使用 appetize.io 為你的 demo 創建在線預覽
編輯:IOS開發基礎

作者:裡脊串 授權本站轉載。
前言
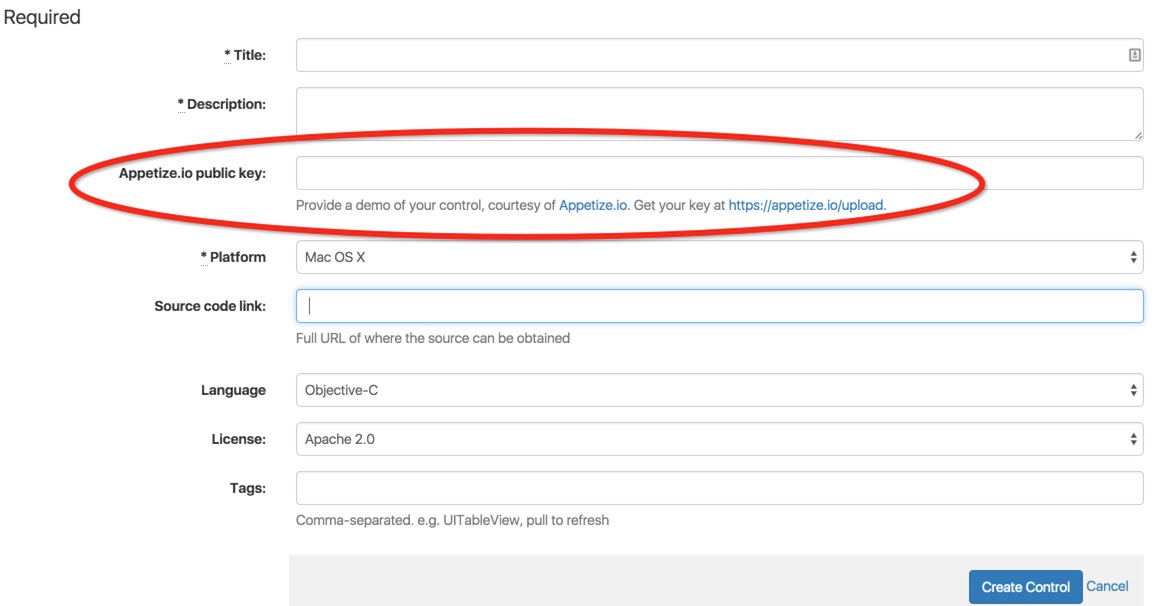
前幾天開源了MMPopupView 今天想上傳到CocoaControls上(CocoaControls應該不用過多介紹了吧? 想發現些新鮮好玩的控件 就每天去瞟兩眼) 發現上傳時填寫信息項裡多了一步

聯想到CocoaControls之前改版了 應該是那個時候加入的appetize.io這個功能 簡單來說 就是能讓你的demo直接跑在網頁裡的服務 你只要把demo上傳到appetize.io的網站上就可以了
介紹
appetize.io是一個為iOS和Android提供APP在線演示的網站 只要將你的demo程序上傳到appetize.io 就可以直接在網頁上運行你的demo
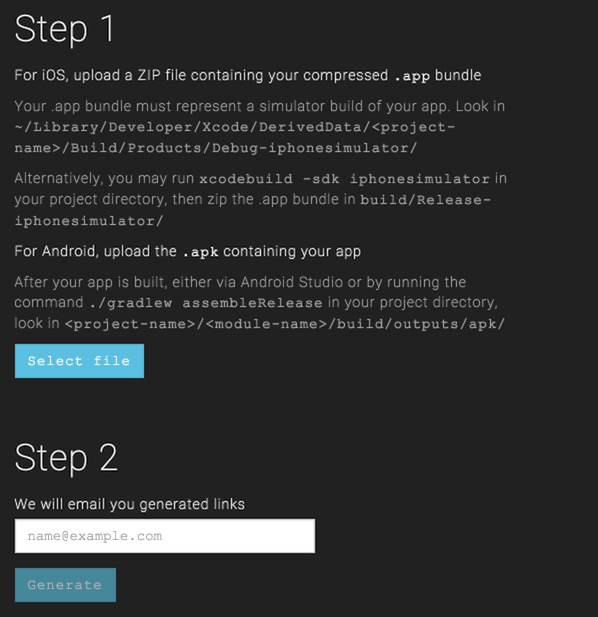
按照官網的教程 先編譯一個模擬器版本 然後再將對應的.app打包成zip上傳 填入你的郵箱即可

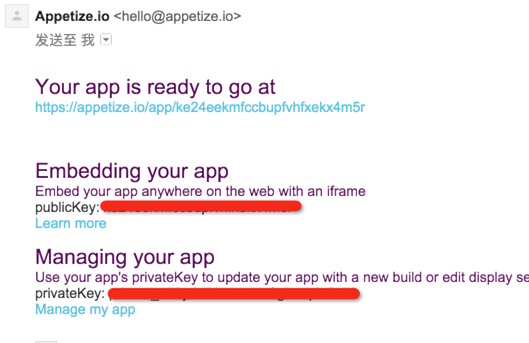
之後就可以在你的郵箱中收到一封帶有對應信息的郵件

除了演示的地址之外 還有對應的public key和private key 而public key就是前言中提到的CocoaControls需要的字段 把這個填進去就可以在CocoaControls中直接預覽你的demo了 如我這個例子
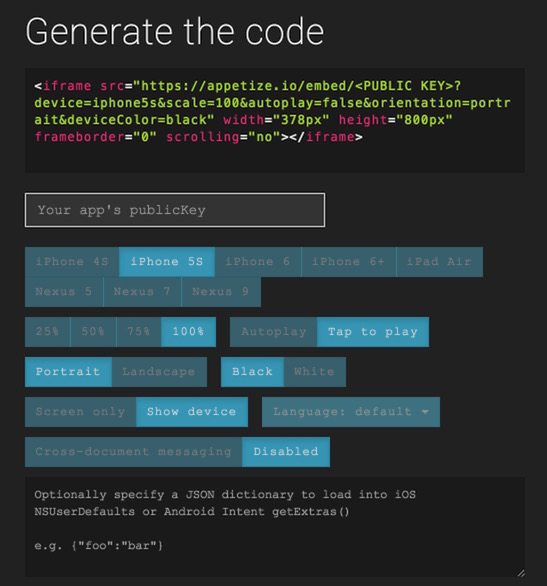
不僅如此 你還可以直接在官網上生成嵌入到其他的網頁中的代碼(CocoaControls就是這麼做的 比之前的截圖預覽方便多了) 各種參數還可以任意定制哦

當然如果你有更高級的需求 也可以直接使用他們的API來操作 這個就不多介紹了
小結
這個東西還真是挺有趣的 原理也不復雜 動畫是通過遠端截圖一張張的來呈現的 點擊事件則是本端監聽並傳輸給遠端 不過好像每運行一個實際就要開一個模擬器 不曉得服務器端是不是用類似docker的技術實現的?
相關文章
+- iOS開源一個簡略的訂餐app UI框架
- 史上最具體的CocoaPods裝置教程(圖文)
- 值得珍藏的iOS開辟經常使用代碼塊
- iOS卒業設計之氣象預告App
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- 針對iOS10新增Api的具體研討
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- iOS仿簡書、淘寶等App的View彈出後果
- iOS 開辟經常使用宏總結
- iOS App通訊之local socket示例
- Mac下獲得AppStore裝置包文件途徑
- iOS App之間的通訊 local socket
- iOS逆向工程應用LLDB的USB銜接調試第三方App




