iOS視頻直播初窺:高仿<喵播APP>
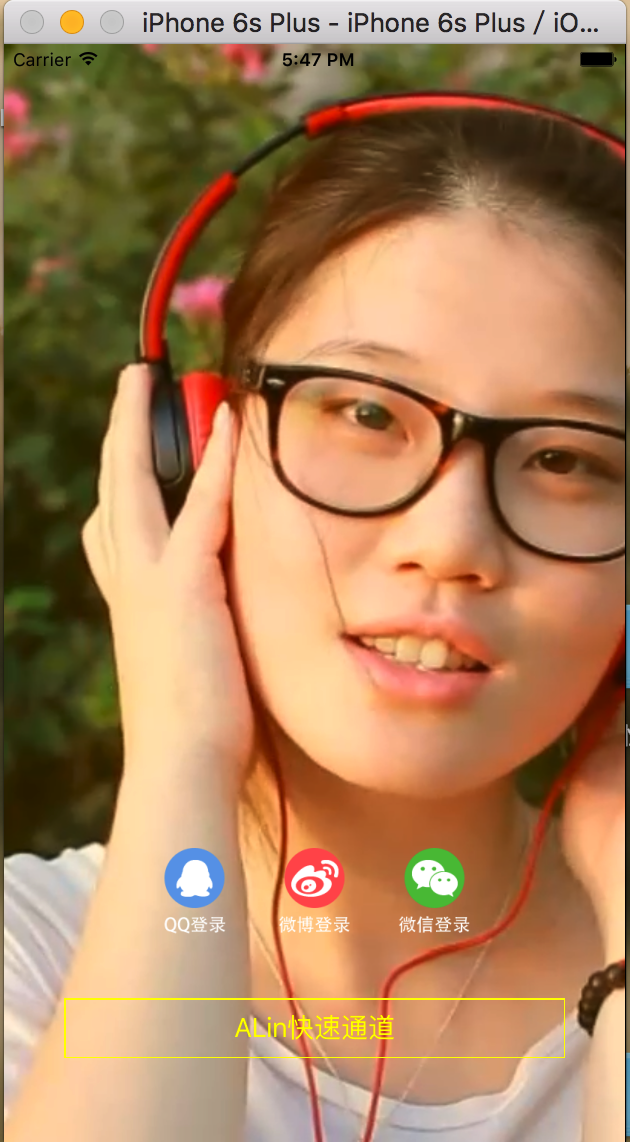
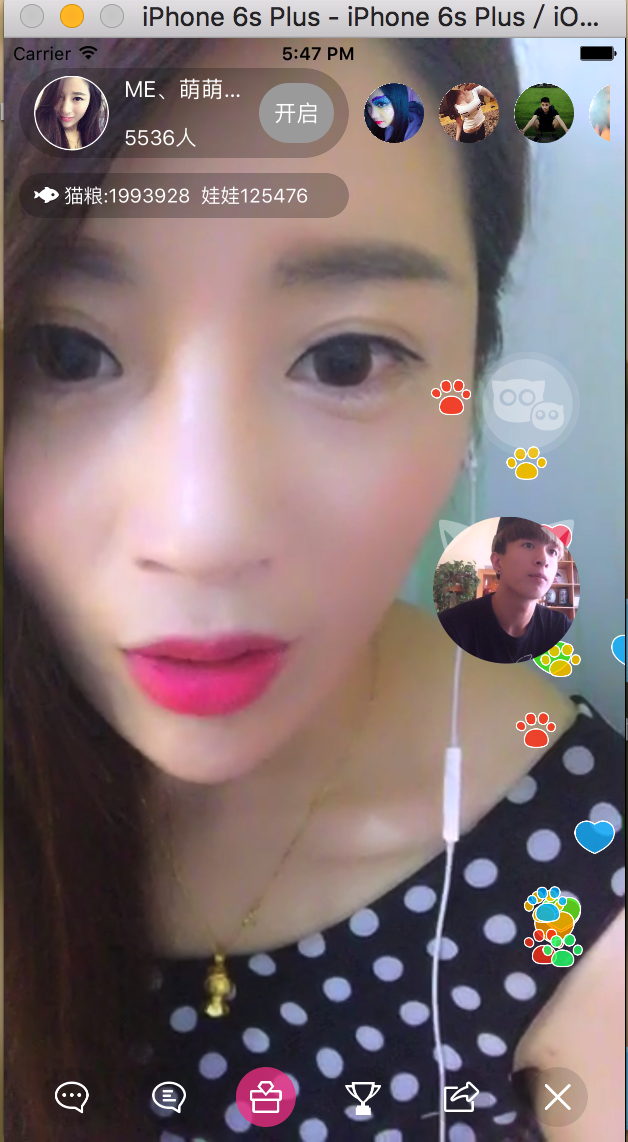
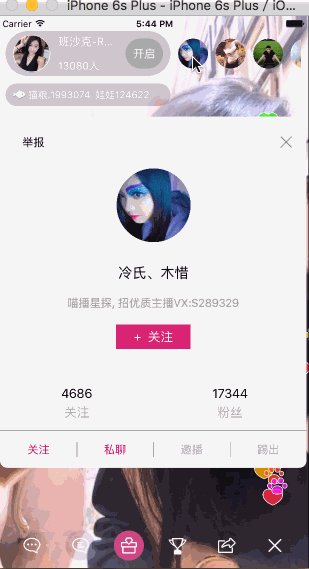
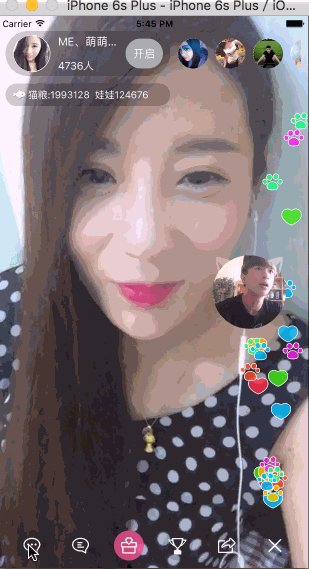
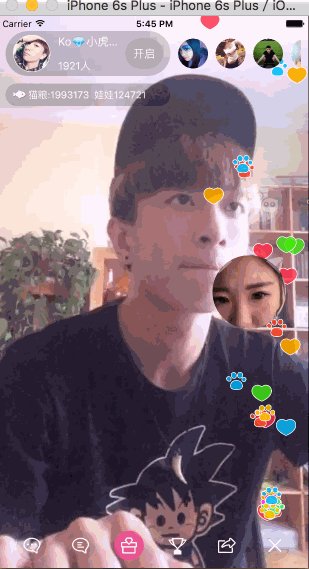
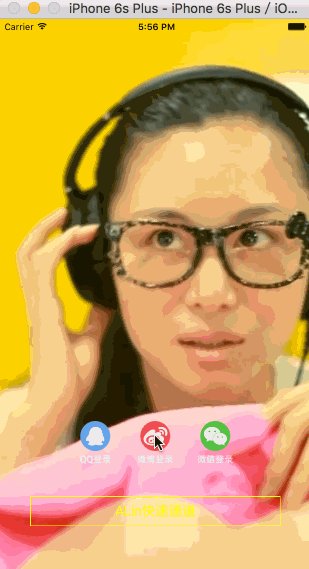
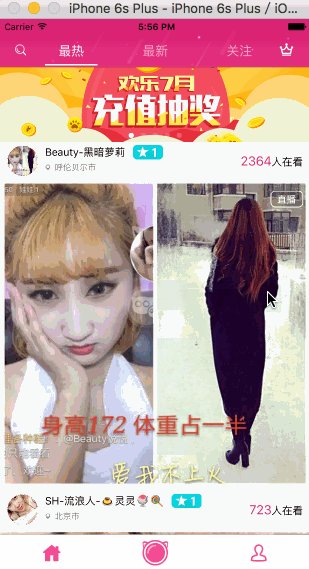
