iOS----四方塊 動畫按鈕實現
編輯:IOS開發綜合
突然想起來上一次面試考官提問的一個問題:如何創建一個菱形,並讓它相應單擊事件,可以開合的效果。當時第一反應使用button來填充菱形的圖片來實現,不過考官說,這樣點擊的區域不夠靈敏,畢竟button是矩形的。當時確實被考官問住了,後來想起來,發現原來如此!
大家可能見過這個函數:setTransform:沒錯,我們實現的原理就是將正方形button旋轉45度,變成矩形。結合精確的坐標計算,通過UIView動畫來實現開合效果。是不是很簡單呢~
如果你不想用button用imageView也可以的,加入手勢識別來相應單擊事件。貼代碼:
[_myImage setTransform:CGAffineTransformMakeRotation(M_PI_4)];
[_myImage2 setTransform:CGAffineTransformMakeRotation(M_PI_4)];
[_myImage3 setTransform:CGAffineTransformMakeRotation(M_PI_4)];
[_myImage4 setTransform:CGAffineTransformMakeRotation(M_PI_4)];以上是將聲明的四個image旋轉45度。接下來是動畫:
[UIView animateWithDuration:0.7 animations:^{
//移動圖片
_myImage.center = CGPointMake(_myImage.center.x, _myImage.center.y-length);
_myImage2.center = CGPointMake(_myImage2.center.x-length, _myImage2.center.y);
_myImage3.center = CGPointMake(_myImage3.center.x+length, _myImage3.center.y);
_myImage4.center = CGPointMake(_myImage4.center.x, _myImage4.center.y+length);
length = -length;
}]移動每個圖片的中心還是比較方便的。這裡我實現了四個不同的動畫效果,詳情請看代碼。下載地址
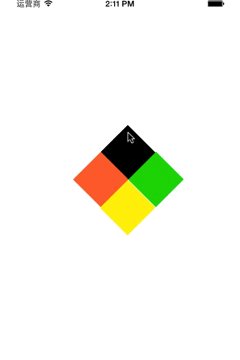
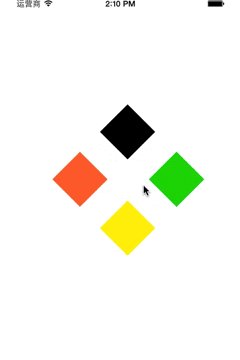
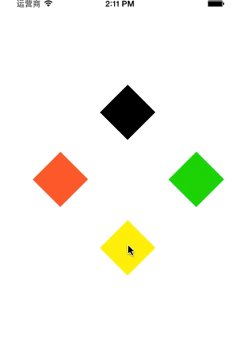
最終效果如下:

相關文章
+