IOS歡迎界面Launch Screen動態加載廣告
當我們打開一款應用程序的時候,首先映入眼簾的往往並不是程序的主界面,而是經過精心設計的歡迎界面,這個界面通常會停留幾秒鐘,然後消失。看似很平常的一個小小的歡迎界面,其實還大有講究。
一、為什麼會出現歡迎界面?程序在啟動的過程中需要消耗一些時間,那麼在加載出現主界面之前,會出現短暫的黑屏,這實在是很糟糕的一件事情,會給用戶一個非常不好的體驗。為了緩解用戶等待過程中心理的不適與煩躁,歡迎界面閃亮登場了!
用歡迎界面來替代黑屏的等待,可以有效的掩蓋耗時阻塞的後台操作,還能向用戶展示有效的信息,是非常好的一種過渡方案。但是有的程序把歡迎界面做成了廣告版,浪費了用戶更多的時間,讓用戶覺得厭煩,對程序本身功能也失去了興趣,這種做法實在是很不明智。
二、歡迎界面的種類歡迎界面種類有很多,大致分為靜態和動態兩種。
靜態的歡迎界面通常比較簡潔,一般會放置一張很精美的圖片,可能是一張公司或者產品的宣傳圖,也可能是一張廣告圖,給我印象最深的是某聊天軟件在生日當天打開,歡迎界面竟然是一張寫著你名字的生日祝福的圖片,讓人感覺很溫暖。
動態的歡迎界面要更加炫酷精美,樣式也更加豐富,有的是聯網加載的廣告,有的像一本很炫的書,可以滑動翻頁,有的是一個小小的游戲,有的是美文配著美妙的音樂,還有的可能是一段有趣的動畫。
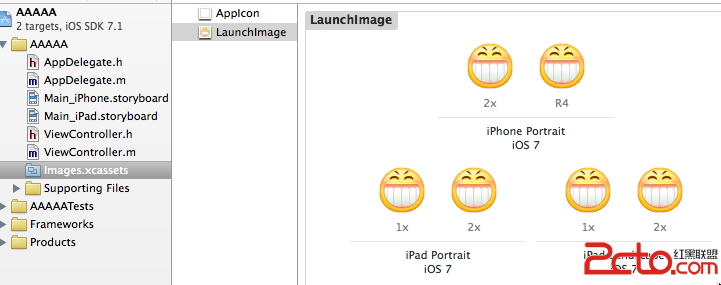
三、歡迎界面使用LaunchImage針對IOS7,蘋果提供了LaunchImage來實現歡迎界面,開發的時候只需要將設計好對應尺寸的圖片拖到對應的狀態的位置即可。

在IOS7,歡迎界面對應的尺寸分別為:
iphone 豎屏 640*960 640*1136
ipad 豎屏 768*1024 1536*2048
ipad 橫屏 1024*768 2028*1536
IOS8出現之後,蘋果推出了LaunchScreen.xib來做歡迎界面,如果還想通過LaunchImage來做歡迎界面,完美適配IOS7和IOS8,應該如何來做呢?
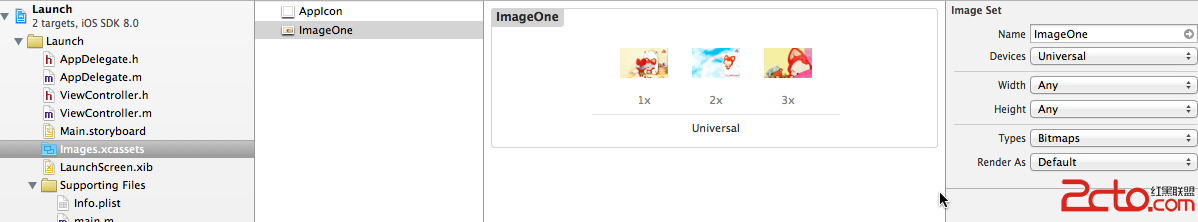
首先,需要把LaunchScreen.xib刪掉,否則IOS8時會自動調用它。然後找到Images.xcassets,點擊下面的 + 號,選擇New Launch Image,然後按照對應的要求放入相應尺寸圖片即可,和之前操作完全一樣。
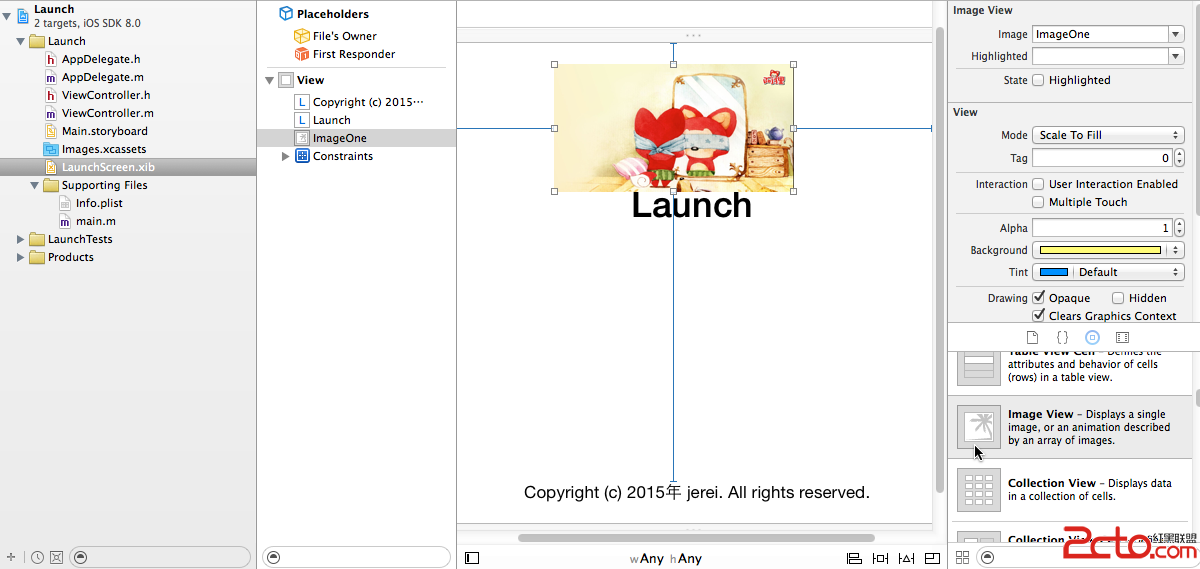
四、歡迎界面使用LaunchScreen.xibXcode6/IOS8新添加了許多功能,比如LaunchScreen.xib、Size Classes等。程序啟動的時候,會自動調用LaunchScreen.xib,因此可以在這個xib上添加需要顯示的控件,並添加約束,進行顯示。