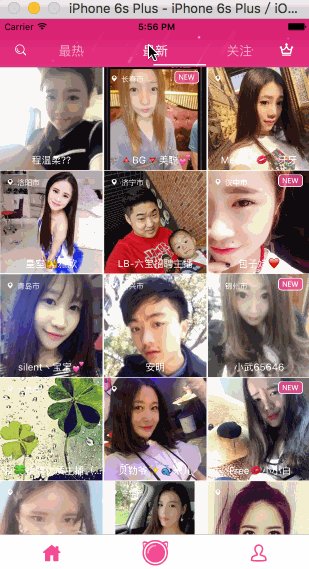
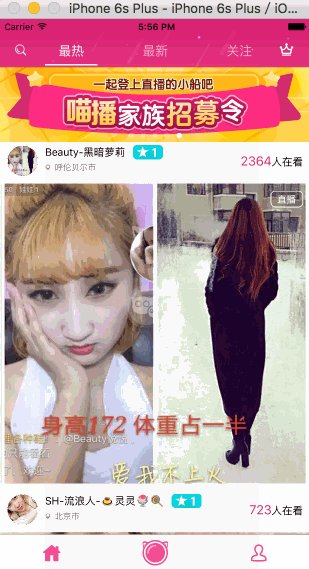
效果圖


由於licecap錄制的GIF失幀太嚴重, 都模糊掉了, 再放兩張高清截圖
前言
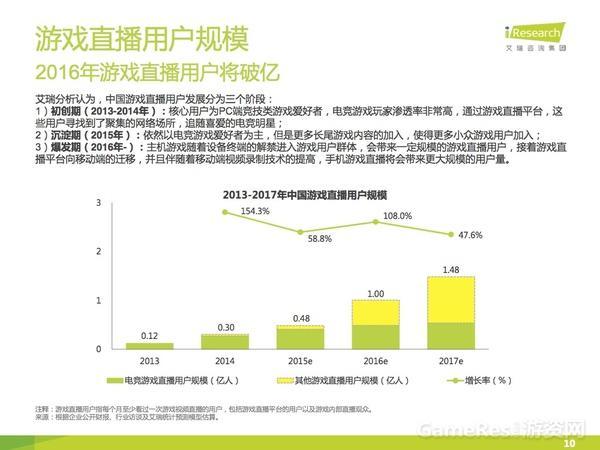
今年三月份,斗魚獲騰訊領投的1億美元融資的消息被各大平台報道轉載,在電競、泛娛樂已是熱門投資的當下,網絡直播平台自然也獲得了各界的關注。盜用兩張關於游戲直播的趨勢圖


這還僅僅是游戲直播這塊的蛋糕.直播行業的競爭會越來越激烈, 不管是主播還是直播平台都面臨著激烈的競爭, 當然直播行業也會越來越規范, 直播元素也越來越多.
