與手動拖拽ScrollView沖突,即手動拖拽ScrollView過程時ScrollView可能自動移動更新圖片了,顯然這種效果是不符合用戶習慣的,這時需要在ScrollView的代理事件中進行處理,即開始拖拽ScrollView時停止定時器,拖拽結束後再開啟定時器。

那到這裡是不是就結束了呢?我們看看效果圖:

這裡有兩個問題:
(1)首先是移動到最後一張圖片時無法移動了,如果是制作APP的新特性頁面,這樣的滾動效果已經可以了,但如果在廣告位或者是滾動新聞這些場景下這種效果是不夠好的,一般滾動到最後一張圖片時,繼續拖拽都會移動到第一張圖片,實現一種滾動循環效果。
(2)定時器自動輪播圖片時,確實圖片循環輪播了,但是仔細看會發現,ScrollView是由最後一種圖片位置生硬得拉回到第一張圖片的位置,效果也不夠理想。
解決辦法,小編先留個懸念,在下面的一篇文章中會進行解答,不要錯過。
- 上一頁:IOS實現圖片輪播無限循環效果
- 下一頁:IOS開發實現錄音功能