ios9下照片浏覽模糊的解決方法(ALAsset.thumbnail模糊)
編輯:IOS開發綜合
在ios9下,使用ALAsset方式實現的照片浏覽器都存在照片模糊的問題,但是目前能找到的大部分開源的照片浏覽器都是使用這個框架編寫的。
我們通常用以下方法獲得照片縮略圖:
self.image = [UIImage imageWithCGImage:self.asset.thumbnail];
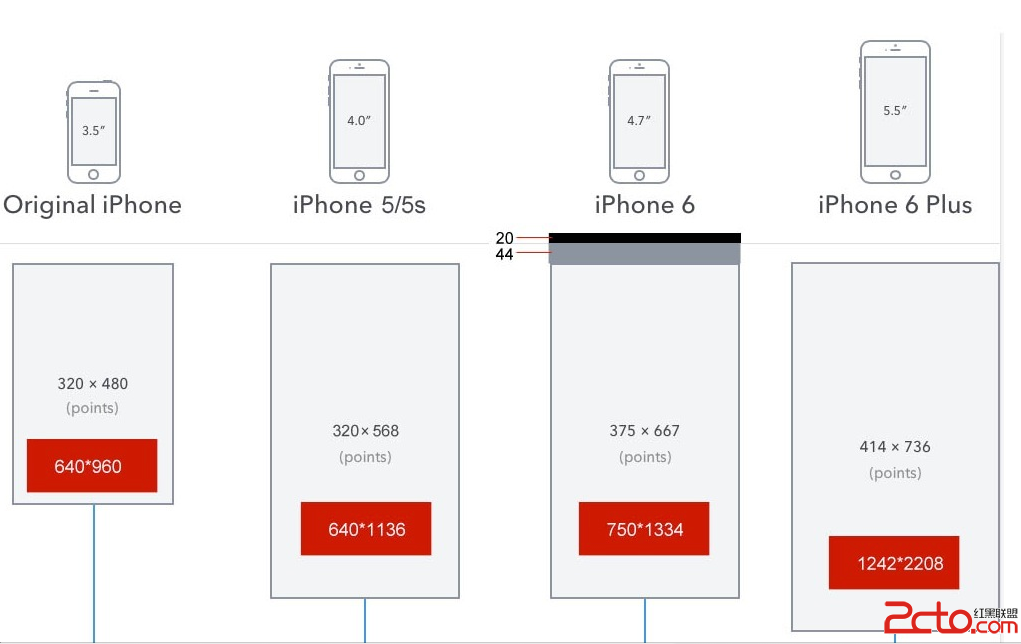
調試發現,在ios8上,照片尺寸是150*150,而在ios9上,這個尺寸變成了75*75。
查看apple文檔,發現ALAsset已經被廢棄了,建議使用新的Photos框架。
不過重寫照片浏覽器是比較費時的,如果項目比較緊張,可以使用以下方法過渡一下:
self.image = [UIImage imageWithCGImage:self.asset.aspectRatioThumbnail];
aspectRatioThumbnail獲得的是原始照片的縮略圖,注意不是方圖,所以顯示這個照片的view需要
[imageView setContentMode:UIViewContentModeScaleAspectFill];
這個辦法帶來的附加問題是:性能。由於aspectRatioThumbnail圖片尺寸比較大,所以顯示不是很流暢(iPhone5),異步裁切一下可以解決。
__weak typeof(self) weakself = self;
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
//裁切
weakself.image = [weakself.image imageCroppedToFitSize:(CGSize){150,150}];
dispatch_async(dispatch_get_main_queue(), ^{
//完成,設置到view
[weakself.imageView setImage:weakself.image];
});
});
好了,現在可以慢慢替換成Photos框架了,不過,如果你要繼續支持ios7,貌似ALAsset還是要保留的(就是需要兩套讀圖庫的接口)。
相關文章
+