視頻直播初窺
視頻直播,可以分為 采集,前處理,編碼,傳輸, 服務器處理,解碼,渲染
采集: iOS系統因為軟硬件種類不多, 硬件適配性比較好, 所以比較簡單. 而Android端市面上機型眾多, 要做些機型的適配工作.PC端是最麻煩的, 各種奇葩攝像頭驅動.所以現在很多的中小型直播平台, 都放棄了PC的直播, 更有一些直播平台只做iOS端的視頻直播.
前處理: 美顏算法,視頻的模糊效果, 水印等都是在這個環節做. 目前iOS端最著名開源框架的毫無疑問就是GPUImage.其中內置了125種渲染效果, 還支持各種腳本自定義. 我高仿的喵播的美顏效果也是基於GPUImage的.
編碼: 重難點在於要在分辨率,幀率,碼率,GOP等參數設計上找到最佳平衡點。iOS8之後, Apple開放了VideoToolbox.framework, 可以直接進行硬編解碼, 這也是為什麼現在大多數直播平台最低只支持到iOS8的原因之一. iOS端硬件兼容性比較好, 可以直接采取硬編碼. 而Android得硬編碼又是一大坑.
傳輸: 這塊一般都是交給CDN服務商. CDN只提供帶寬和服務器之間的傳輸, 發送端和接收端的網絡連接抖動緩存還是要自己實現的.目前國內最大的CDN服務商應該是網宿.
服務器處理: 需要在服務器做一些流處理工作, 讓推送上來的流適配各個平台各種不同的協議, 比如:RTMP,HLS,FLV...
解碼和渲染: 也就即音視頻的播放. 解碼毫無疑問也必須要硬解碼. iOS端兼容較好, Android依然大坑.這塊的難點在於音畫同步, 目前很多直播平台這塊是硬傷.國內比較好的開源項目應該是B站開源的ijkplayer . 斗魚就是基於ijkplayer 的, 本項目也是基於ijkplayer 的.
技術坑 : 降噪, 音頻解碼器, 藍牙適配, 回聲消除, 信令控制, 登錄, 鑒權, 權限管理, 狀態管理, 應用消息, 消息推送, 禮物系統, 即時聊天, 支付系統, 統計系統, 數據庫, 緩存, 分布式文件存儲, 消息隊列, 運維系統等等大小不一的坑等你來填!!!
資金坑 : 以帶寬為例, 2萬人同時在線, 手機碼率在600KB, 每個月的帶寬費用至少在30萬左右. 根據歡聚時代(YY)15年四季度財務報, 他們的帶寬成本為人民幣1.611億元, 折合每月5000萬+. 人力成本+渠道支出和其他支出就不詳談了.
社會坑: 還得每時每刻與各種黑暗勢力斗爭, 包括色情, 廣告, 刷小號, 刷充值, 告侵權, DDos...(我反編譯喵播的官方APP, 他們的項目名就叫Shehui, O(∩_∩)O哈哈~)
項目下載地址
GitHub下載地址
前期准備
項目主要是基於ijkplayer 的. 最好是打包成framework. 原本我准備寫一個打包教程, 不過後來在簡書上發現了一篇特別詳細的打包blog, 分享給大家: http://www.jianshu.com/p/1f06b27b3ac0.
如果你根據教程打包失敗了(當然這種幾率比較小), 我這還有一份我已經打包好的(Release版), 下載地址:
鏈接:http://pan.baidu.com/s/1eRVetdK 密碼:2dc0
下載後, 直接解壓即可.
項目文件結構
Frameworks: 如果文件夾不存在, 點擊classes選擇Show in Finder, 新建一個即可, 將你打包的或者下載的framework拖入其中並拉進項目中. 你也可以自己建一個文件夾, 把這個Frameworks直接delete即可
Profile : 個人中心, 這裡面只有一個ProfileController. 因為總寫重復代碼, 都寫吐了, 這兒有興趣的自己寫一下吧, So easy...
