iOS高仿微信表情輸入功能代碼分享
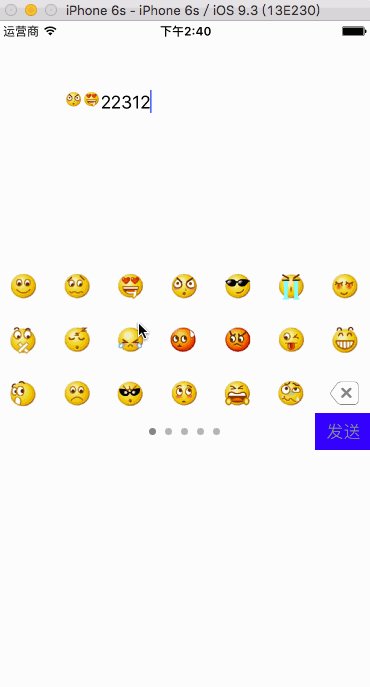
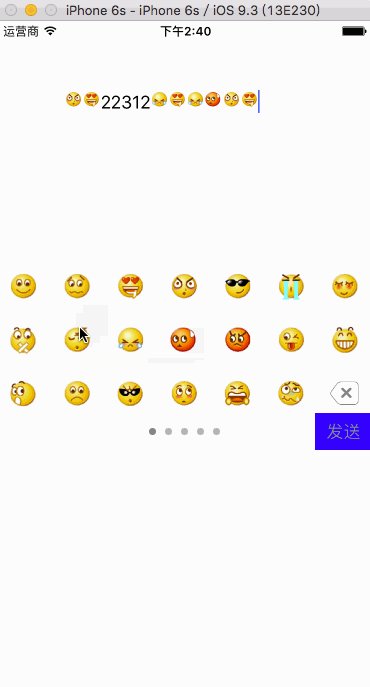
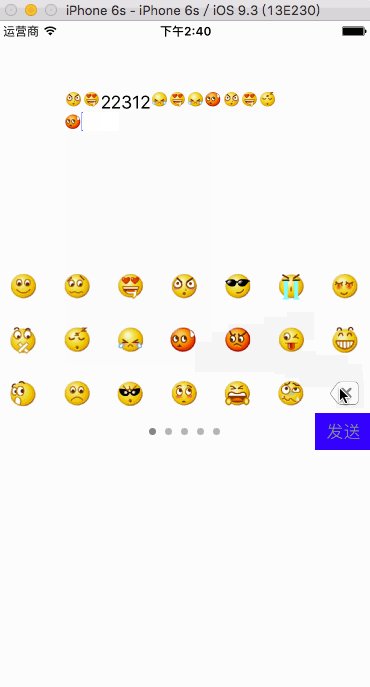
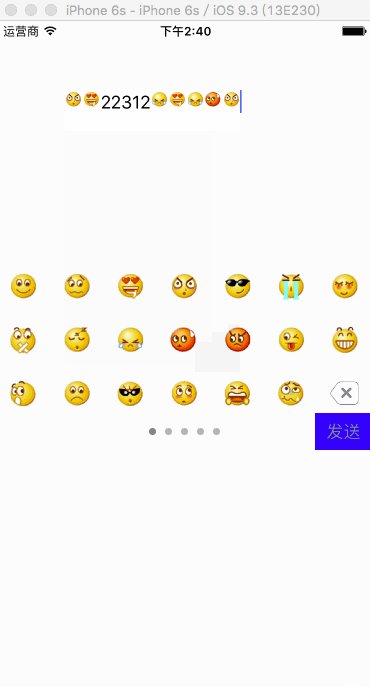
最近項目需求,要實現一個類似微信的的表情輸入,於是把微信的表情扒拉出來,實現了一把。可以從這裡下載源碼。看起來表情輸入沒有多少東西,不外乎就是用NSTextAttachment來實現圖文混排,結果在實現的過程中遇到了很多小問題,接下來會一一介紹遇到過的坑。先上一張效果圖:

一、實現表情選擇View(WKExpressionView)
具體的實現就不細說了,主要功能就是點擊表情時,將對應表情的圖片名稱通知給delegate。
二、實現表情textView(WKExpressionTextView)
WKExpressionTextView繼承自UITextView, 提供
- (void)setExpressionWithImageName:(NSString *)imageName fontSize:(CGFloat)fontSize方法,用於根據圖片插入表情。 具體實現:
//富文本
WKExpressionTextAttachment *attachment = [[WKExpressionTextAttachment alloc] initWithData:nil ofType:nil];
UIImage *image = [UIImage imageNamed:imageName];
attachment.image = image;
attachment.text = [WKExpressionTool getExpressionStringWithImageName:imageName];
attachment.bounds = CGRectMake(0, 0, fontSize, fontSize);
NSAttributedString *insertAttributeStr = [NSAttributedString attributedStringWithAttachment:attachment];
NSMutableAttributedString *resultAttrString = [[NSMutableAttributedString alloc] initWithAttributedString:self.attributedText];
//在當前編輯位置插入字符串
[resultAttrString insertAttributedString:insertAttributeStr atIndex:self.selectedRange.location];
NSRange tempRange = self.selectedRange;
self.attributedText = resultAttrString;
self.selectedRange = NSMakeRange(tempRange.location + 1, 0);
[self.textStorage addAttributes:@{NSFontAttributeName : [UIFont systemFontOfSize:_defaultFontSize]} range:NSMakeRange(0, self.attributedText.length)];
[self scrollRangeToVisible:self.selectedRange];
[self textChanged];
其中WKExpressionTextAttachment繼承自NSTextAttachment, 並新增text字段,為了保存表情對應的文本,用於復制粘貼操作。
@interface WKExpressionTextAttachment : NSTextAttachment @property (nonatomic, copy) NSString *text; @end
WKExpressionTool的提供將普通字符串轉換為富文本的方法,主要用於復制時生成表情。
主要方法
+ (NSAttributedString *)generateAttributeStringWithOriginalString:(NSString *)originalString fontSize:(CGFloat)fontSize
{
NSError *error = NULL;
NSMutableAttributedString *resultAttrString = [[NSMutableAttributedString alloc] initWithString:originalString];
NSRegularExpression *regex = [NSRegularExpression regularExpressionWithPattern:@"\\[[a-zA-Z0-9\u4e00-\u9fa5]{1,}\\]" options:NSRegularExpressionAllowCommentsAndWhitespace error:&error];
NSArray *results = [regex matchesInString:originalString options:NSMatchingReportCompletion range:NSMakeRange(0, originalString.length)];
if (results) {
for (NSTextCheckingResult *result in results.reverseObjectEnumerator) {
NSRange resultRange = [result rangeAtIndex:0];
NSString *stringResult = [originalString substringWithRange:resultRange];
