IOS圖片無限輪播器的實現原理
首先實現思路:整個collectionView中只有2個cell.中間始終顯示第二個cell.
滾動:向前滾動當前cell的腳標為0,向後滾動當前的cell腳標為2.利用當前cell的腳標減去1,得到+1,或者-1,來讓圖片的索引加1或者減1,實現圖片的切換.
聲明一個全局變量index來保存圖片的索引,用來切換顯示在當前cell的圖片.
在滾動前先讓顯示的cell的腳標變為1.代碼viewDidLoad中設置
完成一次滾動結束後,代碼再設置當前的cell為第二個cell(本質上就是讓當前顯示的cell的腳標為1)
最後一個有一個線程問題就是:當你連續滾動的時候,最後停止,當前顯示的圖片會閃動,因為是異步並發執行的,線程不安全導致.解決辦法:讓滾動完成後設置cell的代碼加入主隊列執行即可.
准備工作,創建collectionViewController,storyboard,進行類綁定,cell綁定,cell可重用標識綁定.
創建的cell.h文件
//
// PBCollectionCell.h
// 無限滾動
//
// Created by 裴波波 on 16/3/30.
// Copyright © 2016年 裴波波. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface PBCollectionCell : UICollectionViewCell
@property(nonatomic,strong)UIImage * img;
@end
•cell.m文件
//
// PBCollectionCell.m
// 無限滾動
//
// Created by 裴波波 on 16/3/30.
// Copyright © 2016年 裴波波. All rights reserved.
//
#import "PBCollectionCell.h"
@interface PBCollectionCell ()
//不要忘記給collectionView的cell上設置圖片框,並拖線到cell分類中
@property (strong, nonatomic) IBOutlet UIImageView *imgView;
@end
@implementation PBCollectionCell
//重寫img的set方法來個cell進行賦值.(當調用cell.img = img的時候回調用set ..img的方法)
-(void)setImg:(UIImage *)img{
_img = img;
self.imgView.image = img;
}
@end
控制器的代碼詳解
//
// ViewController.m
// 無限滾動
//
// Created by 裴波波 on 16/3/30.
// Copyright © 2016年 裴波波. All rights reserved.
//
#import "ViewController.h"
#import "PBCollectionCell.h"
//定義宏圖片的個數
#define kPictureCount 3
@interface ViewController ()
@property (strong, nonatomic) IBOutlet UICollectionViewFlowLayout *flowLayout;
/**
* 圖片的索引
*/
@property(nonatomic,assign) NSInteger index;
@end
•聲明全局變量index為了拼接滾動過程中切換的圖片的索引
@implementation ViewController
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return kPictureCount;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
static NSString * ID = @"cell";
PBCollectionCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:ID forIndexPath:indexPath];
//圖片索引只有下一站或者上一張,即+1,或者-1,為了切換圖片
//中間的cell的腳標是1,滾動後腳標是2或者0,湊成next值為+1或者-1(讓圖片索引+1或者-1來完成切換圖片),則
NSInteger next = indexPath.item - 1;
//為了不讓next越界,進行取余運算 ---------+next為了切換圖片
next = (self.index + kPictureCount + next) % kPictureCount;
NSString * imgName = [NSString stringWithFormat:@"%02ld",next + 1];
UIImage * img = [UIImage imageNamed:imgName];
cell.img = img;
return cell;
}
•在viewDidLoad設置了當前顯示圖片的cell是第二個cell,當cell向前滾動腳標-1(cell的indexPath.item的值為0),向後滾動腳標+1(cell的indexPath.item的值為2)
•如何拼接圖片?---通過全局變量self.index: •cell向前滾動圖片的索引self.index -1 此時cell的indexPath.item為0;然而此時圖片的索引需要減1
•cell向後滾動圖片的索引self.index+1 此時cell的indexPath.item為2;圖片的索引需要加1
•綜上可以得出通過對cell的indexPath.item-1 再加上self.index就可以得出,要在下個圖片中顯示的圖片的索引
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
//計算偏移的整數倍,偏移了0或者是2, -1是讓self.index圖片索引+1 或者 -1以切換圖片;
NSInteger offset = scrollView.contentOffset.x / scrollView.bounds.size.width - 1;
self.index = (offset + self.index + kPictureCount) % kPictureCount;
//本質就是改變cell的索引,再根據self.index來切換圖片,使用取余讓圖片索引不至於越界
//異步主隊列執行,為了不讓連續滾動停止後,圖片有閃動.
