推薦一個 iOS 關於顏色的庫
作者:董鉑然 授權本站轉載。
Wonderful 這個庫主要是與UIColor息息相連的,其中一共包含四個子文件,UIColor+Wonderful,UIColor+Separate,SXColorGradientView,SXMarquee。分別對應顏色擴展,色彩分離,顏色漸變,和跑馬燈 4種主要功能。
項目地址:https://github.com/dsxNiubility/Wonderful
一、UIColor+Wonderful
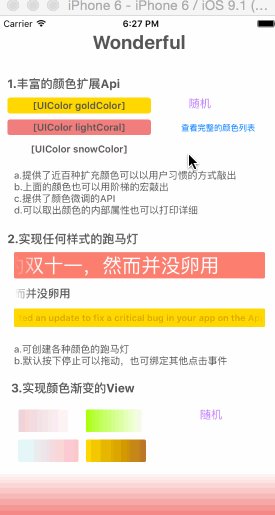
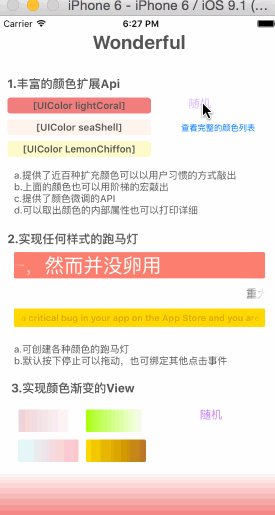
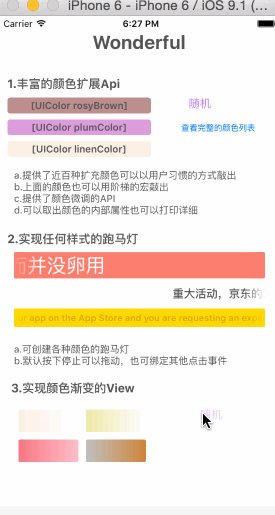
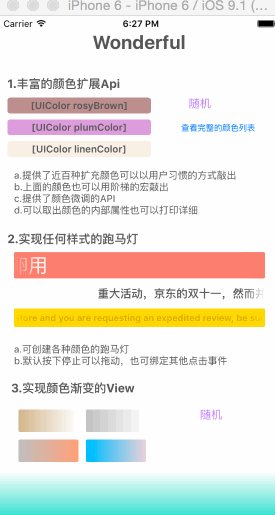
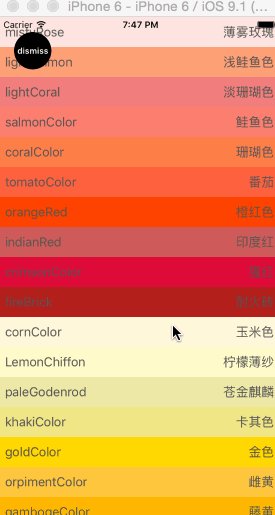
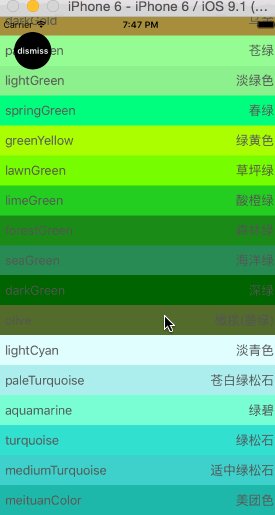
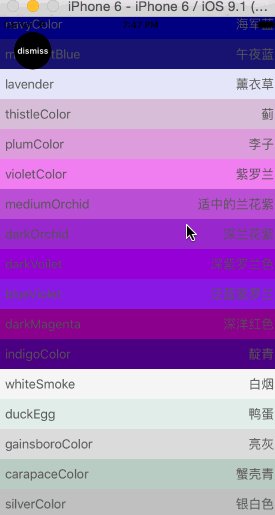
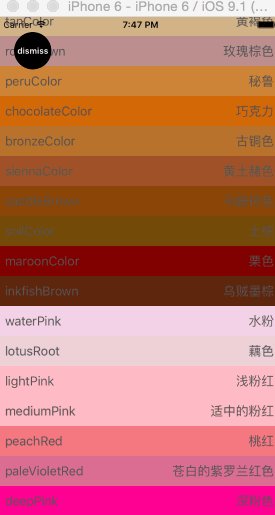
1.這個分類提供了100多種的顏色擴展,譬如卡其色,銀色,草坪綠,金色,巧克力色,等等。 雖然這個功能可能不太適合UI規范都直接制定好了的企業級的App,但是對於一些小型的App和Demo類程序還是有一些用武之地的。再也不用redColor buleColor了,再也不用想要一點特殊顏色就要colorWithRGB了。 只要引入了這個庫,大部分的常用顏色都可以直接使用。
self.view.backgroundColor = [UIColor khakiColor]; self.view.backgroundColor = [UIColor chocolateColor];
2.平均每個色系有10種顏色,不僅可以使用名稱直接敲出,還能使用顏色階梯的宏敲出,在你想不起詞的時候更加方便。 宏從1~10是顏色漸深,可以根據自己的感覺使用淺一級的宏或深一級的宏。
self.view.backgroundColor = Wonderful_YelloeColor4; self.view.backgroundColor = Wonderful_BrownColor4;
3.提供了顏色微調方案,可以讓一個已知顏色的rgb的某值上升或下降若干,可用於不管背景是什麼色,邊框都比背景深20之類的操作。 也可以將認可顏色的詳細值打印出來。
UIColor *navColor = [[UIColor redColor]up:SXColorTypeBlue num:30]; // 在紅色上把藍色色值提高30 UIColor *barColor = [[UIColor blueColor]up:1 num:140]; // 可以直接用枚舉對應的tag UIColor *bgColor = [[UIColor blackColor]down:SXColorTypeAlpha num:10]; // 取一個比黑色稍微淡的顏色 UIColor *lineColor = [bgColor up:3 num:20]; // 不管背景是什麼顏色 線都比背景淺20.
