低保真原型初級指南

原文作者:Laura Busche 原文::The Skeptic’s Guide To Low-Fidelity Prototyping
前言:
設計師Paul Rand曾說:“理解人最本質的需求,並且認識到必須尋找一個合適的場景以滿足這些需求,是設計師教育的基礎。”使用設計原型為我們揭示並探索這些需求,為我們提供有意義的交互及友善的設計方案打開了一扇門。
特別需要指出的是,低保真原型是在設計初期幫助我們驗證想法的粗略表述。本文中,我們將著眼於那些使低保真原型成為設計利器的特點,而這些特點能夠從根本上提升工作質量並搭建實現用戶需求的場景。本文關注於在設計中使用低保真原型的實踐經驗和通用法則,涵蓋范圍從平面、網頁和用戶體驗設計到商業和服務設計。
什麼是低保真原型及為什麼它能夠改進你的工作方式?
你是否曾經花了大量的時間和資源卻設計出了一些不論需求方還是用戶都在幾秒鐘內就放棄的東西?這樣的事情我已見過太多次,並總是令我們感到沮喪和挫敗,但這種事是可以避免的。進行無法持續驗證的產品設計就像你被蒙上了雙眼走在一塊通向深淵的木板上。即便是多次宣稱反對使用焦點小組進行產品設計的蘋果公司,亦開創了名為Apple new product process (ANPP)的蘋果新產品開發流程,該流程涉及建立和測試數以百計的早期原型。
我們當中有些人過早地投入到傑出產品的設計中去,甚至達到像素級完美的地步,而從未停下來問問我們的用戶或需求方是否持同樣看法。事實上,如果沒有引入潛在用戶對我們原始設計的看法,那麼這樣的設計是不友好且無用的。
另一方面,過分追求完美的想法也會使我們中的一些人無所作為。有些人過早地開始行動而浪費資源,而另一些人又在建設新產品的大量工作面前不知所措。在將產品交給用戶之前還有如此多的工作需完成,這使我們感到沮喪且不堪重負。
你是否曾因為追趕項目進度而浪費大量資源或因完美主義而使項目完成度太低?低保真原型使我們能夠在過度浪費和過度思考中,在過少的資源和過多的用戶檢驗中找到一個平衡點。通過建立一個實用和初期的產品原型,你能夠更快地在早期設計過程中發現潛在問題和更有效的解決方案。

UX 設計師Matt Tyas 提出原型概念
單詞原型”prototpe”來源於希臘語”prototypos”,是一個由”protos(即初始)”和”typos(即模式、模式、印象)”組成的復合詞。這個由我們的想法建立起來的初級演示正是我們要在本文中了解到的低保真原型。不同於高保真原型,這種方式只需更少的時間、專業技能和資源。它的目的不是要打動用戶,而是向用戶學習。低保真原型的目的是要讓我們為用戶的想法而叫絕,而不是為了使我們的產品令用戶驚艷。這種方法在於幫助我們傾聽而不是說服。它使用戶需求與設計師意圖以及其它利益相關者的目標之間能夠有效溝通並達成一致。
科學家Jim Rudd和他在IBM的同事定義了兩種主要原型的不同,並被Interactions Magazine(互動雜志)推薦了名為“高低保真原型辯論”的文章,節選如下:
低保真原型一般指有限的功能和交互原型設計。它們被用於描繪設想、設計方案以及界面布局……建立這些原型的目的主要用於溝通、教育和報告。
“保真度”是個概念化的術語,廣義上來講,它可以被定義為:重現某種事物的精確程度。換句話說,原型的保真級別回答了這樣一個問題,即原型表述的最終方案到底有多精確?
為何現在提出低保真原型?
雖然低保真原型早已存在了幾個世紀,但它最近開始成為流行的設計方法,主要源自於以下幾個原因:
設計思考:主張“用雙手思考”的方式來建立情感化解決方案。
精創實業:依賴於早期產品驗證和最小可行性產品的開發迭代。
以用戶為中心的設計:要求協同設計的過程中用戶提供他們對於產品原型感受的持續反饋。
誠如所說,我們無法說低保真原型是個新事物,因為人們自遠古時代以來就開始將想法畫在洞穴上了。我們可以說的是,鑒於我們期望能夠盡快地設計出與市場對應的解決方案,低保真原型對於各行業的設計師來說都前所未有的重要。

