如何給App快速搭建虛擬服務器
編輯:IOS開發基礎
我想開發一個APP,沒有後台怎麼辦?
剛創業,只有一個前端,沒有後台或者後台人員任務較多時,怎麼辦?
首先,我會這麼想:
如何快速的將App開發出來,當後台到位後,對接接口時,如何以最小的成本,修改前端的代碼?
常見的做法是:在App中使用測試代碼, 測試數據等等。
這樣的缺點是,需要修改大量代碼,同時測試的路徑不全,當後台接口進入正式開發時,又得修改代碼。
如果不用修改任何代碼,那該多好啊!
現推薦一種更加方便快捷的開發模式。
下面的URL請求,其實並沒有任何後台程序,但和正式的環境是一致的。
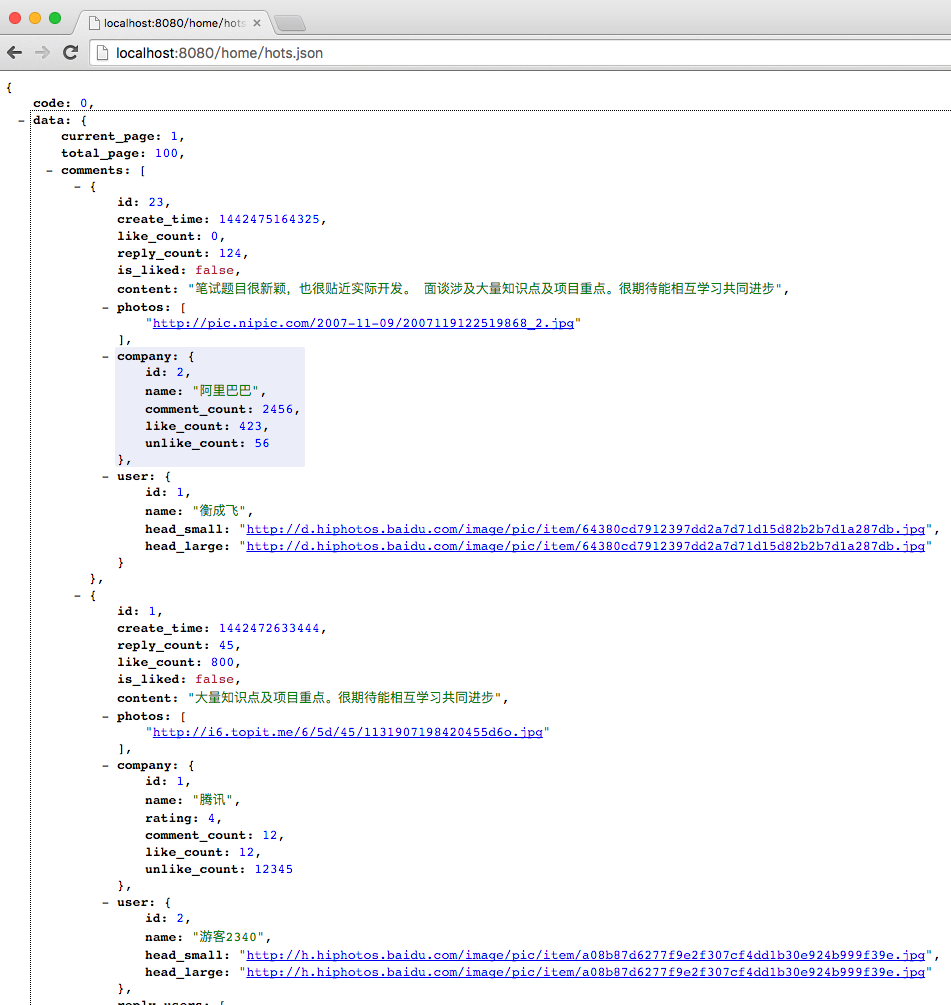
其實背後只是讀取了一個json文件,並以Http請求的方式返回結果。
本地文件路徑:
以上是怎麼實現的呢?
首先推薦一款非常著名的軟件:Nginx,Windows、Mac以及Linux都有相應版本下載。
Nginx 是一個高性能的HTTP和反向代理服務器,是Apache服務器不錯的替代品。

安裝過程在此省略了,主要將配置方法提供給大家。
Step1: 配置conf文件
Mac上默認配置文件:/usr/local/etc/nginx/nginx.conf.default
將以下配置復制進去即可。
server {
listen 8080;
server_name localhost;
charset utf-8,gbk;
#access_log logs/host.access.log main;
location ~* {
add_header Content-Type "application/json";
root html;
if (!-f $request_filename) {
rewrite ^/(.*) /$1.json last;
}
index index.php index.html index.htm;
}
error_page 405 =200 http://$host$request_uri;
}Step2: 添加測試Json文件
Mac上默認路徑:/usr/local/Cellar/nginx/1.8.0/
可將文件夾,當成Http請求的路徑。
如文件路徑為:/usr/local/Cellar/nginx/1.8.0/html/home/hots.json
則訪問地址為:http://localhost:8080/home/hots.json
Step3: 補充說明
以上都是默認配置,可修改默認配置文件,或者修改指定文件路徑等,請參考相關技術文檔。
相關文章
+- ReactiveCocoa 4 如何運用冷熱信號
- iOS------教你如何APP怎樣加急審核
- iOS之如何啟動app時全屏顯示Default.png(圖片)
- PrefixHeader.pch file not found 以及 Xcode 中如何添加pch文件
- AIR Native Extension for iOS 接入第三方sdk 如何實現 AppDelegate 生命周期
- iOS tabview如何添加字母索引
- IOS開發:如何掛起主線程
- iOS開發:隊列和信號量該如何同步
- iOS開發:如何減小應用程序的大小
- iPhone如何查看已登錄的apple id?
- 教你如何利用iPhone 6s編輯照片
- 蘋果iPhoneSE如何下載應用軟件
- iPhone丟失後如何找回通訊錄的聯系人號碼
- Home鍵變了 iPhone 7要如何重啟/進入DFU模式
- iOS10 GM版發布!如何升級iOS10公測版