Phonegap for IOS Plugin插件開發
1.新建Phonegap工程MyPlugin
環境
xcode4.5.1
phonegap2.1.0
2.在Plugin文件夾下創建實現Plugin子類
[plain]
//
// MyPlugin.h
// MyPGPlugin
//
// Created by kllmctrl on 12-10-29.
//
//
#import <Cordova/CDV.h>
@interface MyPlugin : CDVPlugin
- (void) add:(CDVInvokedUrlCommand*)command;
@end
[plain]
#import "MyPlugin.h"
#import <Cordova/CDV.h>
@implementation MyPlugin
- (void) add:(CDVInvokedUrlCommand*)command{
CDVPluginResult* pluginResult = nil;
NSString* javaScript = nil;
@try {
NSString* echo = [command.arguments objectAtIndex:0];
NSString* echo2 = [command.arguments objectAtIndex:1];
if (echo != nil
&& [echo length] > 0
&& echo2 != nil
&& [echo2 length] > 0) {
/**
*相加字符串
*/
NSString *addResult = [NSString stringWithFormat:@"%@%@", echo, echo2];
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString:addResult];
javaScript = [pluginResult toSuccessCallbackString:command.callbackId];
} else {
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR];
javaScript = [pluginResult toErrorCallbackString:command.callbackId];
}
} @catch (NSException* exception) {
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_JSON_EXCEPTION messageAsString:[exception reason]];
javaScript = [pluginResult toErrorCallbackString:command.callbackId];
}
[self writeJavascript:javaScript];
}
@end
3.在www->js文件夾下創建實現 MyPlugin.js
[plain]
var MyPlugin = {
add: function(args,args2,addSuc,addFaild) {
cordova.exec(addSuc, addFaild, "MyPlugin", "add", [args,args2]);
}
};
4.修改index.html
[html]
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one
or more contributor license agreements. See the NOTICE file
distributed with this work for additional information
regarding copyright ownership. The ASF licenses this file
to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance
with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing,
software distributed under the License is distributed on an
"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
KIND, either express or implied. See the License for the
specific language governing permissions and limitations
under the License.
-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<title>kllmctrl</title>
</head>
<body>
<div class="app">
<h1>Apache Cordova kllmctrl</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova-2.1.0.js"></script>
<script type="text/javascript" src="js/MyPlugin.js"></script>
<script type="text/javascript">
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
/**
* 加載成功調用js
*/
MyPlugin.add("My","Plugin",addSuc,addFiald);
}
</script>
<script type="text/javascript">
/**
* js回調函數
*/
function addSuc(result) {
console.log('addSuc='+result);
}
function addFiald() {
console.log('addFiald');
}
</script>
</body>
</html>
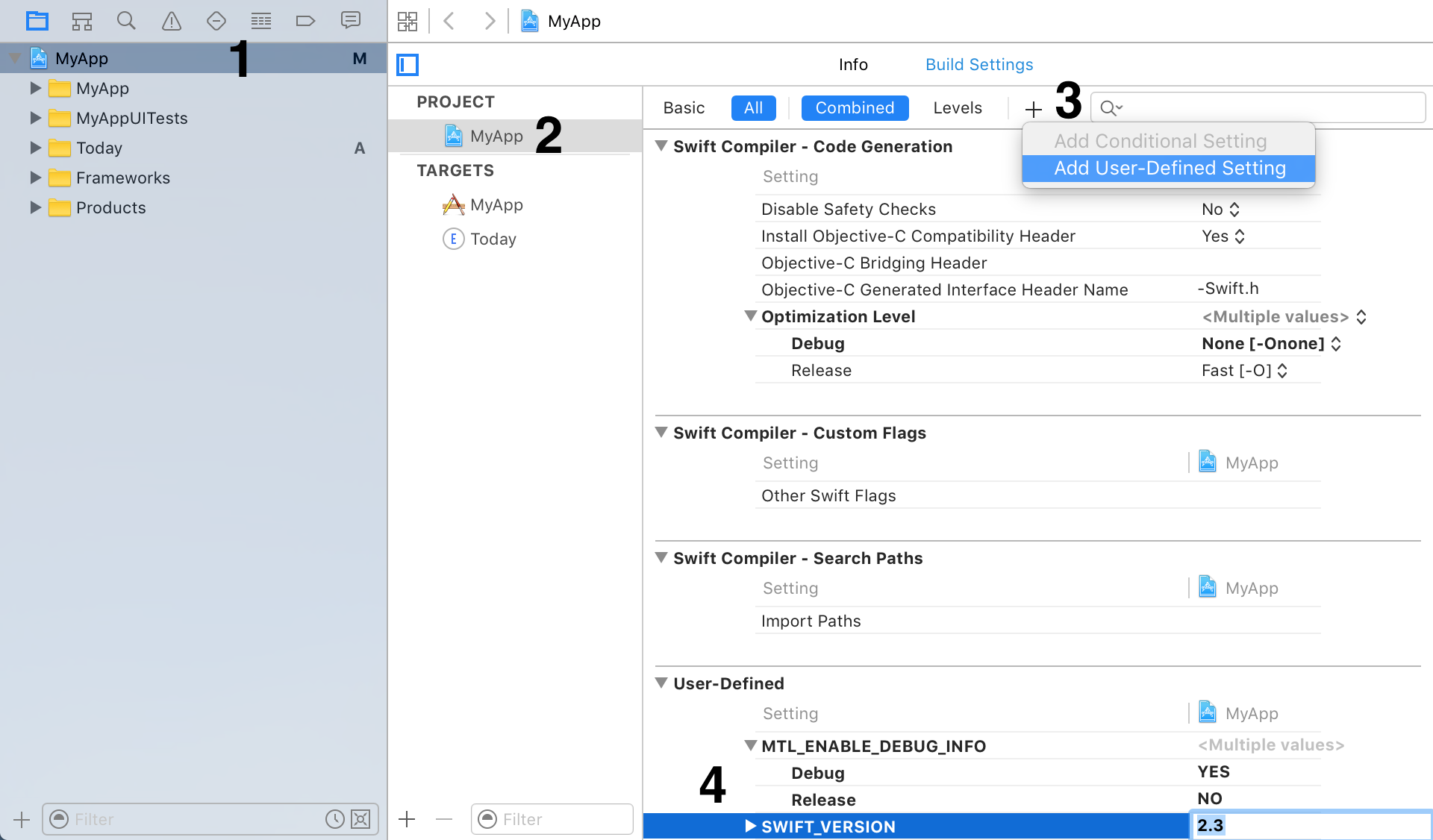
5.配置Cordova.plist
在Plugins建MyPlugin=MyPlugin
6.run
- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- iOS10告訴框架UserNotification懂得與運用
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS自界說collectionView完成毛玻璃後果
- ios開辟navigationController pushViewController 方法屢次跳轉前往到最下層前往到指定的某一層的完成辦法
- 詳解iOS中Button按鈕的狀況和點擊事宜
- iOS10添加當地推送(Local Notification)實例
- 處理JSON數據由於null招致數據加載掉敗的辦法
- iOS Remote Notification長途新聞推送處置