iOS實現類似格瓦拉電影的轉場動畫
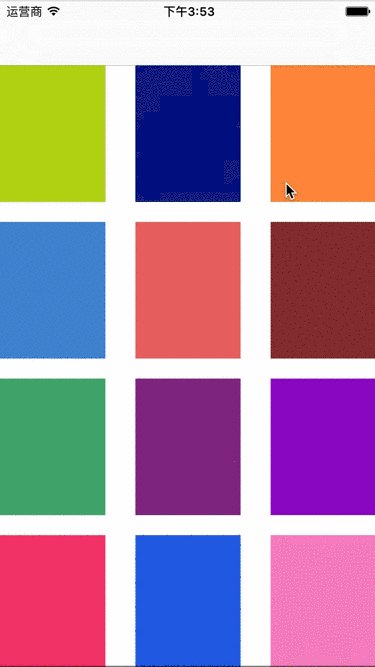
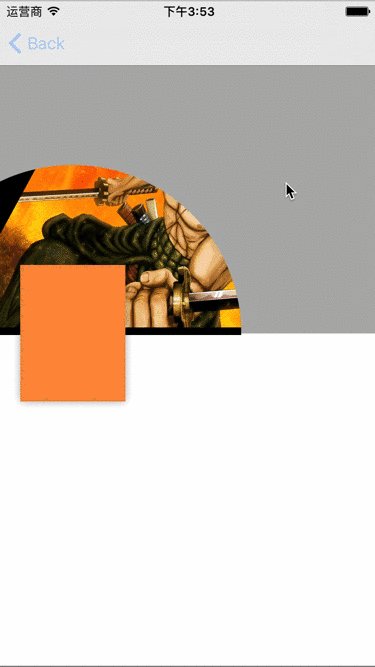
用過格瓦拉電影,或者其他app可能都知道,一種點擊按鈕用放大效果實現轉場的動畫現在很流行,效果大致如下

自定義轉場動畫
首先就要聲明一個遵守UIViewControllerAnimatedTransitioning協議的類.
然後實現協議中的兩個函數
// This is used for percent driven interactive transitions, as well as for container controllers that have companion animations that might need to // 返回轉場時間 - (NSTimeInterval)transitionDuration:(nullable id <UIViewControllerContextTransitioning>)transitionContext; // 轉場的動作 - (void)animateTransition:(id <UIViewControllerContextTransitioning>)transitionContext;
push和pop都在animateTransition:裡面實現,所以需要一個參數表示是push還是pop;還有一個參數表示轉場時間
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
typedef enum : NSUInteger {
animate_push = 0,
animate_pop = 1,
} Animate_Type;
@interface SFTrainsitionAnimate : NSObject<UIViewControllerAnimatedTransitioning>
- (instancetype)initWithAnimateType:(Animate_Type)type andDuration:(CGFloat)dura;
@property (assign, nonatomic) CGFloat duration;
@property (assign, nonatomic) Animate_Type type;
@end
那麼要如何使用新建的對象呢?可以通過UINavigationControllerDelegate中的
- (id<UIViewControllerAnimatedTransitioning>)navigationController:(UINavigationController *)navigationController animationControllerForOperation:(UINavigationControllerOperation)operation fromViewController:(UIViewController *)fromVC toViewController:(UIViewController *)toVC{
if (operation == UINavigationControllerOperationPush) {
self.animate = [[SFTrainsitionAnimate alloc] init];
return self.animate;
}else{
return nil;
}
}
當然,要調用這個方法還得先把UINavigationControllerDelegate委托給視圖控制器
self.navigationController.delegate = self;
再來看看UIViewControllerAnimatedTransitioning這個協議,返回時間的方法就不介紹了。重點在
- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext{
//起始視圖控制器
UIViewController *fromVC = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey];
//目標視圖控制器
UIViewController *toVC = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey];
