iOS項目開發實戰——實現視圖切換動畫
編輯:IOS開發綜合
不同界面或者說不同視圖之間進行切換是應用程序的一種最常見的動態效果,無論是哪一種平台的項目開發,默認的視圖切換往往是十分單調的,沒有任何動畫的,界面的切換也是非常的突兀。如果說使用動畫效果使界面能夠活躍起來,那麼你的App將會非常動感。這裡將實現視圖切換過程中的動畫效果。具體實現如下:
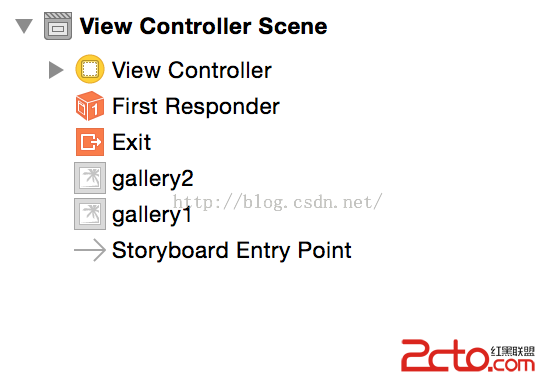
(1)本次試驗將拖入2張圖片,不直接放到View Controller中,而是在代碼中動態加載。拖到Main.storyboard中後目錄結構如下:
 。
。
(2)實現圖片與代碼Outlet綁定:
@IBOutlet weak var image1: UIImageView!
@IBOutlet weak var image2: UIImageView!
(3)在ViewController中實現如下代碼:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var image1: UIImageView!
@IBOutlet weak var image2: UIImageView!
var isFirstPic:Bool = true //判斷是否是第一張圖片;使2張圖片能循環切換;
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(image1) //首先加載第一張圖片;
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(touches: Set, withEvent event: UIEvent) {
func complete(v:Bool){ //每一次視圖切換後執行的操作;
println(Already Complete )
isFirstPic = !isFirstPic
}
if(isFirstPic){ //第一張圖片切換到第二張圖片;
UIView.transitionFromView(image1, toView: image2, duration: 1, options: UIViewAnimationOptions.TransitionFlipFromLeft, completion: complete)
}
else{ //第二張圖片切換到第一張圖片;
UIView.transitionFromView(image2, toView: image1, duration: 1, options: UIViewAnimationOptions.TransitionFlipFromTop, completion: complete)
}
}
}
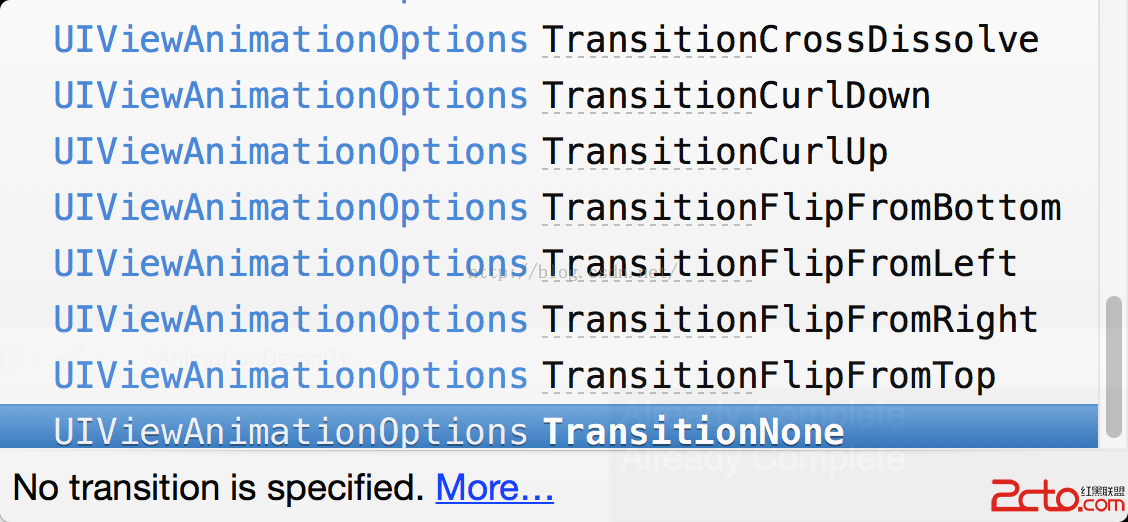
(4)注意UIViewAnimationOptions是切換動畫的選項,可以看到裡面後多個選項,共有8種動畫效果:大家可以自己嘗試一下,總有一款適合你的。
 .
.
相關文章
+