iOS 開發之動畫篇 - Transform和KeyFrame動畫
序言
追求美好是人的天性,這是猿們無法避免的。我們總是追求更為酷炫的實現,如果足夠仔細,我們不難發現一個好的動畫通過步驟分解後本質上不過是一個個簡單的動畫實現,正是這些基本的動畫在經過合理的搭配組合後化腐朽為神奇,令人驚艷。因此,掌握最基本的動畫是完成酷炫開發之旅的根本。
作為動畫篇的第二篇文章,我在從UIView動畫說起簡單介紹了關於UIView的幾種基本動畫,這幾種動畫的搭配讓我們的登錄界面富有靈性生動,但是這幾種動畫總是無法滿足我們對於動畫的需求。同樣的,本文將從一個小demo開始講解強大的transform動畫以及關鍵幀keyFrame動畫。
 demo動效圖
demo動效圖
可以看到兩個動畫:葉子被風吹落以及左邊的文字從summer變化到autumn,這兩個動畫都是基於強大的transform形變,其中葉子的飄落動畫通過關鍵幀動畫實現。demo鏈接
transform動畫
transform是一個非常重要的屬性,它在矩陣變換的層面上改變視圖的顯示效果,完成旋轉、形變、平移等等操作。在它被修改的同時,視圖的frame也會被真實改變。有兩個數據類型用來表示transform,分別是CGAffineTransform和CATransform3D。前者作用於UIView,後者為layer層次的變換類型。基於後者可以實現更加強大的功能,但我們需要先掌握CGAffineTransform類型的使用。同時,本文講解也是這個變換類型。
talk is cheap show you the code
在開始使用transform實現你的動畫之前,我先介紹幾個常用的函數:
我把demo左下角文字的變形過程記錄下來。這裡推薦mac上面的一款截取動圖的程序licecap,非常簡單好用。博主用它來分解動畫步驟,然後進行重現。
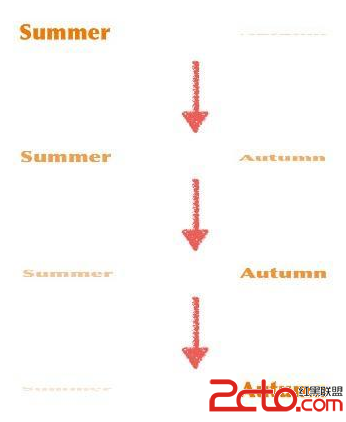
 文字變形過程
文字變形過程
不難看出在文字的動畫中做了兩個處理:y軸上的形變縮小、透明度的漸變過程。首先在項目中新增兩個UILabel,分別命名為label1、label2.然後在viewDidAppear中加入這麼一段代碼:
這裡解釋一下為什麼label2為什麼在動畫中y軸逐漸縮小為0.1而不是0。如果我們設為0的話,那麼在動畫提交之後,label2會直接保持動畫結束的狀態(這是出於性能優化自動完成的),因此在使用任何縮小的形變時,你可以將縮小值設置的很小,只要不是0。
運行你的代碼,文字的形變過程你已經做出來了,但是demo中的動畫不僅僅是形變,還包括位移的過程。很顯然,我們可以通過改變center的位置來實現這個效果,但這顯然不是我們今天想要的結果,實現新的動畫方式來實現更有意義。
動畫開始時形變出現的label高度為0,然後逐漸的的變高變為height,而label從頭到尾基於頂部的位置不發生改變。因此動畫開始前這個label在y軸上的位置是0,在完成顯示之後的y軸中心點為height / 2(基於label自身的坐標系而言),那麼動畫的代碼就可以寫成這樣:
調整兩個label的位置,並且設置其中一個透明顯示。然後運行這段代碼,你會發現文字轉變過程的動畫完成了。
keyframe動畫
將文章開頭的gif圖另存為到本地,然後使用預覽打開看看,你會發現預覽中的gif圖變成了很多張的圖片。實際上,無論是動畫、電影、CG等動態效果,都可以看做是一張張圖片接連渲染實現的,而這些圖片切換的速度足夠快時我們就會當做是動畫。在此之前我們所講述的平移視圖在UIView動畫提交之後系統會根據動畫時長計算出視圖移動的所有幀界面,然後逐個渲染。
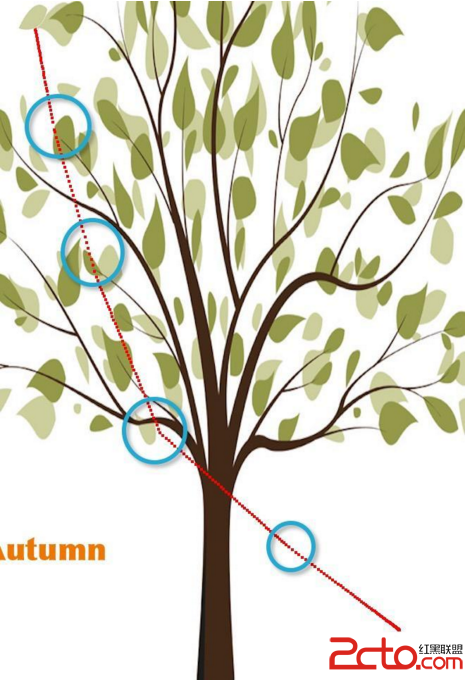
回到我們demo中的落葉動畫來,我總共對葉子的center進行過五次修改,我將落葉平移的線性路徑繪制出來並且標注關鍵的轉折點:
 1.png
1.png
上面這個平移用UIView動畫代碼要如何實現呢?毫無疑問,我們需要不斷的嵌套UIView動畫的使用來實現,具體代碼如下:
看起來還蠻容易的,上面的代碼只是移動葉子,在gif圖中我們的葉子還有旋轉,因此我們還需要加上這麼一段代碼:
[UIViewanimateWithDuration:4animations:^{
_leaf.transform=CGAffineTransformMakeRotation(M_PI);
}];
那麼ok,運行這段代碼看看,落葉的移動非常的生硬,我們可以明顯的看到拐角。其次,這段代碼中的duration傳入是沒有任何意義的(傳入一個固定的動畫時長無法體現出在落葉飄下這一過程中的層次步驟)
對於這兩個問題,UIView也提供了另一種動畫方式來幫助我們解決這兩個問題 —— keyframe動畫:
+(void)animateKeyframesWithDuration:(NSTimeInterval)durationdelay:(NSTimeInterval)delayoptions:(UIViewKeyframeAnimationOptions)optionsanimations:(void(^)(void))animationscompletion:(void(^__nullable)(BOOLfinished))completion +(void)addKeyframeWithRelativeStartTime:(double)frameStartTimerelativeDuration:(double)frameDurationanimations:(void(^)(void))animations第一個方法是創建一個關鍵幀動畫,第二個方法用於在動畫的代碼塊中插入關鍵幀動畫信息,兩個參數的意義表示如下:
frameStartTime 表示關鍵幀動畫開始的時刻在整個動畫中的百分比
frameDuration 表示這個關鍵幀動畫占用整個動畫時長的百分比。
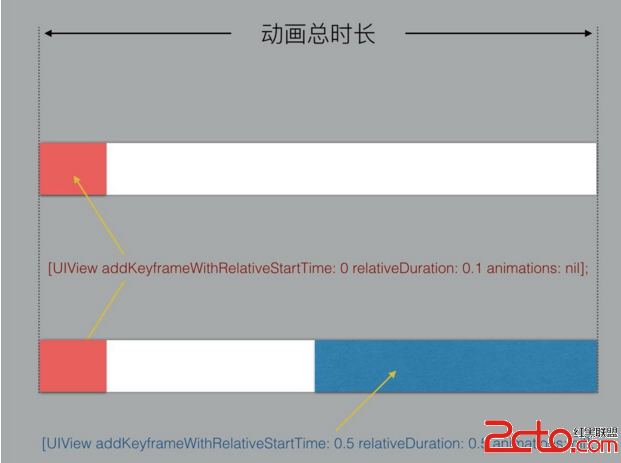
我做了一張圖片來表示參數含義:

- 添加關鍵幀方法參數說明
UIViewKeyframeAnimationOptionCalculationModeLinear//連續運算模式,線性 UIViewKeyframeAnimationOptionCalculationModeDiscrete//離散運算模式,只顯示關鍵幀 UIViewKeyframeAnimationOptionCalculationModePaced//均勻執行運算模式,線性 UIViewKeyframeAnimationOptionCalculationModeCubic//平滑運算模式 UIViewKeyframeAnimationOptionCalculationModeCubicPaced//平滑均勻運算模式
對比UIView動畫跟關鍵幀動畫,關鍵幀動畫引入了動畫占比時長的概念,這讓我們能控制每個關鍵幀動畫的占用比例而不是傳入一個無意義的動畫時長 —— 這讓我們的代碼更加難以理解。當然,除了動畫占比之外,關鍵幀動畫的options參數也讓動畫變得更加平滑,下面是關鍵幀特有的配置參數:在demo中我使用的是
[UIViewanimateKeyframesWithDuration:4delay:0options:UIViewKeyframeAnimationOptionCalculationModeLinearanimations:^{ __blockCGPointcenter=_leaf.center; [UIViewaddKeyframeWithRelativeStartTime:0relativeDuration:0.1animations:^{ _leaf.center=(CGPoint){center.x+15,center.y+80}; }]; [UIViewaddKeyframeWithRelativeStartTime:0.1relativeDuration:0.15animations:^{ _leaf.center=(CGPoint){center.x+45,center.y+185}; }]; [UIViewaddKeyframeWithRelativeStartTime:0.25relativeDuration:0.3animations:^{ _leaf.center=(CGPoint){center.x+90,center.y+295}; }]; [UIViewaddKeyframeWithRelativeStartTime:0.55relativeDuration:0.3animations:^{ _leaf.center=(CGPoint){center.x+180,center.y+375}; }]; [UIViewaddKeyframeWithRelativeStartTime:0.85relativeDuration:0.15animations:^{ _leaf.center=(CGPoint){center.x+260,center.y+435}; }]; [UIViewaddKeyframeWithRelativeStartTime:0relativeDuration:1animations:^{ _leaf.transform=CGAffineTransformMakeRotation(M_PI); }]; }completion:nil];UIViewKeyframeAnimationOptionCalculationModeCubic,這個參數使用了貝塞爾曲線讓落葉的下落動畫變得更加平滑。效果可見最開始的gif動畫,你可以修改demo傳入的不同參數來查看效果。接下來我們就根據新的方法把上面的UIView動畫轉換成關鍵幀動畫代碼,具體代碼如下:可以看到相比
UIView的動畫,關鍵幀動畫更加直觀的讓我們明白每一次平移動畫的時間占比,代碼也相對的更加簡潔。