//在這個視圖上實現跳轉動畫
UIView *containView = [transitionContext containerView];
}
如上注釋,我們可以通過參數transitionContext獲取到起始和目標控制。並在containView這個視圖實現我們想要實現的動畫。
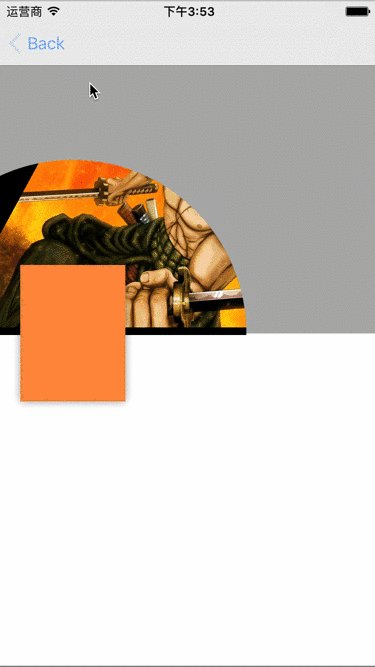
接下來就是轉場動畫的實現了,push動畫的流程大概就是:點擊第一個頁面的一個控件,模擬出控件然後移動到第二個界面同一個樣式控件的位置,之後再把第二個界面以控件的位置中心擴散顯示出來。
那麼現在我們就在協議方法中通過fromVC獲取到第一個視圖的控件,並制造一個鏡像視圖移動到toVC的目標控件的位置。在這裡,我調用了UIViewcontroller分類關聯一個對象,用來記錄控件(非擁有關系)。
#import <UIKit/UIKit.h> #import <Foundation/Foundation.h> @interface UIViewController (SFTrainsitionExtension) @property (assign, nonatomic) CGFloat sf_targetHeight;//灰白背景的分割線高度 @property (weak , nonatomic) UIView *sf_targetView; @end
產生targetView鏡像:
//產生targetView鏡像
- (UIView *)customSnapshoFromView:(UIView *)inputView {
// Make an image from the input view.
UIGraphicsBeginImageContextWithOptions(inputView.bounds.size, NO, 0);
[inputView.layer renderInContext:UIGraphicsGetCurrentContext()];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
// Create an image view.
UIView *snapshot = [[UIImageView alloc] initWithImage:image];
snapshot.layer.masksToBounds = NO;
snapshot.layer.cornerRadius = 0.0;
snapshot.layer.shadowOffset = CGSizeMake(0.0, 0.0);
snapshot.layer.shadowRadius = 5.0;
snapshot.layer.shadowOpacity = 0.4;
return snapshot;
}
現在就可以制作移動的動畫:
//起始位置
CGRect originFrame = [fromVC.sf_targetView convertRect:fromVC.sf_targetView.bounds toView:fromVC.view];
//動畫移動的視圖鏡像
UIView *customView = [self customSnapshoFromView:fromVC.sf_targetView];
customView.frame = originFrame;
//移動的目標位置
CGRect finishFrame = [toVC.sf_targetView convertRect:toVC.sf_targetView.bounds toView:toVC.view];
UIView *containView = [transitionContext containerView];
//背景視圖 灰色高度
CGFloat height = CGRectGetMidY(finishFrame);
toVC.sf_targetHeight = height;
//背景視圖 灰色
UIView *backgray = [[UIView alloc] initWithFrame:CGRectMake(0, 0, k_SF_SCREEN_WIDTH, k_SF_SCREEN_HIGHT)];
backgray.backgroundColor = [UIColor lightGrayColor];