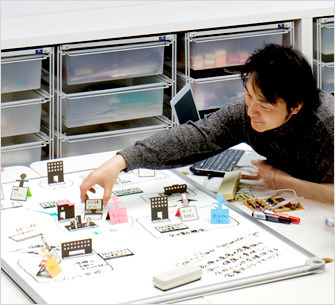
像任天堂這種企業的設計師也在使用低保真原型。設計師Kazuyuki Motoyama解釋道:只有這樣才能夠明白Miiverse的手持感。這是他用紙版制作的原型。(圖片來源: 任天堂)
低保真原型的優點
不論產品的類型如何,所有的低保真原型都具備以下幾個優點:
在早期檢測和修復主要問題
建立低保真原型可以快速接觸到用戶的反饋,使我們可以將問題可視化,並解決關於產品的易用性和功能上的核心問題。原型不應該被設計成會影響用戶視覺和感知的最終形態(原型通常只是粗略的產品概述),用戶通常只是通過他們所看到的提出想法。通過剝離不必要的裝飾和設計,我們能夠呈現出設計的核心想法和概念。在這個階段,發現問題是產品最終能夠成功的關鍵。
Higel Heaton顧問寫了一篇關鍵的名為《為何快速原型能夠解決用戶界面的問題?》的論文,發表在1992年軟件原型和進化發展IEE座談會上。他稱快速原型應可以解決大約80%的界面主要問題。在真正滿足用戶需求的產品設計過程中,低保真原型在一開始就為我們敲響了警鐘。
除了幫助我們發現重大問題,低保真原型同樣給予了我們解決這些問題的需求與動力。在2012年原型的心理體驗研究中,斯坦福和西北大學的研究者們發現“低保真原型…引領我們重新規劃失敗,以此作為學習機會,培養進步意識並強化對創新能力的信念。”研究結論表明建立低保真原型不僅僅影響最後的產品,也影響著我們在設計進程中的參與程度。
低保真原型構建起來更加容易且成本更低
不論個人或小組,只需很少或根本不需要專業技能即可構建低保真原型。只要產品和項目目標是清晰明確的,那麼低保真原型的重點將不會放在形式或功能上,而是關鍵點上。接下來我們應把資源放在哪裡?哪些地方是應該避免浪費資源的呢?哪些功能對我們的用戶來說才是核心關鍵?這些原始設想本身的方向對了嗎?我們是否需要轉變方向或拓展其它選項?
最好的低保真原型能夠機智地在很少或毫無預算的基礎上在很短的時間內建立起來。你也許對“快速原型”這個術語更加熟悉,它僅僅是執行“快速地對系統的未來狀態取模”。在快速原型的族譜中,低保真原型能夠很快完成這一工作。
得出反饋以側重於高層次的概念而不是執行
交互設計師Marc Rettig在他的文章《小手指原型》中針對高保真原型指出其最大的風險在於你將最可能“聽到的批評是關於字體的選擇,色彩組合,和按鈕尺寸。”在一個精心設計的原型面前,用戶可能會感到有必要對這些細節發表意見而忽視他們對於高層次概念的想法,比如流程規劃、界面布局和語言等。
高保真原型將重心轉向了產品的美觀程度而不是驗證產品的基本假設及核心價值。而外表粗糙的低保真原型從另一方面來說“強制用戶去思考核心內容而不是外表”。
更有迭代的動力和意願
這是因為構建低保真原型所付出的努力和資源明顯較少,而我們又不太情願徹底改變原型。想想看:是讓你徹底放棄一些只花了你幾分鐘的草圖容易?還是讓你放棄花了無數時間建立得愈加完美的原型容易?用Rettig的話說,“你很有可能會愛上花了足夠時間制作的東西。”
迭代是靈活設計過程中真正的關鍵。只有靠不斷地改進我們的設想才能夠創造在目前的市場上取得成功的情感化解決方案。低保真原型能夠激勵這種勇於自嘲和無壓力的迭代環境。做出巨大改變,轉向新的商業模式甚至從頭開始對我們來說也毫無影響,因為根本沒有浪費太多資源和時間。
易於攜帶和展示
一些高保真原型需要特殊設備或環境用於展示,而絕大多數低保真原型能夠很容易地攜帶和展示。Rudd指出:“低保真原型易於攜帶,它們可以在紙上,圖表中,或在白板上呈現。”
攜帶一張紙能有多難?需要任何特殊條件、空間或高級指令嗎?紙質低保真原型將我們從技術和便攜性的要求中解放出來。
如果你決定使用本文結尾列表中的任何一種軟件來構建低保真原型,請考慮在屏幕上顯示是否是最好的選擇。研究表明,在幾種有趣的方式中,紙張比屏幕更容易激勵協同工作。諾丁漢大學、薩裡大學和劍橋大學EuroParc研發中心的研究員們在三種不同的工作環境下進行了紙張和屏幕如何促進協作的研究,這三種環境分別為:建築工地,醫療中心以及倫敦地鐵的控制室。他們的結論是紙張具有更高的靈活性,使得個人能夠以各種方式進行互動與協作。
研究人員注意到,除其它事項外,通過手寫(即繪畫、寫作或描繪低保真原型草圖),相關人員能夠迅速筆記,同時能夠保持項目參與度。在協同設計和與用戶溝通並獲得反饋時,這種靈活性是尤其重要的。紙張天然地具有多種功能(它可以被折疊、裁切和書寫)也能使合作更加容易。考慮到這些優點,當你決定向用戶展示低保真原型時,打印出你的截圖或線框圖將會顯著提升你的收獲。
低保真原型的類型
2D紙質
就像任何一種普通的舊圖表一樣簡單。Marc Rettig估計,基於紙張的原型使設計師能夠釋放95%的時間用於思考設計本身而只花5%的時間在技術問題(他稱為“工具力學”)上。反思自己的經歷:你有多少次將注意力從設計的基本要素上轉移到工具的技術問題上?
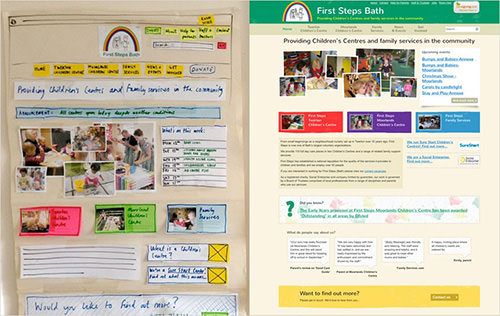
例如在網頁設計中,基於紙張的低保真原型能夠包含屏幕截圖和界面元素。前SunSoft工程師Jakob Nielse在他的文章《在首頁設計中使用紙質原型》中認為,“彈出菜單,信息,以及對話窗口可以用報事帖或印在開銷箔上的透明覆蓋層來模擬。”SunSoft公司重新設計主頁的經驗表明,粗糙的原型是了解可用性的寶貴資源。