Network : 關於網絡連接的工具類. 關於網絡的實時監控, 網絡狀態的切換, 網絡請求的工具類都在這裡面.
Other : 全局的常量. 當然你也可以在裡面將文件結構更加細化.
Home : 包含最新主播, 最熱直播, 關注的直播, 禮物排行榜等模塊. 還有最重要的視頻直播也在這裡面了.
ShowTime :見名知意. 視頻直播的前處理, 智能美顏和H264硬編碼等都在這裡面.
Main : UITabBarController和UINavigationController的配置
Toos : 這兒命名有點不規范, 這裡面放置的都是項目用到的分類
Login : 登錄模塊
Resource : 項目用到的資源文件
項目詳解
tip1: 判讀網絡類型.
在觀看直播的時候, 我們通常都是用WiFi或者3/4G(土豪級別的), 一般用戶在進行網絡切換的時候, 我們都要給出友善的提示, 告訴TA: 您的網絡狀態切換到了XX狀態. 假設用戶從WiFi切換到4G, 你的應用也沒個提醒, 導致TA的流量歸零甚至欠了運營商一屁股的錢, 我想你的APP的用戶體驗也就歸零或者為負了.
我們可以使用蘋果的Reachability結合下面的代碼實時監聽網絡狀態的改變
typedef NS_ENUM(NSUInteger, NetworkStates) {
NetworkStatesNone, // 沒有網絡
NetworkStates2G, // 2G
NetworkStates3G, // 3G
NetworkStates4G, // 4G
NetworkStatesWIFI // WIFI
};
// 判斷網絡類型
+ (NetworkStates)getNetworkStates
{
NSArray *subviews = [[[[UIApplication sharedApplication] valueForKeyPath:@"statusBar"] valueForKeyPath:@"foregroundView"] subviews];
// 保存網絡狀態
NetworkStates states = NetworkStatesNone;
for (id child in subviews) {
if ([child isKindOfClass:NSClassFromString(@"UIStatusBarDataNetworkItemView")]) {
//獲取到狀態欄碼
int networkType = [[child valueForKeyPath:@"dataNetworkType"] intValue];
switch (networkType) {
case 0:
//無網模式
states = NetworkStatesNone;
break;
case 1:
states = NetworkStates2G;
break;
case 2:
states = NetworkStates3G;
break;
case 3:
states = NetworkStates4G;
break;
case 5:
{
states = NetworkStatesWIFI;
}
break;
default:
break;
}
}
}
//根據狀態選擇
return states;
}
tip2: 登錄模塊
如果你多運行幾次就會發現, 登錄模塊背景中播放的視頻是2個視頻每次隨機播放一個的.並且是無限重復的, 也就是說只要你一直呆著登錄界面, 就會單視頻循環播放當前的視頻. 這兒的登錄只是幾個按鈕, 沒有具體的登錄邏輯, 隨便點哪一個按鈕都可以進入首頁.
我們需要監聽視頻, 是否播放完成.
// 監聽視頻是否播放完成
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(didFinish) name:IJKMPMoviePlayerPlaybackDidFinishNotification object:nil];
如果播放完成了, 讓IJKFFMoviePlayerController再次play即可
- (void)didFinish
{
// 播放完之後, 繼續重播
[self.player play];
}
tip3: 首頁

這種效果相信很多人都看到過或者做過.我簡單說一下我的做法(不一定是最佳的, 只是提供一個思路)
一個父控制器HomeViewController+三個子控制器(最熱/最新/關注. 每個控制器各自管理自己的業務邏輯, 高內聚低耦合). 重寫HomeViewController的loadView, 將self.view替換成UIScrollView. 將三個子控制器的view添加到UIScrollView上即可. 其他的效果實現, 請參照我的代碼, 都有詳細的中文注釋.
tip4: 直播(面向觀眾端)
這個是整個項目的重點之一了.這種直播的布局, 應該是比較主流的了. 我下載的好多直播類APP都是這個項目布局, 包括YY也是這種界面布局.這個裡面涉及的東西比較多了, 三言兩語真說不清.
簡單說一下已經實現的效果:
A: 主播的直播
B: 關聯主播的視頻直播, 默認是只有界面, 沒有聲音的. 點擊該視圖可以切換到此主播
C: 下拉切換另一個主播, 這個功能是很常見的. 做法是直播控制器是一個UICollectionViewController, 只有一個cell, 且cell.frame就是self.collectionViewb.bounds. 我們進入直播控制器的時候, 其實是傳進去一個關聯主播數組, 每次下拉的時候, 就加載數組裡面的主播
D. 查看觀眾席的觀眾詳情
E. 查看主播詳情
F. 足跡: 粒子動畫, 後面詳解
G. 彈幕: 點擊最下方的工具欄第一個按鈕可以開啟/關閉彈幕, 後面詳解
...