//背景視圖 白色
UIView *backwhite = [[UIView alloc] initWithFrame:CGRectMake(0, height, k_SF_SCREEN_HIGHT, k_SF_SCREEN_HIGHT-height)];
backwhite.backgroundColor = [UIColor whiteColor];
toVC.view.frame = [transitionContext finalFrameForViewController:toVC];
//注意添加順序
[containView addSubview:toVC.view];
[containView addSubview:backgray];
[backgray addSubview:backwhite];
[containView addSubview:customView];
//動畫
[UIView animateWithDuration:_duration/3 animations:^{
customView.frame = finishFrame;
customView.transform = CGAffineTransformMakeScale(1.1, 1.1);
} completion:^(BOOL finished) {
if (finished) {
[UIView animateWithDuration:_duration/3 animations:^{
customView.transform = CGAffineTransformIdentity;
} completion:^(BOOL finished) {
if (finished) {
[UIView animateWithDuration:_duration/3 animations:^{
customView.alpha = 0.0;
} completion:^(BOOL finished) {
if (finished) {
[backgray removeFromSuperview];
[customView removeFromSuperview];
[transitionContext completeTransition:YES];
}
}];
[self addPathAnimateWithView:backgray fromPoint:customView.center];
}
}];
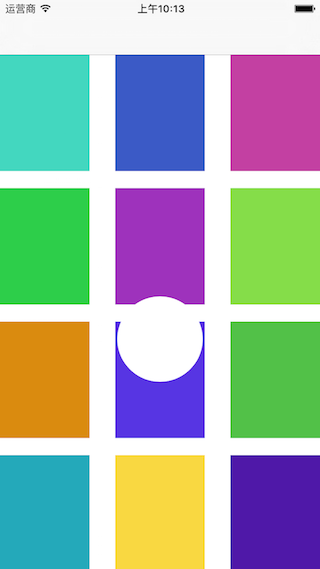
移動完之後,要以圓形擴散顯示出push之後的界面。就可以通過UIBezierPath和CAShapeLayer來實現。UIBezierPath表示路徑,CAShapeLayer可以根據路徑來顯示區域,那麼我們可以以第一個界面的視圖先看看效果。
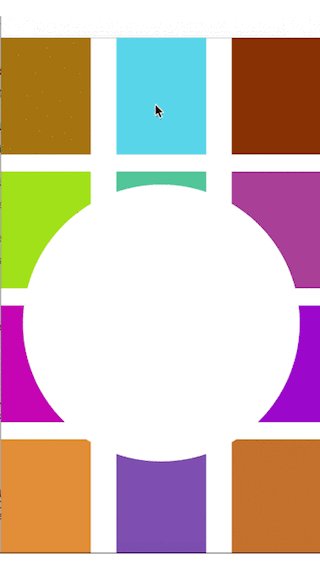
UIBezierPath *path = [UIBezierPath bezierPathWithRect:self.collectionView.bounds]; [path appendPath:[UIBezierPath bezierPathWithArcCenter:self.collectionView.center radius:50 startAngle:0 endAngle:2*M_PI clockwise:NO]]; CAShapeLayer *layer = [CAShapeLayer layer]; layer.path = path.CGPath; self.collectionView.layer.mask = layer;
初始化path路徑以collectionView的四邊畫一個路徑,然後加入一個以collectionView的中心為圓點,半徑為50的路徑,顯示的區域就為兩個路徑之間的區域。

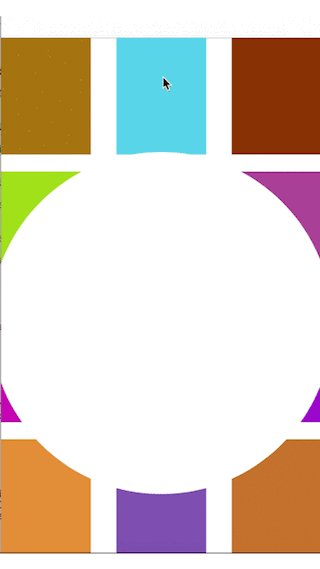
然後再把代碼中的radius大小設為200

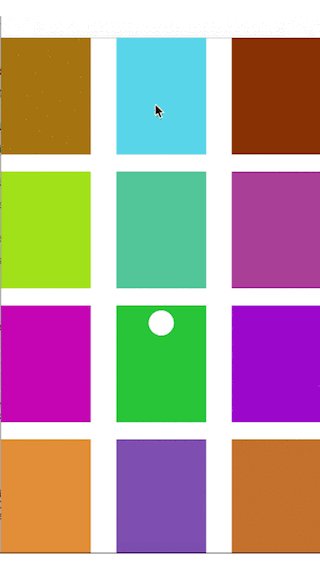
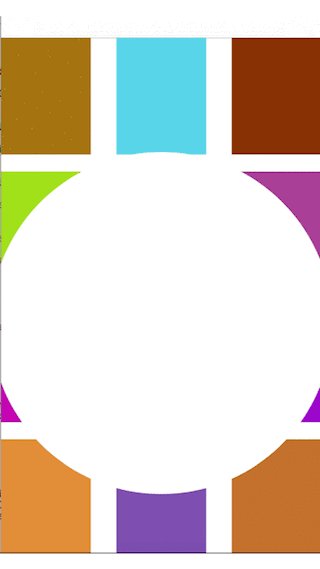
現在,我們創建一個CABasicAnimation對象去完成擴散的動畫,起始位置是半徑為10的圓,終點位置是半徑為200的圓.
