iOS控件詳解之UIScrollView
概述
UIScrollView是一個非常重要的控件,其可以展示比設備屏幕更大區域的內容,我們可以通過手指滑動來查看內容視圖的每一部分內容,也可以通過手指捏合來對內容視圖進行縮放操作,UITableView、UICollectionView和UITextView等常用控件全部繼承自UIScrollView,而UIWebView控件內部也是基於UIScrollView實現的,我們每天開發中都不斷顯式或隱式地與UIScrollView打交道
注: 本文中所說的”內容視圖”在官方文檔中稱作”content view”,表示UIScrollView中可以用來展示內容的部分
屬性與方法
內容視圖相關
// 內容視圖的大小,默認為CGSizeZero @property(nonatomic) CGSize contentSize; // 為內容視圖周圍增加可滾動區域,默認為UIEdgeInsetsZero @property(nonatomic) UIEdgeInsets contentInset; // 內容視圖的原點相對於scrollView的原點的偏移量(左上方向偏移為正數),默認為CGPointZero @property(nonatomic) CGPoint contentOffset; // 設置內容視圖的原點相對於scrollView的原點的偏移量 - (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated;
滑動相關
// 是否允許滑動,默認為YES @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; // 是否只允許同時滑動一個方向,默認為NO,如果設置為YES,用戶在水平/豎直方向開始進行滑動,便禁止同時在豎直/水平方向滑動(注: 當用戶在對角線方向開始進行滑動,則本次滑動可以同時在任何方向滑動) @property(nonatomic, getter=isDirectionalLockEnabled) BOOL directionalLockEnabled; // 是否允許點擊狀態欄讓距離狀態欄最近的scrollView滑動到頂部,默認為YES(注: 在iPhone中如果有多個將該屬性設置為YES的scrollView,則該方法無效;在iPad中則將距離狀態欄最近的scrollView滑動到頂部) @property(nonatomic) BOOL scrollsToTop; // 是否按頁數進行滑動,默認為NO,如果設置為YES,則在滑動時只會停止在scrollView的bounds的倍數處 @property(nonatomic, getter=isPagingEnabled) BOOL pagingEnabled; // 是否有觸底反彈效果,默認為YES @property(nonatomic) BOOL bounces; // 是否總是有觸底反彈效果(即使內容視圖小於scrollView的大小),默認為NO(注: 生效的前提條件為bounces = YES) @property(nonatomic) BOOL alwaysBounceHorizontal; @property(nonatomic) BOOL alwaysBounceVertical; // 指定用戶手指離開屏幕後滑動減速的比率,默認為UIScrollViewDecelerationRateNormal(慢慢停止),其余可選項為UIScrollViewDecelerationRateFast(快速停止) @property(nonatomic) CGFloat decelerationRate; // 將指定區域滑動到剛好可見處(即距離邊緣最近處) - (void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated;
指示器相關
// 指示器樣式,默認為UIScrollViewIndicatorStyleDefault(黑內容白邊框,適用於任何背景),其余可選項為UIScrollViewIndicatorStyleBlack(全黑)和UIScrollViewIndicatorStyleWhite(全白) @property(nonatomic) UIScrollViewIndicatorStyle indicatorStyle; // 為指示器周圍增加可滾動區域,默認為UIEdgeInsetsZero @property(nonatomic) UIEdgeInsets scrollIndicatorInsets; // 是否在滑動時指示器可見,默認為YES @property(nonatomic) BOOL showsHorizontalScrollIndicator; @property(nonatomic) BOOL showsVerticalScrollIndicator; // 閃一下指示器(注: 建議在scrollView展示給用戶時調用一下,以提醒用戶該處可滑動) - (void)flashScrollIndicators;
事件相關
UIScrollView處理觸摸事件原理
當用戶在UIScrollView的一個子視圖上按下時,UIScrollView並不知道用戶是想要滑動內容視圖還是點擊對應子視圖,所以在按下的一瞬間,事件UIEvent從UIApplication傳遞到UIScrollView後,其會先將該事件攔截而不會立即傳遞給對應的子視圖,同時開始一個150ms的倒計時,並監聽用戶接下來的行為
