iOS的CoreAnimation開發框架中的Layer層動畫制作解析
CAAnimation動畫體系的介紹
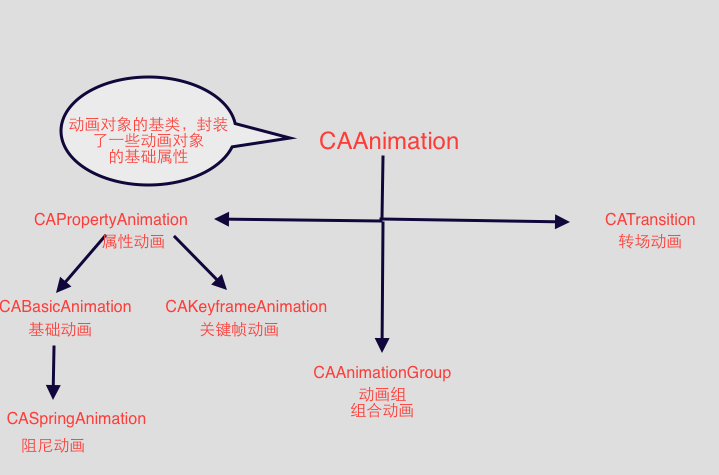
CAAnimation是CoreAnimation框架中執行動畫對象的基類,下面有一張圖,是我手畫的,不太美觀,但是可以將與CAAnimation相關的幾個動畫類的關系表達清楚:

從上圖中可以看到,從CAAnimation中繼承出三個子類,分別是用於創建屬性動畫的CAPropertyAnimation,創建轉場動畫的CATransition和創建組合動畫的CAAnimationGroup。
我們就先從根類開始探討。
1.CAAnimation屬性和方法
CAAnimation作為動畫對象的基類,其中封裝了動畫的基礎屬性,如下:
//通過類方法創建一個CAAnimation對象
+ (instancetype)animation;
//動畫執行的時序模式
@property(nullable, strong) CAMediaTimingFunction *timingFunction;
//代理
@property(nullable, strong) id delegate;
//是否動畫完成時將動畫對象移除掉
@property(getter=isRemovedOnCompletion) BOOL removedOnCompletion;
timingFunction定義了動畫執行的時序效果,CAMediaTimingFunction的創建方式如下:
/*CAAnimation的代理方法入如下幾個:
name參數決定的執行的效果,可選參數如下
//線性執行
NSString * const kCAMediaTimingFunctionLinear;
//淡入 在動畫開始時 淡入效果
NSString * const kCAMediaTimingFunctionEaseIn;
//淡出 在動畫結束時 淡出效果
NSString * const kCAMediaTimingFunctionEaseOut;
//淡入淡出
NSString * const kCAMediaTimingFunctionEaseInEaseOut;
//默認效果
NSString * const kCAMediaTimingFunctionDefault;
*/
+ (instancetype)functionWithName:(NSString *)name;
//動畫開始時執行的回調2.CAPropertyAnimation屬性與方法
- (void)animationDidStart:(CAAnimation *)anim;
//動畫結束後執行的回調
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
CAPropertyAnimation是繼承於CAAnimation專門用來創建與屬性相關的動畫的類:
//創建對象 參數中的path就是我們要執行動畫的屬性上面這些屬性中,只有一個需要我們注意,valueFunction是專門為了transform動畫而設置的,因為我們沒有辦法直接改變transform3D中的屬性,通過這個參數,可以幫助我們直接操作transfrom3D屬性變化產生動畫效果,舉例如下,一個繞Z軸旋轉的動畫:
//例如,如果傳入@"backgroundColor" 當layer的背景顏色改變時,就會執行我們設置的動畫
+ (instancetype)animationWithKeyPath:(nullable NSString *)path;
//這個屬性確定動畫執行的狀態是否疊加在控件的原狀態上
//默認設置為NO,如果我們執行兩次位置移動的動畫,會從同一位置執行兩次
//如果設置為YES,則會在第一次執行的基礎上執行第二次動畫
@property(getter=isAdditive) BOOL additive;
//這個屬性對重復執行的動畫有效果
//默認為NO,重復執行的動畫每次都是從起始狀態開始
//如果設置為yes,則為此執行都會在上一次執行的基礎上執行
@property(getter=isCumulative) BOOL cumulative;
//這個屬性和transfron屬性的動畫執行相關
@property(nullable, strong) CAValueFunction *valueFunction;
//繞z軸旋轉的動畫實際上,使用點的方式也是可以訪問到相應屬性的,如果不設置valueFunction,使用如下方法也是可以進行繞Z軸旋轉的:
CABasicAnimation * ani = [CABasicAnimation animationWithKeyPath:@"transform"];
//從0度開始
ani.fromValue = @0;
//旋轉到180度
ani.toValue = [NSNumber numberWithFloat:M_PI];
//時間2S
ani.duration = 2;
//設置為z軸旋轉