tip5: 粒子動畫實現游客足跡
粒子動畫的layer是添加到播放器的view上面的. 下面代碼有詳細的注釋
CAEmitterLayer *emitterLayer = [CAEmitterLayer layer];
// 發射器在xy平面的中心位置
emitterLayer.emitterPosition = CGPointMake(self.moviePlayer.view.frame.size.width-50,self.moviePlayer.view.frame.size.height-50);
// 發射器的尺寸大小
emitterLayer.emitterSize = CGSizeMake(20, 20);
// 渲染模式
emitterLayer.renderMode = kCAEmitterLayerUnordered;
// 開啟三維效果
// _emitterLayer.preservesDepth = YES;
NSMutableArray *array = [NSMutableArray array];
// 創建粒子
for (int i = 0; i<10; i++) {
// 發射單元
CAEmitterCell *stepCell = [CAEmitterCell emitterCell];
// 粒子的創建速率,默認為1/s
stepCell.birthRate = 1;
// 粒子存活時間
stepCell.lifetime = arc4random_uniform(4) + 1;
// 粒子的生存時間容差
stepCell.lifetimeRange = 1.5;
// 顏色
// fire.color=[[UIColor colorWithRed:0.8 green:0.4 blue:0.2 alpha:0.1]CGColor];
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"good%d_30x30", i]];
// 粒子顯示的內容
stepCell.contents = (id)[image CGImage];
// 粒子的名字
// [fire setName:@"step%d", i];
// 粒子的運動速度
stepCell.velocity = arc4random_uniform(100) + 100;
// 粒子速度的容差
stepCell.velocityRange = 80;
// 粒子在xy平面的發射角度
stepCell.emissionLongitude = M_PI+M_PI_2;;
// 粒子發射角度的容差
stepCell.emissionRange = M_PI_2/6;
// 縮放比例
stepCell.scale = 0.3;
[array addObject:stepCell];
}
emitterLayer.emitterCells = array;
[self.moviePlayer.view.layer insertSublayer:emitterLayer below:self.catEarView.layer];
tip6: 彈幕彈幕使用的也是一個第三方輪子BarrageRenderer . 這個開源項目的文檔都是中文的, 用法也是很簡單的.
基本配置
_renderer = [[BarrageRenderer alloc] init]; // 設置彈幕的顯示區域. 基於父控件的. _renderer.canvasMargin = UIEdgeInsetsMake(ALinScreenHeight * 0.3, 10, 10, 10); [self.contentView addSubview:_renderer.view];
彈幕配置
#pragma mark - 彈幕描述符生產方法
/// 生成精靈描述 - 過場文字彈幕
- (BarrageDescriptor *)walkTextSpriteDescriptorWithDirection:(NSInteger)direction
{
BarrageDescriptor * descriptor = [[BarrageDescriptor alloc]init];
descriptor.spriteName = NSStringFromClass([BarrageWalkTextSprite class]);
descriptor.params[@"text"] = self.danMuText[arc4random_uniform((uint32_t)self.danMuText.count)];
descriptor.params[@"textColor"] = Color(arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256));
descriptor.params[@"speed"] = @(100 * (double)random()/RAND_MAX+50);
descriptor.params[@"direction"] = @(direction);
descriptor.params[@"clickAction"] = ^{
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:@"提示" message:@"彈幕被點擊" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:nil];
[alertView show];
};
return descriptor;
}
最後一步, 千萬要記得start
[_renderer start];tip7: 智能美顏效果
現在的直播平台, 美顏是標配. 不然絕大多數的主播都是沒法看的.美顏算法需要用到GPU編程, 需要懂圖像處理的人. 圖像處理這一塊我不是很熟悉, 相關的文獻也是看得雲裡霧裡的. 所以, 依然使用開源的輪子: GPUImage . 這個開源框架有近1.3W+star(7月5日數據), 真不是蓋的, 內置125種濾鏡效果, 沒有你想不到, 只有你不會用. 我的項目中都有詳細的用法, 還是很簡單的. 在這裡摘抄一份其.h文件的注釋. 一方面方便大家修改我項目中的美顏效果, 另一方面也是做個備份.(具體出處我真忘了, 如果有人找到了源地址鏈接, 可以聯系我加上)
#import "GLProgram.h"
// Base classes
#import "GPUImageOpenGLESContext.h"
#import "GPUImageOutput.h"
#import "GPUImageView.h"
#import "GPUImageVideoCamera.h"
#import "GPUImageStillCamera.h"
#import "GPUImageMovie.h"
#import "GPUImagePicture.h"
#import "GPUImageRawDataInput.h"
#import "GPUImageRawDataOutput.h"
#import "GPUImageMovieWriter.h"
#import "GPUImageFilterPipeline.h"
#import "GPUImageTextureOutput.h"