dispatch_async(dispatch_get_main_queue(), ^{
[self scrollToSecondCell];
});
}
•cell停止滾動後將圖片的索引self.index值計算出來,保存在全局變量.為了在數據源第三個方法---返回cell的時候通過cell的indexPath.item的+1或者-1以及圖片的索引self.index來正確切換要顯示的圖片.
•滾動停止後將操作放入主隊列異步執行,此操作是為了將中間顯示的cell的腳標變為1,也就是將當前顯示的圖片的cell變為第二個cell.放在主隊列異步執行(不堵塞主線程,主隊列的任務順序執行,當主線程任務完成後再執行切換cell為第二個cell)不會出現連續滾動後閃動圖片的bug.(此句看不懂可以略過).
//封裝設置當前顯示的cell為第二個cell的方法.
-(void)scrollToSecondCell{
NSIndexPath * idxPath = [NSIndexPath indexPathForItem:1 inSection:0];
[self.collectionView scrollToItemAtIndexPath:idxPath atScrollPosition:UICollectionViewScrollPositionLeft animated:NO];
}
- (void)viewDidLoad {
[super viewDidLoad];
self.flowLayout.itemSize = self.collectionView.bounds.size;
self.flowLayout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
self.flowLayout.minimumLineSpacing = 0;
self.collectionView.backgroundColor = [UIColor whiteColor];
self.collectionView.pagingEnabled = YES;
self.collectionView.bounces = NO;
self.collectionView.showsHorizontalScrollIndicator = NO;
[self scrollToSecondCell];
}
@end
1. cell滑動前或者每次滑動結束後都用代碼設置當前顯示的cell為第二個cell,在數據源第三個方法也就是返回cell的方法中實現圖片的切換用的是cell的indexPath.item-1 = -1或者 +1 再加上圖片本身的索引值self.index就會得出即將滾出的cell要顯示的是上一張圖片還是下一張圖片.
2. cell滾動結束後要計算當前cell顯示圖片的索引.是通過scrollview的偏移量contentoffset.x除以scrollview的寬度,計算出當前cell的圖片的索引保存.之後再滑動cell的時候,會調用數據源第三個方法,就會使用保存下來的self.index以及加上cell的indexPath.item-1來計算要顯示的圖片的索引.
以上內容是小編給大家介紹的IOS圖片無限輪播器的實現原理,希望對大家有所幫助!
- ios客戶端發現_動畫屋活動獲獎展示和獲獎模塊開發總結
- iOS開發中MVC、MVVM模式詳解
- IOS中(Xcode) DEBUG模式(RELEASE模式)控制NSLog輸出,NSLog輸出方式
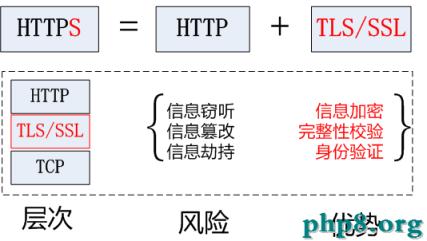
- iOS10 適配 ATS(app支持https通過App Store審核) 韓俊強的博客
- iOS利用手機攝像頭測心率
- iOS 動畫Animation - 5:UIBezier
- iphone消息通信機制NSNotificationCenter
- iPhone開發--removeFromSuperview當tag為0時不能正常工作
- 【iOS深思錄】UITableView的重用機制與加載優化步驟
- iOS 本地推送 UILocalNotification