ani.valueFunction = [CAValueFunction functionWithName:kCAValueFunctionRotateZ];
//執行動畫
[layer addAnimation:ani forKey:@""];
//繞z軸旋轉的動畫
CABasicAnimation * ani = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
//從0度開始
ani.fromValue = @0;
//旋轉到180度
ani.toValue = [NSNumber numberWithFloat:M_PI];
//時間2S
ani.duration = 2;
//執行動畫
[layer addAnimation:ani forKey:@""];
3.CABasicAnimation屬性
CABasicAnimaton是CAPropertyAnimation分出來的一個子類,創建基礎的屬性變化動畫,例如我們上面的示例代碼,其中屬性如下:
@property(nullable, strong) id fromValue;上面三個屬性都是來確定動畫的起始與結束位置,有如下的含義:
@property(nullable, strong) id toValue;
@property(nullable, strong) id byValue;
(1)fromValue和toValue不為空:動畫的值由fromValue變化到toValue
(2)fromValue和byValue不為空:動畫的值由fromValue變化到fromValue+byValue
(3)byValue和toValue不為空:動畫的值由toValue-byValue變化到toValue
(4)只有fromValue不為空:動畫的值由fromValue變化到layer的當前狀態值
(5)只有toValue不為空:動畫的值由layer當前的值變化到toValue
(6)只有byValue不為空:動畫的值由layer當前的值變化到layer當前的值+byValue
4.CAKeyframeAnimation關鍵幀動畫
CAKeyframeAnimation也是繼承與CAPropertyAnimation的一個子類,其與CABasicAnimation的不同之處在於雖然其都是改變layer層屬性的動畫,但是CABasicAnimation只能設置初始與結束狀態,這之間我們沒辦法控制,而CAKeyframeAnimation可以讓我們設置一些關鍵幀再整個動畫的過程中。屬性方法如下:
//關鍵幀的值數組 例如我們想讓控件沿某個路徑移動,這裡面存放每個移動的點示例如下:
@property(nullable, copy) NSArray *values;
//直接設置路徑,作用域values類似
@property(nullable) CGPathRef path;
//設置每一幀執行的時間長短 這個的取值為0-1,代表占用時間的比例
@property(nullable, copy) NSArray<NSNumber *> *keyTimes;
//每一幀執行過程中的時序效果 上面有提過
@property(nullable, copy) NSArray<CAMediaTimingFunction *> *timingFunctions;
/*
設置幀的中間值如何計算
NSString * const kCAAnimationLinear;
NSString * const kCAAnimationDiscrete;
NSString * const kCAAnimationPaced;
NSString * const kCAAnimationCubic;
NSString * const kCAAnimationCubicPaced;
*/
@property(copy) NSString *calculationMode;
CAKeyframeAnimation * ani = [CAKeyframeAnimation animationWithKeyPath:@"position"];5.CASpringAnimation阻尼動畫
ani.values = @[[NSValue valueWithCGPoint:CGPointMake(100, 100)],[NSValue valueWithCGPoint:CGPointMake(120, 100)],[NSValue valueWithCGPoint:CGPointMake(120, 200)],[NSValue valueWithCGPoint:CGPointMake(200, 200)]];
ani.duration = 3;
[layer addAnimation:ani forKey:@""];
通過CASpringAnimation,可以幫助開發者很輕松的創建出有彈簧效果的動畫,主要屬性如下:
//這個屬性設置彈簧重物的質量 會影響慣性 必須大於0 默認為16.CATransition轉場動畫
@property CGFloat mass;
//設置彈簧的剛度系數,必須大於0 默認為100 這個越大 則回彈越快