這個可以先看一下效果展示:(gif圖可能比較模糊,但實際上過渡是做的十分高清的)


二、UIColor+Separate
1.提供顏色分離方案,可以將任何顏色的RGB 和alpha的值取出。
UIColor *testC = [UIColor salmonColor]; float r= [testC red]; float g= [testC green]; float b= [testC blue]; float alpha= [testC alpha]; NSLog(@"****** %f,%f,%f,%f",r,g,b,alpha);
2.可以通過一個顏色算出此顏色的反色,使得背景無論被用戶設置成什麼色,文字顏色都是背景的反色。
self.showLbl1.backgroundColor = [UIColor peachRed]; self.showLbl1.textColor = [[UIColor peachRed]reverseColor];
3.也可以直接打印這個顏色的各項詳細數值
[[UIColor salmonColor]printDetail];
// 打印結果 This Color's Red:250, Green:128, Blue:114, Alpha:1 decimal red:0.9804 green:0.5020 blue:0.4471 Hexadecimal 0xfa8072
三、SXColorGradientView
1.顏色漸變的view,可以設置任何顏色到透明的過渡。 如果有意,完全可以將導航欄設置成從上往下的漸變色。當下這種漸變色基本都是以一張背景圖片,並且還不宜改變,使用原生方法實現漸變色的成本肯定比圖片要小。
SXColorGradientView *grv1 = [SXColorGradientView createWithColor:[UIColor paleGreen] frame:CGRectMake(10, 10, 80, 30) visible:YES direction:SXColorGradientToRight];
2.也可以設置兩個顏色相互過渡。
SXColorGradientView *grv3 = [SXColorGradientView createWithFromColor:[UIColor peruColor] toColor:[UIColor ghostWhite] frame:CGRectMake(10, 50, 80, 30) direction:SXColorGradientToRight];
3.可以設置向上下左右四個過渡的方向。
typedef NS_ENUM(NSInteger, SXColorGradientDirection) {
SXColorGradientToTop = 1,
SXColorGradientToLeft = 2,
SXColorGradientToBottom = 3,
SXColorGradientToRight = 4,
};*4.後續會增加傳入一個數組,然後搭建一個多個顏色過渡的view。
四、SXMarquee
1.現在iOS的項目中,帶有跑馬燈的項目少之又少,安卓有自帶的跑馬燈控件,但iOS出於各種原因,至少我還沒見過帶跑馬燈的項目,其實這個功能應該是很常用很方便很有意義的。 當下做跑馬燈的第三方庫沒有幾個,並且大多存在下列問題:代碼老舊,實現復雜,只能實現白色的背景,不能綁定點擊事件,點擊暫停拖動等。
SXMarquee *mar3 = [[SXMarquee alloc]initWithFrame:CGRectMake(20, 390, 335, 25) speed:2 Msg:@"If you've submitted an update to fix a critical bug in your app on the App Store and you are requesting an expedited review." bgColor:[UIColor goldColor] txtColor:[UIColor goldenrod]]; [mar3 changeMarqueeLabelFont:[UIFont boldSystemFontOfSize:12]]; [mar3 start];
2.跑馬燈的背景可以設置任何顏色,這個是基於顏色過渡view做的。
3.跑馬燈可以實現點擊拖動,或者綁定更多點擊事件。
- iOS開源一個簡略的訂餐app UI框架
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS 和 Android 哪一個更利於賺錢?
- 一個辦法弄定iOS下拉縮小及上推減少
- iOS開辟中完成一個簡略的圖片閱讀器的實例講授
- iOS開辟中應用Picker View完成一個點菜運用的UI示例
- 分享一個iOS下完成根本繪畫板功效的簡略辦法
- 一個iOS上的秒表小運用的完成辦法分享
- iOS開發中運用Picker View完成一個點菜使用的UI示例
- iOS一個絲滑的全屏滑動前往手勢
- 第一個小順序雲筆記經過微信審核分享
- iOS 開發 處理UITableViewcell單選靜態改動cell文字和背景顏色的功用,且第一次默許選擇第一個cell
- (一)半小時開發一個APP
- IOS 完成一個死鎖招致 UI 假死的例子
- 《iOS 10疾速開發:18天零根底開發一個商業使用》