#import "GPUImageFilterGroup.h"
#import "GPUImageTextureInput.h"
#import "GPUImageUIElement.h"
#import "GPUImageBuffer.h"
// Filters
#import "GPUImageFilter.h"
#import "GPUImageTwoInputFilter.h"
#pragma mark - 調整顏色 Handle Color
#import "GPUImageBrightnessFilter.h" //亮度
#import "GPUImageExposureFilter.h" //曝光
#import "GPUImageContrastFilter.h" //對比度
#import "GPUImageSaturationFilter.h" //飽和度
#import "GPUImageGammaFilter.h" //伽馬線
#import "GPUImageColorInvertFilter.h" //反色
#import "GPUImageSepiaFilter.h" //褐色(懷舊)
#import "GPUImageLevelsFilter.h" //色階
#import "GPUImageGrayscaleFilter.h" //灰度
#import "GPUImageHistogramFilter.h" //色彩直方圖,顯示在圖片上
#import "GPUImageHistogramGenerator.h" //色彩直方圖
#import "GPUImageRGBFilter.h" //RGB
#import "GPUImageToneCurveFilter.h" //色調曲線
#import "GPUImageMonochromeFilter.h" //單色
#import "GPUImageOpacityFilter.h" //不透明度
#import "GPUImageHighlightShadowFilter.h" //提亮陰影
#import "GPUImageFalseColorFilter.h" //色彩替換(替換亮部和暗部色彩)
#import "GPUImageHueFilter.h" //色度
#import "GPUImageChromaKeyFilter.h" //色度鍵
#import "GPUImageWhiteBalanceFilter.h" //白平橫
#import "GPUImageAverageColor.h" //像素平均色值
#import "GPUImageSolidColorGenerator.h" //純色
#import "GPUImageLuminosity.h" //亮度平均
#import "GPUImageAverageLuminanceThresholdFilter.h" //像素色值亮度平均,圖像黑白(有類似漫畫效果)
#import "GPUImageLookupFilter.h" //lookup 色彩調整
#import "GPUImageAmatorkaFilter.h" //Amatorka lookup
#import "GPUImageMissEtikateFilter.h" //MissEtikate lookup
#import "GPUImageSoftEleganceFilter.h" //SoftElegance lookup
#pragma mark - 圖像處理 Handle Image
#import "GPUImageCrosshairGenerator.h" //十字
#import "GPUImageLineGenerator.h" //線條
#import "GPUImageTransformFilter.h" //形狀變化
#import "GPUImageCropFilter.h" //剪裁
#import "GPUImageSharpenFilter.h" //銳化
#import "GPUImageUnsharpMaskFilter.h" //反遮罩銳化
#import "GPUImageFastBlurFilter.h" //模糊
#import "GPUImageGaussianBlurFilter.h" //高斯模糊
#import "GPUImageGaussianSelectiveBlurFilter.h" //高斯模糊,選擇部分清晰
#import "GPUImageBoxBlurFilter.h" //盒狀模糊
#import "GPUImageTiltShiftFilter.h" //條紋模糊,中間清晰,上下兩端模糊
#import "GPUImageMedianFilter.h" //中間值,有種稍微模糊邊緣的效果
#import "GPUImageBilateralFilter.h" //雙邊模糊
#import "GPUImageErosionFilter.h" //侵蝕邊緣模糊,變黑白
#import "GPUImageRGBErosionFilter.h" //RGB侵蝕邊緣模糊,有色彩
#import "GPUImageDilationFilter.h" //擴展邊緣模糊,變黑白
#import "GPUImageRGBDilationFilter.h" //RGB擴展邊緣模糊,有色彩
#import "GPUImageOpeningFilter.h" //黑白色調模糊
#import "GPUImageRGBOpeningFilter.h" //彩色模糊
#import "GPUImageClosingFilter.h" //黑白色調模糊,暗色會被提亮
#import "GPUImageRGBClosingFilter.h" //彩色模糊,暗色會被提亮
#import "GPUImageLanczosResamplingFilter.h" //Lanczos重取樣,模糊效果
#import "GPUImageNonMaximumSuppressionFilter.h" //非最大抑制,只顯示亮度最高的像素,其他為黑
#import "GPUImageThresholdedNonMaximumSuppressionFilter.h" //與上相比,像素丟失更多
#import "GPUImageSobelEdgeDetectionFilter.h" //Sobel邊緣檢測算法(白邊,黑內容,有點漫畫的反色效果)
#import "GPUImageCannyEdgeDetectionFilter.h" //Canny邊緣檢測算法(比上更強烈的黑白對比度)
#import "GPUImageThresholdEdgeDetectionFilter.h" //阈值邊緣檢測(效果與上差別不大)
#import "GPUImagePrewittEdgeDetectionFilter.h" //普瑞維特(Prewitt)邊緣檢測(效果與Sobel差不多,貌似更平滑)
#import "GPUImageXYDerivativeFilter.h" //XYDerivative邊緣檢測,畫面以藍色為主,綠色為邊緣,帶彩色
#import "GPUImageHarrisCornerDetectionFilter.h" //Harris角點檢測,會有綠色小十字顯示在圖片角點處
