IOS 實現3D 浮動效果動畫
編輯:IOS開發綜合
涉及到的技術點
- CATransform3DRotate
- 轉換坐標系
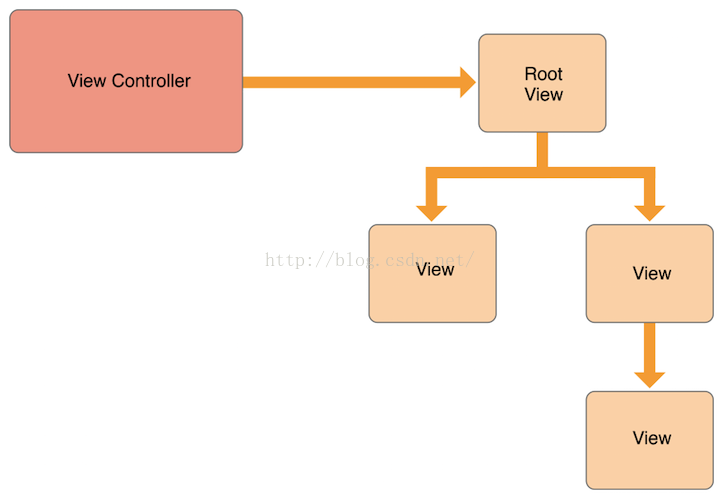
整體視圖的層級結構
- tvOSCardView
- cardImageView
- cardParallaxView
轉換坐標系的代碼
CGFloat xFactor = MIN(1, MAX(-1, (touchPoint.x - (self.bounds.size.width / 2)) / (self.bounds.size.width / 2))); CGFloat yFactor = MIN(1, MAX(-1, (touchPoint.y - (self.bounds.size.height / 2)) / (self.bounds.size.height / 2))); cardImageView.layer.transform = [self transformWithM34:1.0 / -500 xf:xFactor yf:yFactor]; cardParallaxView.layer.transform = [self transformWithM34:1.0 / -250 xf:xFactor yf:yFactor]; CGFloat zFactor = 180 * atan(yFactor / xFactor) / M_PI + 90;

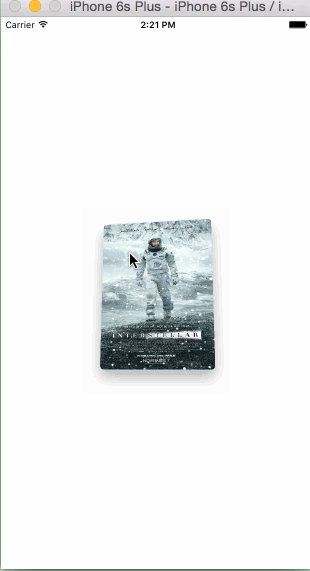
tvOSCardAnimation動畫的運行結果
文/JoyceZhao(簡書作者)
原文鏈接:http://www.jianshu.com/p/42770b5cee0d
著作權歸作者所有,轉載請聯系作者獲得授權,並標注“簡書作者”。
- 上一頁:IOS 圓球沿著橢圓軌跡做動畫
- 下一頁:iOS 雷達效果實例詳解
相關文章
+