NSLog(@"%s %@\n", __FUNCTION__, stringResult);
NSAttributedString *expressionAttrString = [self getAttributeStringWithExpressionString:stringResult fontSize:fontSize];
[resultAttrString replaceCharactersInRange:resultRange withAttributedString:expressionAttrString];
}
}
return resultAttrString;
}
/**
* 通過表情生成富文本
*
* @param expressionString 表情名
* @param fontSize 對應字體大小
*
* @return 富文本
*/
+ (NSAttributedString *)getAttributeStringWithExpressionString:(NSString *)expressionString fontSize:(CGFloat)fontSize
{
NSString *imageName = [self getExpressionStringWithImageName:expressionString];
WKExpressionTextAttachment *attachment = [[WKExpressionTextAttachment alloc] initWithData:nil ofType:nil];
UIImage *image = [UIImage imageNamed:imageName];
attachment.image = image;
attachment.text = [WKExpressionTool getExpressionStringWithImageName:imageName];
attachment.bounds = CGRectMake(0, 0, fontSize, fontSize);
NSAttributedString *appendAttributeStr = [NSAttributedString attributedStringWithAttachment:attachment];
return appendAttributeStr;
}
至此,基本功能實現完成。 接下來說說遇到的小問題
編輯是應該對應selectedRange
復制粘貼操作需要重新實現
textView在插入NSTextAttachment後,會默認把font的size修改為12,需要記錄默認的size
對應selectedRange操作
具體的操作查看源碼
重新實現copy、cut方法
進行復制、粘貼操作會發現,不能對圖片進行復制,所以需要自己重寫copy、cut方法
- (void)copy:(id)sender
{
NSAttributedString *selectedString = [self.attributedText attributedSubstringFromRange:self.selectedRange];
NSString *copyString = [self parseAttributeTextToNormalString:selectedString];
UIPasteboard *pboard = [UIPasteboard generalPasteboard];
if (copyString.length != 0) {
pboard.string = copyString;
}
}
- (void)cut:(id)sender
{
[self copy:sender];
NSMutableAttributedString *originalString = [[NSMutableAttributedString alloc] initWithAttributedString:self.attributedText];
[originalString deleteCharactersInRange:self.selectedRange];
self.attributedText = originalString;
NSLog(@"--%@", NSStringFromRange(self.selectedRange));
[self textChanged];
}
記錄默認font的size
利用實例變量defaultFontSize,在WKExpressionTextView實例化時記錄self.font.pointSize,以後需要取font的size時,直接取defaultFontSize
@interface WKExpressionTextView : UITextView
@property (nonatomic, assign) CGFloat defaultFontSize;
@end
@implementation WKExpressionTextView
{
CGFloat _defaultFontSize;
}
- (void)awakeFromNib
{
[self setup];
}
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self setup];
}
return self;
}
- (void)setup
{
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChange:) name:UITextViewTextDidChangeNotification object:self];
_defaultFontSize = self.font.pointSize;
self.delegate = self;
}
以上所述是小編給大家介紹的iOS高仿微信表情輸入功能代碼分享,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!