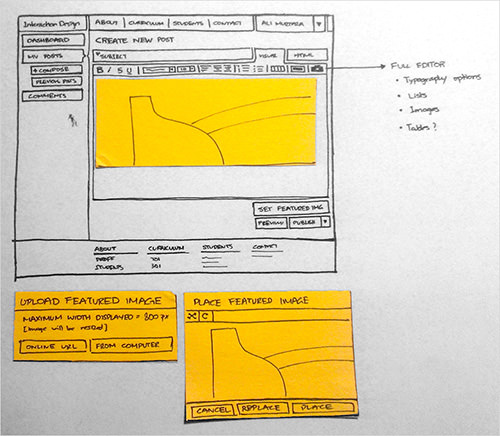
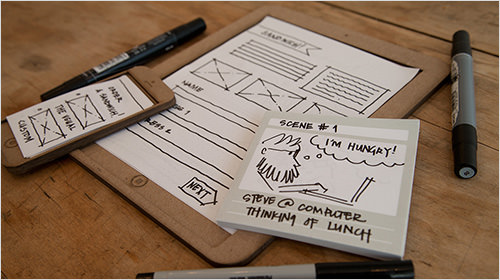
SCAD交互設計部門的這種新網頁設計低保真原型展示了提升閱讀和互動張帖的初步概念。

流動新媒體設計團隊展示了如何從紙質原型開始,使事物回到本質,專注於重要的事情。

兩名交互設計專業的學生開了一家名為Sticky Jots的公司,該公司提供類似故事板的紙質低保真原型套件
3D模型
如果你想更有創意,並用3D模型與用戶互動,這裡有幾種有趣的選項可供選擇。隨著設計思想中實用方法論的傳播,使用紙板,泡沫塑料,木材,塑料,粘土和積木變得越來越流行。
3D模型在互動中達到了2D原型沒有達到的水平,然而建設3D模型所需的時間稍長,3D模型在概念測試階段能夠鼓勵操作並引導高度的參與。三維自然會增加真實感並使你獲得有價值的反饋。

Ashley Costanzo 為HealthyMade公司開發了這款3D低保真模型:將新鮮的食材和食譜打包成一個健康午餐計劃,本產品回答了一個問題,“我們如何給有需要的人提供更加健康的食品選擇?”