UIBezierPath *path = [UIBezierPath bezierPathWithRect:self.collectionView.bounds]; [path appendPath:[UIBezierPath bezierPathWithArcCenter:self.collectionView.center radius:10 startAngle:0 endAngle:2*M_PI clockwise:NO]]; UIBezierPath *path2 = [UIBezierPath bezierPathWithRect:self.collectionView.bounds]; [path2 appendPath:[UIBezierPath bezierPathWithArcCenter:self.collectionView.center radius:200 startAngle:0 endAngle:2*M_PI clockwise:NO]]; CAShapeLayer *layer = [CAShapeLayer layer]; self.collectionView.layer.mask = layer; CABasicAnimation *pathAnimation = [CABasicAnimation animationWithKeyPath:@"path"]; pathAnimation.fromValue = (__bridge id)path.CGPath; pathAnimation.toValue = (__bridge id)path2.CGPath; pathAnimation.duration = 1.0; pathAnimation.repeatCount = 1; pathAnimation.removedOnCompletion = NO; pathAnimation.fillMode = kCAFillModeForwards; pathAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut]; [layer addAnimation:pathAnimation forKey:@"pathAnimate"];

現在就可以完成push的 轉場效果了。注意圓圈白色部分顯示的是collectionView底部的self.view的視圖。
//加入收合動畫
- (void)addPathAnimateWithView:(UIView *)toView fromPoint:(CGPoint)point{
//create path
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, k_SF_SCREEN_WIDTH, k_SF_SCREEN_HIGHT)];
//create path
[path appendPath:[UIBezierPath bezierPathWithArcCenter:point radius:0.1 startAngle:0 endAngle:2*M_PI clockwise:NO]];
CGFloat radius = point.y > 0?k_SF_SCREEN_HIGHT*3/4: k_SF_SCREEN_HIGHT*3/4-point.y;
UIBezierPath *path2 = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, k_SF_SCREEN_WIDTH, k_SF_SCREEN_HIGHT)];
[path2 appendPath:[UIBezierPath bezierPathWithArcCenter:point radius:radius startAngle:0 endAngle:2*M_PI clockwise:NO]];
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
//shapeLayer.path = path.CGPath;
toView.layer.mask = shapeLayer;
CABasicAnimation *pathAnimation = [CABasicAnimation animationWithKeyPath:@"path"];
pathAnimation.fromValue = _type == animate_push? (__bridge id)path.CGPath:(__bridge id)path2.CGPath;
pathAnimation.toValue = _type == animate_push? (__bridge id)path2.CGPath:(__bridge id)path.CGPath;
pathAnimation.duration = _duration/3;
pathAnimation.repeatCount = 1;
pathAnimation.removedOnCompletion = NO;
pathAnimation.fillMode = kCAFillModeForwards;
pathAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
[shapeLayer addAnimation:pathAnimation forKey:@"pathAnimate"];
}
pop動畫其實和push差不多,這裡就不說了。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
- 上一頁:iOS開發之表視圖詳解
- 下一頁:iOS中視頻播放器的簡單封裝詳解