#import "GPUImageNobleCornerDetectionFilter.h" //Noble角點檢測,檢測點更多
#import "GPUImageShiTomasiFeatureDetectionFilter.h" //ShiTomasi角點檢測,與上差別不大
#import "GPUImageMotionDetector.h" //動作檢測
#import "GPUImageHoughTransformLineDetector.h" //線條檢測
#import "GPUImageParallelCoordinateLineTransformFilter.h" //平行線檢測
#import "GPUImageLocalBinaryPatternFilter.h" //圖像黑白化,並有大量噪點
#import "GPUImageLowPassFilter.h" //用於圖像加亮
#import "GPUImageHighPassFilter.h" //圖像低於某值時顯示為黑
#pragma mark - 視覺效果 Visual Effect
#import "GPUImageSketchFilter.h" //素描
#import "GPUImageThresholdSketchFilter.h" //閥值素描,形成有噪點的素描
#import "GPUImageToonFilter.h" //卡通效果(黑色粗線描邊)
#import "GPUImageSmoothToonFilter.h" //相比上面的效果更細膩,上面是粗曠的畫風
#import "GPUImageKuwaharaFilter.h" //桑原(Kuwahara)濾波,水粉畫的模糊效果;處理時間比較長,慎用
#import "GPUImageMosaicFilter.h" //黑白馬賽克
#import "GPUImagePixellateFilter.h" //像素化
#import "GPUImagePolarPixellateFilter.h" //同心圓像素化
#import "GPUImageCrosshatchFilter.h" //交叉線陰影,形成黑白網狀畫面
#import "GPUImageColorPackingFilter.h" //色彩丟失,模糊(類似監控攝像效果)
#import "GPUImageVignetteFilter.h" //暈影,形成黑色圓形邊緣,突出中間圖像的效果
#import "GPUImageSwirlFilter.h" //漩渦,中間形成卷曲的畫面
#import "GPUImageBulgeDistortionFilter.h" //凸起失真,魚眼效果
#import "GPUImagePinchDistortionFilter.h" //收縮失真,凹面鏡
#import "GPUImageStretchDistortionFilter.h" //伸展失真,哈哈鏡
#import "GPUImageGlassSphereFilter.h" //水晶球效果
#import "GPUImageSphereRefractionFilter.h" //球形折射,圖形倒立
#import "GPUImagePosterizeFilter.h" //色調分離,形成噪點效果
#import "GPUImageCGAColorspaceFilter.h" //CGA色彩濾鏡,形成黑、淺藍、紫色塊的畫面
#import "GPUImagePerlinNoiseFilter.h" //柏林噪點,花邊噪點
#import "GPUImage3x3ConvolutionFilter.h" //3x3卷積,高亮大色塊變黑,加亮邊緣、線條等
#import "GPUImageEmbossFilter.h" //浮雕效果,帶有點3d的感覺
#import "GPUImagePolkaDotFilter.h" //像素圓點花樣
#import "GPUImageHalftoneFilter.h" //點染,圖像黑白化,由黑點構成原圖的大致圖形
#pragma mark - 混合模式 Blend
#import "GPUImageMultiplyBlendFilter.h" //通常用於創建陰影和深度效果
#import "GPUImageNormalBlendFilter.h" //正常
#import "GPUImageAlphaBlendFilter.h" //透明混合,通常用於在背景上應用前景的透明度
#import "GPUImageDissolveBlendFilter.h" //溶解
#import "GPUImageOverlayBlendFilter.h" //疊加,通常用於創建陰影效果
#import "GPUImageDarkenBlendFilter.h" //加深混合,通常用於重疊類型
#import "GPUImageLightenBlendFilter.h" //減淡混合,通常用於重疊類型
#import "GPUImageSourceOverBlendFilter.h" //源混合
#import "GPUImageColorBurnBlendFilter.h" //色彩加深混合
#import "GPUImageColorDodgeBlendFilter.h" //色彩減淡混合
#import "GPUImageScreenBlendFilter.h" //屏幕包裹,通常用於創建亮點和鏡頭眩光
#import "GPUImageExclusionBlendFilter.h" //排除混合
#import "GPUImageDifferenceBlendFilter.h" //差異混合,通常用於創建更多變動的顏色
#import "GPUImageSubtractBlendFilter.h" //差值混合,通常用於創建兩個圖像之間的動畫變暗模糊效果
#import "GPUImageHardLightBlendFilter.h" //強光混合,通常用於創建陰影效果
#import "GPUImageSoftLightBlendFilter.h" //柔光混合
#import "GPUImageChromaKeyBlendFilter.h" //色度鍵混合
#import "GPUImageMaskFilter.h" //遮罩混合
#import "GPUImageHazeFilter.h" //朦胧加暗
#import "GPUImageLuminanceThresholdFilter.h" //亮度阈
#import "GPUImageAdaptiveThresholdFilter.h" //自適應阈值
#import "GPUImageAddBlendFilter.h" //通常用於創建兩個圖像之間的動畫變亮模糊效果
#import "GPUImageDivideBlendFilter.h" //通常用於創建兩個圖像之間的動畫變暗模糊效果
#pragma mark - 尚不清楚
#import "GPUImageJFAVoroniFilter.h"
#import "GPUImageVoroniConsumerFilter.h"
tip8: H264硬編碼
如果使用ijkplayer 使用硬解碼, 一句代碼即可.