如上圖所示,當前歡迎界面包括中間的大標題,下面的公司信息等,和一張圖片。因為上面的控件都是在Any w和Any h的情況下添加的約束,所以無論在哪種尺寸的設備上都可以適配。為了保證更完美的效果,xib中得圖片我們可以使用Images.xcassets來設置,這樣可以在不同設備的時候自動選擇相應尺寸的圖片,達到更好的效果。

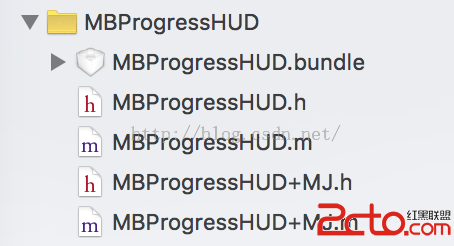
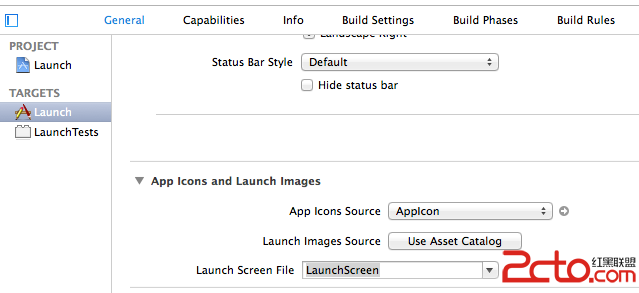
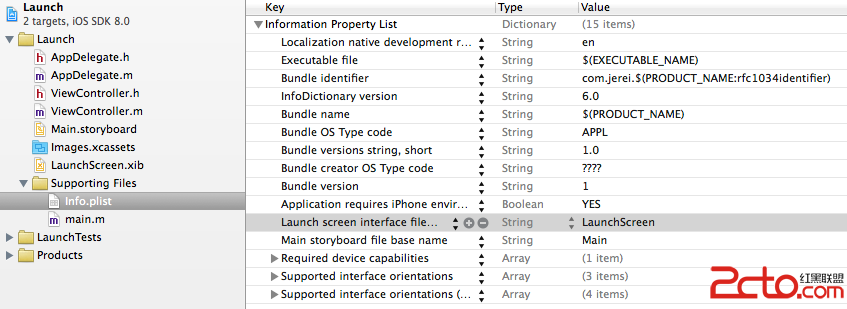
上面的LaunchScreen.xib是使用Xcode6創建項目自動生成的,如果不想使用自動生成的,也可以換成其他的xib,但是很遺憾,用於做歡迎界面的xib沒法與View Controller連線,因此只能顯示靜態的事先擺好的界面。換xib可以在下圖兩個地方進行更換。


有許多應用程序在打開的時候,歡迎界面會加載一張連網獲取的廣告圖片或者顯示一組動畫,這樣的效果是如何做到的呢?下面給大家介紹一種簡單的實現加載廣告的方式。
程序運行起來,歡迎界面之後,會進入AppDelegate,因此我們可以在application: didFinishLaunchingWithOptions:添加代碼完成想要的效果。連網獲取圖片可以用第三方SDWebImage實現,所以需要先將第三方文件夾導入。因為顯示廣告的頁面是在歡迎界面基礎上顯示的,因此可以直接利用LaunchScreen.xib中得view,在上面添加一個UIImageView顯示圖片,然後將其加在window上,並顯示在最上層。廣告圖片顯示之後,再將view移除掉,顯示程序的主界面。代碼如下所示:
#import "AppDelegate.h" #import "UIImageView+WebCache.h" @interface AppDelegate () @property (strong, nonatomic) UIView *lunchView; @end @implementation AppDelegate @synthesize lunchView; - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [self.window makeKeyAndVisible]; lunchView = [[NSBundle mainBundle ]loadNibNamed:@"LaunchScreen" owner:nil options:nil][0]; lunchView.frame = CGRectMake(0, 0, self.window.screen.bounds.size.width, self.window.screen.bounds.size.height); [self.window addSubview:lunchView]; UIImageView *imageV = [[UIImageView alloc] initWithFrame:CGRectMake(0, 50, 320, 300)]; NSString *str = @"http://www.jerehedu.com/images/temp/logo.gif"; [imageV sd_setImageWithURL:[NSURL URLWithString:str] placeholderImage:[UIImage imageNamed:@"default1.jpg"]]; [lunchView addSubview:imageV]; [self.window bringSubviewToFront:lunchView]; [NSTimer scheduledTimerWithTimeInterval:3 target:self selector:@selector(removeLun) userInfo:nil repeats:NO]; return YES; } -(void)removeLun { [lunchView removeFromSuperview]; }
- 上一頁:IOS中的單例設計模式
- 下一頁:IOS中的手勢詳解