當倒計時結束前,如果用戶的手指發生了移動,則直接滾動內容視圖,不會將該事件傳遞給對應的子視圖; 當倒計時結束時,如果用戶的手指位置沒有改變,則調用自身的-touchesShouldBegin:withEvent:inContentView:方法詢問是否將事件傳遞給對應的子視圖(如果返回NO,則該事件不會傳遞給對應的子視圖,如果返回YES,則該事件會傳遞給對應的子視圖,默認為YES) 當事件被傳遞給子視圖後,如果手指位置又發生了移動,則調用自身的-touchesShouldCancelInContentView:方法詢問是否取消已經傳遞給子視圖的事件// 返回是否用戶已經觸碰了內容視圖准備進行滑動(注: 該值被設置為YES的時候可能用戶只是觸碰了內容視圖,但是並沒有開始進行滑動) @property(nonatomic,readonly,getter=isTracking) BOOL tracking; // 返回是否用戶已經開始滑動內容視圖(注: 該值被設置為YES之前可能需要先滑動一段時間或距離) @property(nonatomic,readonly,getter=isDragging) BOOL dragging; // 返回是否處於減速狀態(即手指已經離開屏幕,但scrollView仍然處於滑動中) @property(nonatomic,readonly,getter=isDecelerating) BOOL decelerating; // 是否延遲事件傳遞,默認為YES,如果設置為NO,scrollView會立即調用-touchesShouldBegin:withEvent:inContentView:方法以進行下一步操作 @property(nonatomic) BOOL delaysContentTouches; // 是否可以取消內容視圖被觸摸,默認為YES,如果設置為NO,則一旦開始跟蹤事件,即使手指進行移動也不會取消已經傳遞給子視圖的事件 @property(nonatomic) BOOL canCancelContentTouches; // 在UIScrollView的子類中重寫該方法,用於返回是否將事件傳遞給對應的子視圖,默認返回YES,如果返回NO,該事件不會傳遞給對應的子視圖 - (BOOL)touchesShouldBegin:(NSSet*)touches withEvent:(UIEvent *)event inContentView:(UIView *)view; // 在UIScrollView的子類中重寫該方法,用於返回是否取消已經傳遞給子視圖的事件,默認當子視圖是UIControl時返回NO,否則返回YES(注: 該方法被調用的前提是canCancelContentTouches = YES) - (BOOL)touchesShouldCancelInContentView:(UIView *)view;
縮放相關
當用戶使用兩個手指進行縮放操作時,我們調整內容視圖的偏移量和縮放比例(注: 用戶兩個手指操作結束後,有可能仍然有一個手指在操作,這時不會將事件傳遞給子視圖)
// 最小縮放比例,默認為1.0 @property(nonatomic) CGFloat minimumZoomScale; // 最大縮放比例,默認為1.0(必須大於minimumZoomScale才能正常工作) @property(nonatomic) CGFloat maximumZoomScale; // 縮放比例,默認為1.0 @property(nonatomic) CGFloat zoomScale; // 設置縮放比例 - (void)setZoomScale:(CGFloat)scale animated:(BOOL)animated; // 縮放到指定區域 - (void)zoomToRect:(CGRect)rect animated:(BOOL)animated; // 是否允許觸底反彈,默認為YES @property(nonatomic) BOOL bouncesZoom; // 返回是否正在縮放 @property(nonatomic,readonly,getter=isZooming) BOOL zooming; // 返回是否正在觸底反彈 @property(nonatomic,readonly,getter=isZoomBouncing) BOOL zoomBouncing;
鍵盤相關
// 隱藏鍵盤模式,默認為UIScrollViewKeyboardDismissModeNone(不隱藏鍵盤),其余可選項為UIScrollViewKeyboardDismissModeOnDrag(當拖拽scrollView時隱藏鍵盤)和UIScrollViewKeyboardDismissModeInteractive(當拖拽鍵盤上方時隱藏鍵盤) @property(nonatomic) UIScrollViewKeyboardDismissMode keyboardDismissMode;
代理
滑動相關
// 當scrollView的contentOffset發生變化時調用 - (void)scrollViewDidScroll:(UIScrollView *)scrollView; // 將要開始拖拽時調用(注: 該方法可能需要先滑動一段時間或距離才會被調用) - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView; // 當用戶停止拖拽時調用(注: 應用程序可以通過修改targetContentOffset參數的值來調整內容視圖content view停止的位置) - (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset; // 當用戶停止拖拽時調用(注: 如果內容視圖content view在停止拖拽後繼續移動,則decelerate參數為YES) - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate; // 將要開始減速時調用(僅當停止拖拽後繼續移動時才會被調用) - (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView; // 