// 開啟硬解碼 [option setPlayerOptionValue:@"1" forKey:@"videotoolbox"];
硬編碼的應用場景: 我們要將主播的視頻數據傳送給服務器
通過攝像頭來采集圖像,然後將采集到的圖像,通過硬編碼的方式進行編碼,最後編碼後的數據將其組合成H264的碼流通過網絡傳播。
攝像頭采集圖像, iOS系統提供了AVCaptureSession來采集攝像頭的圖像數據. 項目中我是直接使用 GPUImage 中的GPUImageVideoCamera, 直接設置GPUImageVideoCamera的代理即可, 在其代理方法- (void)willOutputSampleBuffer:(CMSampleBufferRef)sampleBuffer;進行數據編碼即可.
切記一點: 不管是系統自帶的AVCaptureSession還是GPUImageVideoCamera采集到的數據都是未經過編碼的CMSampleBuffer.
然後將采集到的數據, 用iOS開放的VideoToolbox進行硬編碼. 關於VideoToolbox硬編解碼網上很多教程, 當然最好是看Apple的官方文檔, 如果只是硬編碼, 看我的項目即可.
關鍵的編碼函數
void didCompressH264(void *outputCallbackRefCon, void *sourceFrameRefCon, OSStatus status, VTEncodeInfoFlags infoFlags,
CMSampleBufferRef sampleBuffer )
{
if (status != 0) return;
// 采集的未編碼數據是否准備好
if (!CMSampleBufferDataIsReady(sampleBuffer))
{
NSLog(@"didCompressH264 data is not ready ");
return;
}
ALinH264Encoder* encoder = (__bridge ALinH264Encoder*)outputCallbackRefCon;
bool keyframe = !CFDictionaryContainsKey((CFArrayGetValueAtIndex(CMSampleBufferGetSampleAttachmentsArray(sampleBuffer, true), 0)), kCMSampleAttachmentKey_NotSync);
if (keyframe) // 關鍵幀
{
CMFormatDescriptionRef format = CMSampleBufferGetFormatDescription(sampleBuffer);
size_t sparameterSetSize, sparameterSetCount;
const uint8_t *sparameterSet;
OSStatus statusCode = CMVideoFormatDescriptionGetH264ParameterSetAtIndex(format, 0, &sparameterSet, &sparameterSetSize, &sparameterSetCount, 0 );
if (statusCode == noErr)
{
size_t pparameterSetSize, pparameterSetCount;
const uint8_t *pparameterSet;
OSStatus statusCode = CMVideoFormatDescriptionGetH264ParameterSetAtIndex(format, 1, &pparameterSet, &pparameterSetSize, &pparameterSetCount, 0 );
if (statusCode == noErr)
{
encoder->sps = [NSData dataWithBytes:sparameterSet length:sparameterSetSize];
encoder->pps = [NSData dataWithBytes:pparameterSet length:pparameterSetSize];
NSLog(@"sps:%@ , pps:%@", encoder->sps, encoder->pps);
}
}
}
CMBlockBufferRef dataBuffer = CMSampleBufferGetDataBuffer(sampleBuffer);
size_t length, totalLength;
char *dataPointer;
OSStatus statusCodeRet = CMBlockBufferGetDataPointer(dataBuffer, 0, &length, &totalLength, &dataPointer);
if (statusCodeRet == noErr) {
size_t bufferOffset = 0;
static const int AVCCHeaderLength = 4;
while (bufferOffset < totalLength - AVCCHeaderLength)
{
uint32_t NALUnitLength = 0;
memcpy(&NALUnitLength, dataPointer + bufferOffset, AVCCHeaderLength);
NALUnitLength = CFSwapInt32BigToHost(NALUnitLength);
NSData *data = [[NSData alloc] initWithBytes:(dataPointer + bufferOffset + AVCCHeaderLength) length:NALUnitLength];
bufferOffset += AVCCHeaderLength + NALUnitLength;
NSLog(@"sendData-->> %@ %lu", data, bufferOffset);
}
}
}
感觸
雖說這個項目是個山寨的, 高仿的, 但是依然已經很龐大了. 具體的細節還是需要大家自己去看我的項目源碼. 短短幾千字還真說不清這麼多的知識點. blog的文章名字說了是初窺, 還真的只是初窺, 視頻直播裡面的坑太多. 且行且珍惜...
項目編譯環境
Xcode7(及以上)
最好是將項目跑在真機上. 有些地方模擬器是不支持的, 也看不到任何效果的, 比如硬編碼/智能美顏等, 這些功能模塊, 我做了限制的, 需要真機狀態才能進行.