設置viewport後Colorbox在iPhone中不能居中顯示
編輯:IOS開發綜合

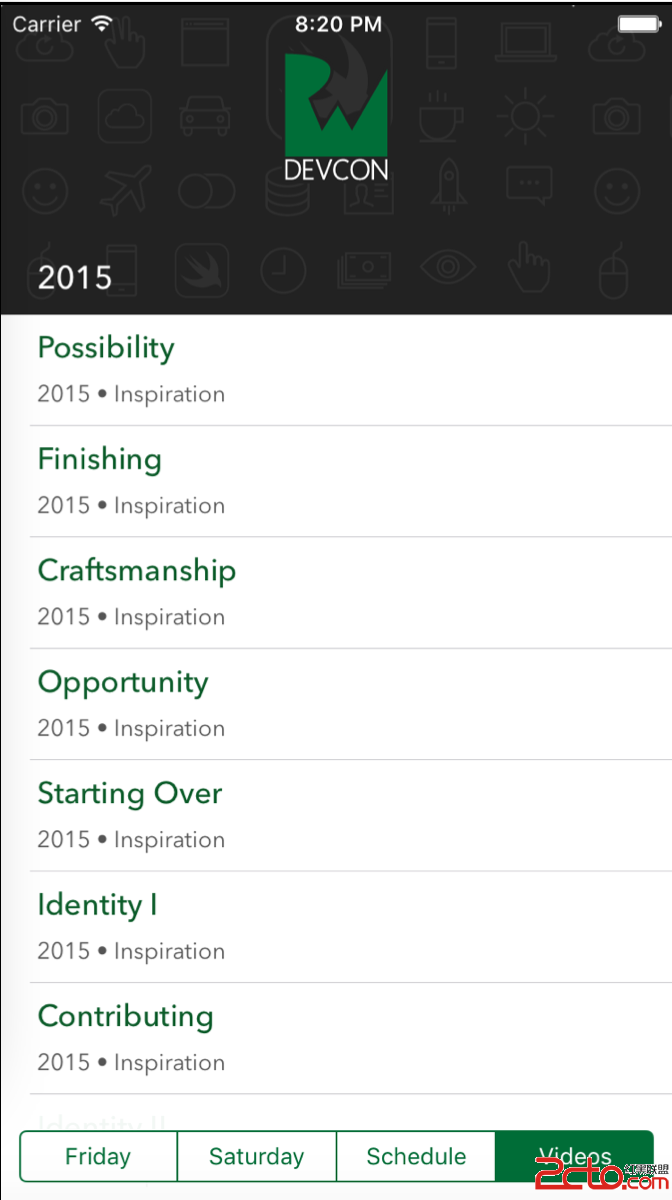
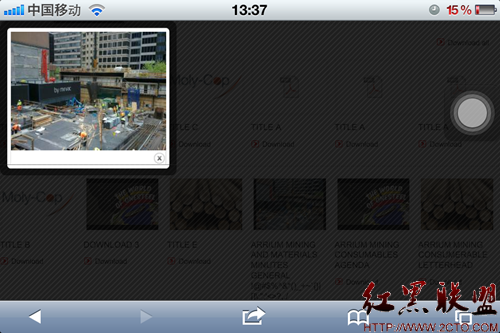
如上圖,Colorbox(version:1.3.19 + jQuery 1.7.2 )在iPhone浏覽器中未能屏幕居中顯示。查了半天,發現是由於頁面設置了viewport,而Colorbox中使用了$window.width()/$window.height()來獲取計算彈出窗口的位置所致。
為了適應移動設備,一般我們會設置Viewport(可視區糾正)。即在<head>頭中添加如下設置:
[html]
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"/>
width=device-width代表可視區域寬度為設備寬度
initial-scale=1代表用戶打開頁面時的放大級別為1,即默認1:1顯示
user-scalable=no為禁止用戶縮放
作以上設置以後,$window.width()獲取到的寬度在iPhone中即是device-width( 320px / 480px )。也就是說,上圖的情況實際上是在將頁面縮放到非320*480尺寸或者移動之後會出現,顯示會變得很扭曲。
我們可以在Colorbox的源代碼中找到如下這段:
[javascript] www.2cto.com
if (settings.right !== false) {
left += Math.max($window.width() - settings.w - loadedWidth - interfaceWidth - setSize(settings.right, 'x'), 0);
} else if (settings.left !== false) {
left += setSize(settings.left, 'x');
} else {
left += Math.round(Math.max($window.width() - settings.w - loadedWidth - interfaceWidth, 0) / 2);
}
if (settings.bottom !== false) {
top += Math.max($window.height() - settings.h - loadedHeight - interfaceHeight - setSize(settings.bottom, 'y'), 0);
} else if (settings.top !== false) {
top += setSize(settings.top, 'y');
} else {
top += Math.round(Math.max($window.height() - settings.h - loadedHeight - interfaceHeight, 0) / 2);
}
為了能在iPhone中獲得較好的顯示效果,我們可以將$window.width()/$window.height()改為window.innerWidth/window.innerHeight。Colorbox即可以在屏幕中居中顯示。
但是,請注意window.innderWidth/window.innerHeight在IE8及以下浏覽器中是不被支持的,也就是說可能需要做個判斷,對於兩種情況使用不同的函數。
作者:jyee721
相關文章
+- IOS 開辟自界說條形ProgressView的實例
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS仿熱點話題熱門輪播界面tableView
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS中 LGLAlertView 提醒框的實例代碼
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS若何獲得以後View地點掌握器的辦法
- iOS Webview自順應現實內容高度的4種辦法詳解