已經結束減速時調用(僅當停止拖拽後繼續移動時才會被調用) - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView; // 返回是否允許點擊狀態欄讓scrollView滑動到頂部,如果未實現該方法,則默認為YES(僅當scrollsToTop屬性為YES時才調用) - (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView; // 當scrollView已經滑動到頂部時調用(僅當點擊狀態欄讓scrollView滑動到頂部才調用) - (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView; // 當-setContentOffset:animated:/-scrollRectVisible:animated:方法動畫結束時調用(僅當animated設置為YES時才調用) - (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView;
縮放相關
// 當縮放比例更改時調用 - (void)scrollViewDidZoom:(UIScrollView *)scrollView; // 參與縮放的子視圖 - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView; // 將要開始縮放時調用 - (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view; // 已經結束縮放時調用 - (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale;
常見需求原理解析
導航欄半透明效果
// 導航欄半透明效果.gif上傳失敗,有空再傳
原理解析:
默認情況下,在有UINavigationBar存在時,系統為了防止UIScrollView被遮擋,其contentInset和scrollIndicatorInsets屬性都會被設置為UIEdgeInsetsMake(64, 0, 0, 0);在有UITabBar存在時,系統為了防止UIScrollView被遮擋,其contentInset和scrollIndicatorInsets屬性都會被設置為UIEdgeInsetsMake(0, 0, 49, 0)
因此,為了使用此種半透明效果,可以直接將UIScrollView的frame設置為整個屏幕的大小
注1: 系統只在UIScrollView是控制器視圖的第0個子視圖時才會自動修改contentInset和scrollIndicatorInsets屬性
注2: 如果不想讓系統自動修改contentInset和scrollIndicatorInsets屬性,可以設置self.automaticallyAdjustsScrollViewInsets = NO;
控件懸停
// 控件懸停.gif上傳失敗,有空再傳
原理解析:
方式一: 在懸停位置放置一個與待懸停控件相同的控件,通過-scrollViewDidScroll:代理方法跟蹤contentOffset的的變化,當不滿足懸停條件時,將該控件hidden屬性設置為YES;當滿足懸停條件時,將該控件hidden屬性設置為NO
方式二: 通過-scrollViewDidScroll:代理方法跟蹤contentOffset的的變化,當不滿足懸停條件時,待懸停控件屬於UIScrollView的子視圖,當滿足懸停條件時,待懸停控件屬於UIScrollView的父視圖的子視圖
// 以"方式二"為例
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
if (scrollView.contentOffset.y >= 100)
{
CGRect rect = label.frame;
rect.origin.y = 0;
label.frame = rect;
[self.view addSubview:label];
}
else
{
CGRect rect = label.frame;
rect.origin.y = 100;
label.frame = rect;
[scrollView addSubview:label];
}
}
下拉頭部圖片放大
// 下拉頭部圖片放大.gif上傳失敗,有空再傳
原理解析:
通過-scrollViewDidScroll:代理方法跟蹤contentOffset的的變化,根據contentOffset動態設置圖片的縮放比例
// 以"動態修改圖片縮放比例於1倍和2倍之間"為例
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat scale = 1 - (scrollView.contentOffset.y / 100);
scale = (scale >= 1) ? scale : 1;
scale = (scale <= 2) ? scale : 2;
imageView.transform = CGAffineTransformMakeScale(scale, scale);
}
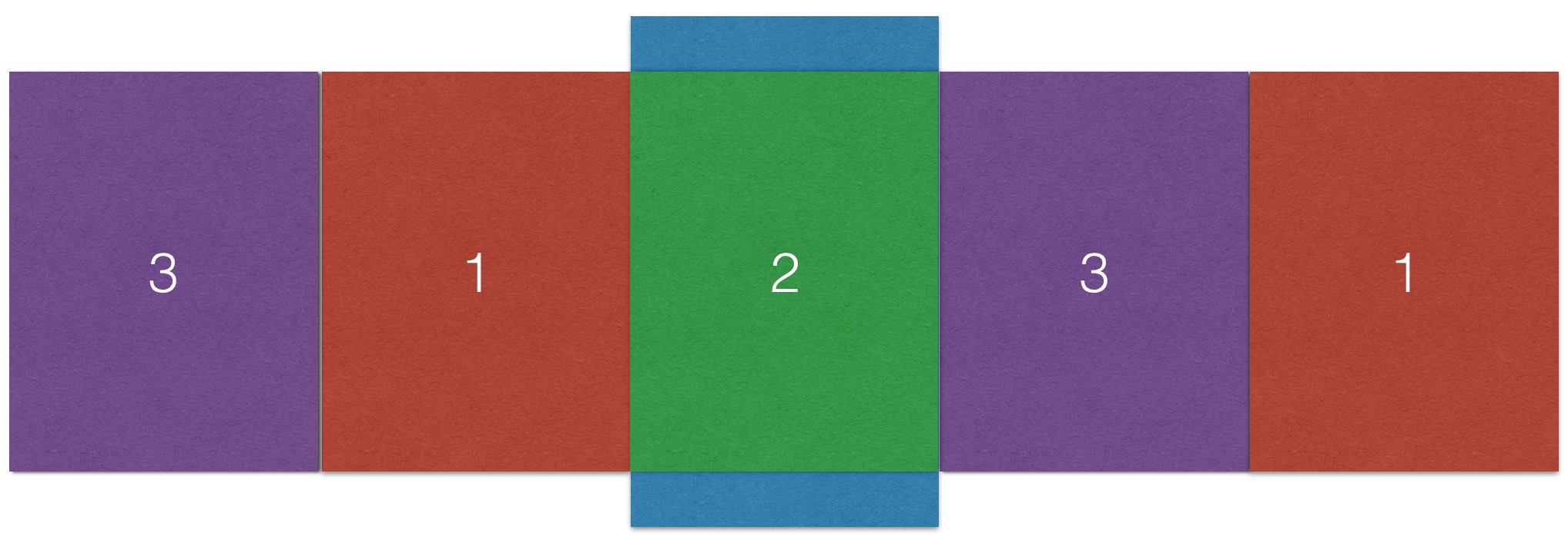
圖片無限輪播
// 圖片無限輪播.gif上傳失敗,有空再傳
原理解析:
在已知圖片數組有N個元素前提下,在UIScrollView中創建N+2個UIImageView,其中第1個至第N個圖片為真實內容,第0個與第N個一樣,第N+1個與第1個一樣,通過-scrollViewDidScroll:代理方法跟蹤contentOffset的的變化,在滑動到首尾兩個圖片處直接設置contentOffset到真實圖片處即可