@property CGFloat stiffness;
//阻尼系數 默認為10 必須大於0 這個值越大 回彈的幅度越小
@property CGFloat damping;
//初始速度
@property CGFloat initialVelocity;
//獲取動畫停下來需要的時間
@property(readonly) CFTimeInterval settlingDuration;
CATransition和CAPropertyAnimation的不同之處在於當layer層出現時,會產生動畫效果,而並不是屬性改變時,屬性如下:
/*其實,關於type定義的動畫效果,出來官方定義的,我們還可以使用一些私有的參數,如下:
設置動畫類型
//淡入
NSString * const kCATransitionFade;
//移入
NSString * const kCATransitionMoveIn;
//壓入
NSString * const kCATransitionPush;
//溶解
NSString * const kCATransitionReveal;
*/
@property(copy) NSString *type;
/*
設置動畫的方向
//從右側進
NSString * const kCATransitionFromRight;
//從左側進
NSString * const kCATransitionFromLeft;
//從上側進
NSString * const kCATransitionFromTop;
//從下側進
NSString * const kCATransitionFromBottom;
*/
@property(nullable, copy) NSString *subtype;
(1)pageCurl 翻頁
(2)rippleEffect 滴水效果
(3)suckEffect 收縮效果,如一塊布被抽走
(4)cube 立方體效果
(5)oglFlip 上下翻轉效果
例如:
CATransition * ani = [CATransition animation];7.CAAnimationGroup動畫組
ani.type = @"pageCurl";
ani.subtype = kCATransitionFromRight;
[layer addAnimation:ani forKey:@""];
CAAnimationGroup本身並沒有定義動畫,他可以將我們上面提到的相關動畫進行組合:
@property(nullable, copy) NSArray<CAAnimation *> *animations;
高級動畫技巧
1.事務類
CoreAnimation中還有一個非常重要的類:CATransaction事物類,這個可以同時設置多個layer層的動畫效果。可以通過隱式和顯式兩種方式來進行動畫操作。
2.CATransaction屬性
對layer層的屬性操作,都會形成隱式動畫,要使用隱式動畫,需要關閉layer層的animation動畫屬性,使用下面的方法:
//關閉animation動畫效果,開啟隱式動畫
+ (BOOL)disableActions;
+ (void)setDisableActions:(BOOL)flag;
CATransaction用類方式通過設置key-value來進行動畫的屬性設置:
+ (nullable id)valueForKey:(NSString *)key;支持的key值如下:
+ (void)setValue:(nullable id)anObject forKey:(NSString *)key;
//設置動畫持續時間除了隱式的展示動畫外,也可以顯式的通過調用CATransaction的相關方法進行顯示的提交動畫:
NSString * const kCATransactionAnimationDuration;
//設置停用animation類動畫
NSString * const kCATransactionDisableActions;
//設置動畫時序效果
NSString * const kCATransactionAnimationTimingFunction;
//設置動畫完成後的回調
NSString * const kCATransactionCompletionBlock;
//動畫開始示例如下:
+ (void)begin;
//提交動畫
+ (void)commit;
//立即進行動畫渲染 一般不需調用
+ (void)flush;
//下面這兩個方法用於動畫事物的加鎖與解鎖 在多線程動畫中,保證修改屬性的安全
+ (void)lock;
+ (void)unlock;
[CATransaction begin];
[CATransaction setValue:@1 forKey:kCATransactionAnimationDuration];
layer.backgroundColor = [UIColor blueColor].CGColor;
[CATransaction commit];