商業折紙是日立公司開發的一種折紙原型法,方便服務和系統的設計。它是在企業內部開發的,但最終引吸了其它機構的注意。紙張被折成各種物件以完善原型系統並與之互動。

樂高企管智慧游戲(LEGO SERIOUS PLAY)被用於促進創新和提升經營業績。該游戲套件可用於建立業務和服務體驗的低保真原型。例如Liquid Agency機構就使用這種方法建立問題——答案的原型,“我們期望提供何種類型的醫療保健?這將會使我們的現在與未來有所區別嗎?”
快速入門指南
1.定義你的目標:你要展示什麼?
你希望展示哪些特點給你的用戶?列出兩到三個你的低保真原型中包含的核心功能。在接下來的步驟中,我們將確保這些功能不會被遺忘。
你可以使用類似下面的簡單表格列出你的功能:

下面列表中有一些可借鑒的示例核心功能和補充功能:


商業模式畫布(圖片來源: Aberdeen Global Service Jam)

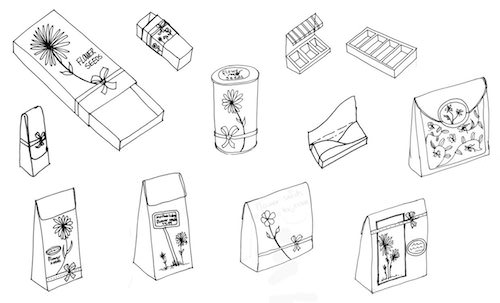
花卉種子包裝的開發概念草圖 (圖片來源: Shavonne Maclin)
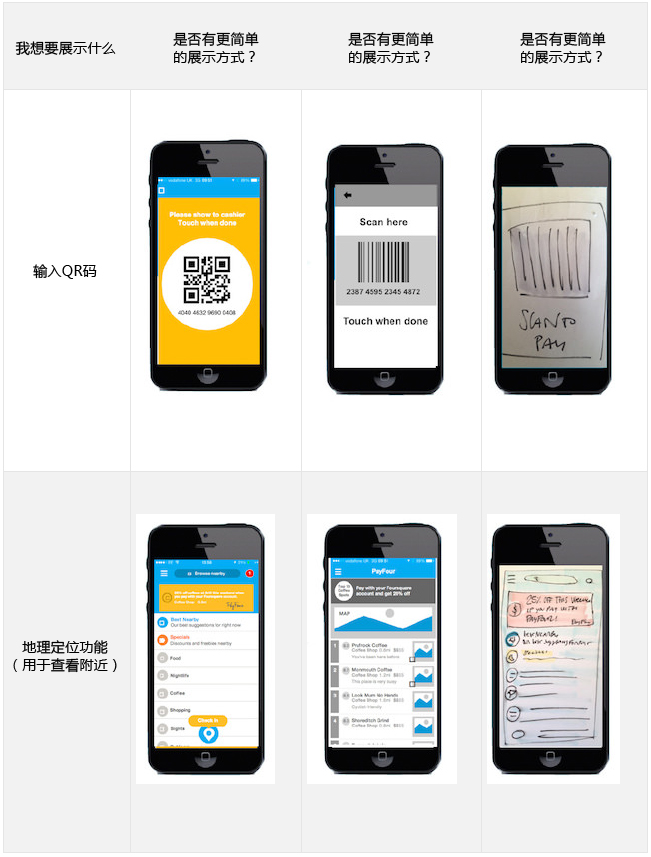
2.定義你的方法:你要如何展示?
你將決定何種低保真原型最適合你的項目。你要快速建立起怎樣的原型以幫助用戶傳遞有價值的反饋?如何簡單地展示並測試你的設想,且投入最少的資源?尋找盡可能簡單的方法,並不斷詢問自己一個問題:是否有更為簡單的展示方法?直到找到一個可行的方法來描繪你的產品功能。
基於以下幾個因素找出適合你原型的細節程度:
原型的目標用戶
用戶是否能夠基於你提供的原型提出有意義的反饋?該原型是否需要一定的細致程度以令用戶理解?
你可以獲得怎樣的資源?
靈活性對於低保真原型是至關重要的。當你的想法形成時想想看在你周邊的可使用的工具和資源。有創造力地用聰明的方式使用你現有的東西。
用以下方式去思考:

注:以上展示原型為Marta Fioni為app Foursquare 設計的支付界面解決方案
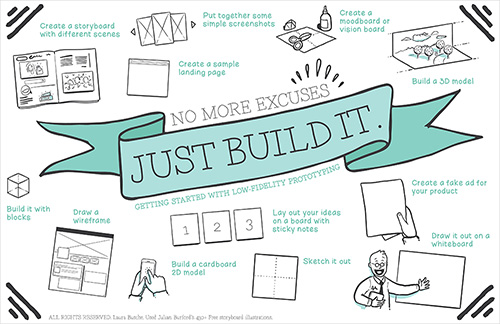
還在苦苦找尋適合你項目的原型方法?下面有一些建議:

下載這張圖片並將它掛在你辦公室顯眼的地方,它將作為一種動力,使你將低保真原型作為你設計中一以貫之的部份。
3.執行:展示你的原型
別一開始就被“我在XX方面的技能不夠好”的心態打敗了。低保真原型不在於你的模型看起來多復雜,它只需要形成對產品未來形態的交流。記住,不在乎形式和功能,只在乎關鍵點。
來自不同設計領域的低保真原型樣本:

嘗試以下數字軟件和模擬工具以加快你的原型設計速度:

4.測試:將如何評估你的原型?
拋棄“用戶肯定會討厭這種粗糙的原型”的想法。向用戶解釋原型的限制是很正常的,也是符合預期的。引導用戶理解項目的目標,並提出探討性的問題。如有幫助的話,在展示原型之前准備一份簡短的指南,列出一些你想要在會議期間提出的問題。並寫一份簡介,你可以讀出來以幫助用戶理解他們看到的是什麼。以下有一些問題類型:
關於感知到的好處
“通過這個概念產品你能看出來它能為你提供的關鍵性的好處是什麼呢?”“從你今天看到的這些功能來看,哪項功能會令你使用這款產品?”“哪項功能會使你想要使用本產品卻在原型中沒有看到呢?”
關於積極和消極的反應
“從1到5來衡量的話,你有多喜歡這個設想?”“為什麼?”
關於意識
“看完今天這款概念產品,令你印象最深刻的是什麼?”“你還記得哪些?”
關於比較優勢
(如你向用戶展示了超過兩個以上版本的原型,詢問他們哪種版本最好)“哪個版本最吸引你?”
關於情緒反應
“這個概念產品令你感覺如何?”(通過列出情緒列表來幫助用戶——高興、沮喪、生氣、興奮、無聊等等,或畫出描述這些情緒的面部插畫。讓用戶選擇一個或以上的被你的原型觸發的情緒選項。)
關於使用意向
“從1到5來衡量的話,如果今天看到的這款概念產品最終被開發出來,你有多想要使用它?”“為什麼?”
普通反饋
“如你感到有任何可以改進這個設計的地方,請隨意更正和修改並注釋出來。”
5.學習:展示完畢,接下來如何?
收集用戶的反饋並找出他們對該原型相似的評價,建立一個親和圖以識別出最常見的建議。結合這些反饋用於建立一個在細節上有更完善的外觀和更好用戶體驗的高保真原型。根據需要,募集盡可能多的用戶重復測試。
結論
希望本文能夠幫助你理解低保真原型在我們的設計過程和結果中所產生的影響。以上的五個步驟,是為了指導你完成構建和測試低保真原型的過程,而且這一定能夠幫助你提高設計的質量和深度。試想一下你最近著手的原型設計:如何在投入了大量時間和精力雕琢之前測試它們?很難發現你所構建的粗略表述的原型的保真程度也許正是你所需要的,並且它正可以回答關於有效性這一最關鍵的問題。當你懷疑自己的早期原型是否已准備好測試時,請記住作家Elizabeth Gilgert的話:
為了堅持不懈地努力創新,你無需過份要求自己,因為並非所有事情都會盡善盡美。略有瑕疵也只是一個漫長嘗試過程中的組成部分。
其它資料
《50款免費的UI和網頁設計線框圖組件、資源和源文件》,Paul Andrew
《免費的打印草圖、線框圖和筆記PDF模板》,Paul Andrew
《用快速模型更好和更快地設計》,Lyndon Cerejo
參考文獻
《The Psychological Experience of Prototyping》(PDF),Elizabeth Gerber和Maureen Carroll,設計學,33:1(2012),64-84頁
《Tasks-in-Interaction: Paper and Screen Based Documentation in Collaborative Activity》,Paul Luff,Christian Heath 和David Greatbatch,1992年ACM電腦支持的協同工作會議論文集,(紐約),163-170頁
《Chapter 10: People and Prototypes》,Bill Moggridge,交互設計,劍橋大學,MA:MIT出版社(2007),682-723頁
《Using Paper Prototypes in Home-Page Design》,Jakob Nielsen,IEEE軟件,12:4(1995),88-89,97頁
《Prototyping for Tiny Fingers》,Marc Rettig,ACM大會,37:4(1994),21-27頁
《Low vs. High-Fidelity Prototyping Debate》,James Rudd,Interactions,3:1(1996),76-85頁