17個提升iOS開發效率的必用工具

本文由CocoaChina譯者@紅茶魔術師-大紅袍 翻譯自netguru.co
原文:17 Must Have Tools to Speed up Development in iOS
作者介紹:Patryk Kaczmarek, iOS開發者
畢業於波茲南工業大學。起初從事工業制造方面的工作,但最終決定轉向iOS相關的專業開發。他視工作為樂趣,而不僅僅是職業。喜歡帶一點哥特風格的暗黑系音樂,如Closterkeller和Evanescence。生活中,他喜歡烹饪,但其實所有心思都放在了烘焙上面,絕對是暖男一枚!
時間就是金錢。編碼效率的提升意味著更多的收入。可是當我們的開發技巧已經到達一定高度時,如何讓開發效率更上一層樓呢?答案就是使用開發工具!在這篇文章中,我會向你介紹一些幫助我提升編碼速度和工作效率的工具。
Xcode插件
幾乎所有開發者都知道Alcatraz是一個開源的包管理工具,可以讓我們更輕松地管理各種插件。接下來就介紹下我的最推薦的10個插件:
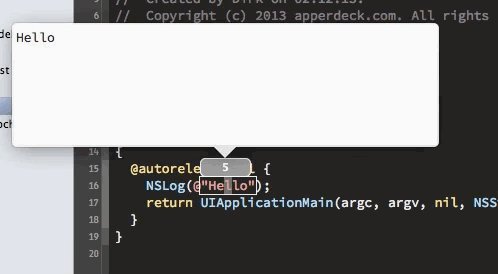
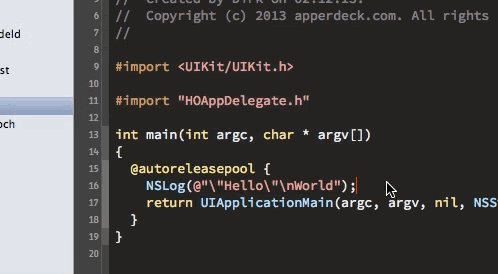
10.HOStringSense
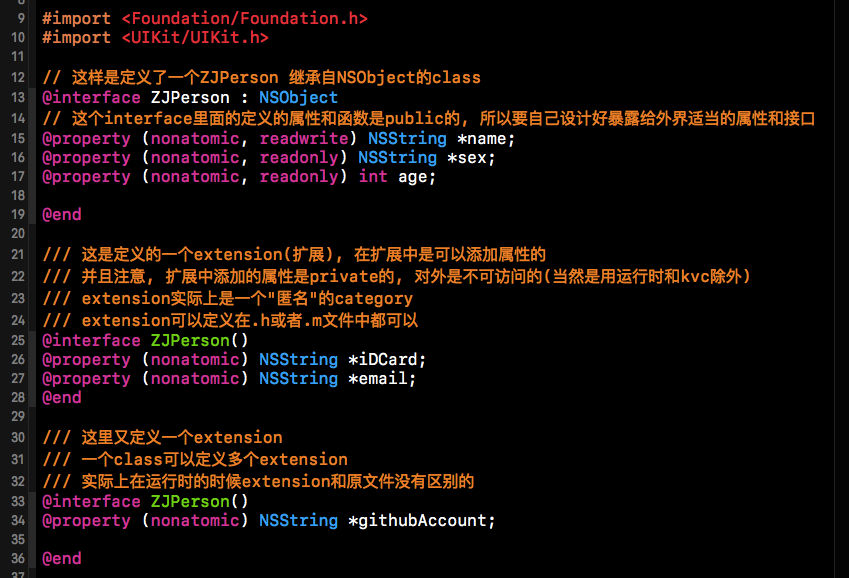
在編輯字符串的時候,它會在代碼上方生成一個字數統計的提示框。當你需要編輯多行文本時,可以在彈出的文本框中編輯字符串內容,插件會自動進行字符轉義的工作,並實時在代碼中更新。

圖片由Dirk Holtwick提供
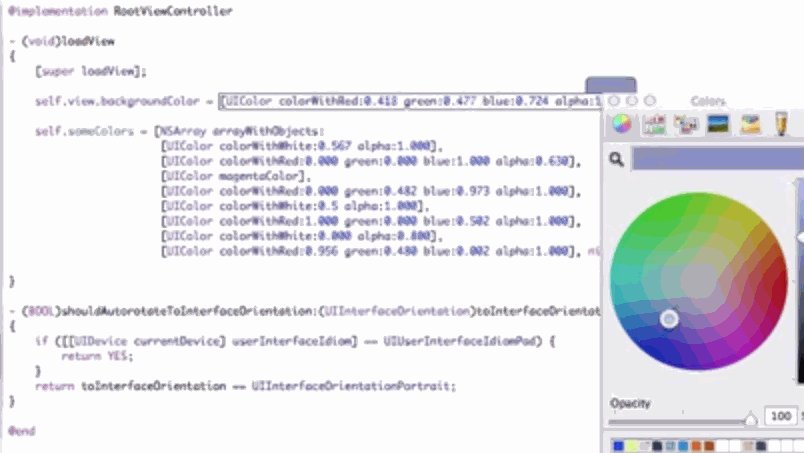
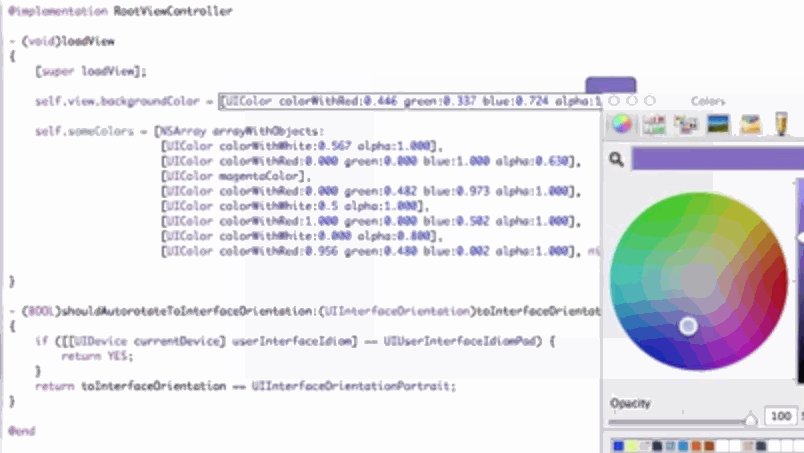
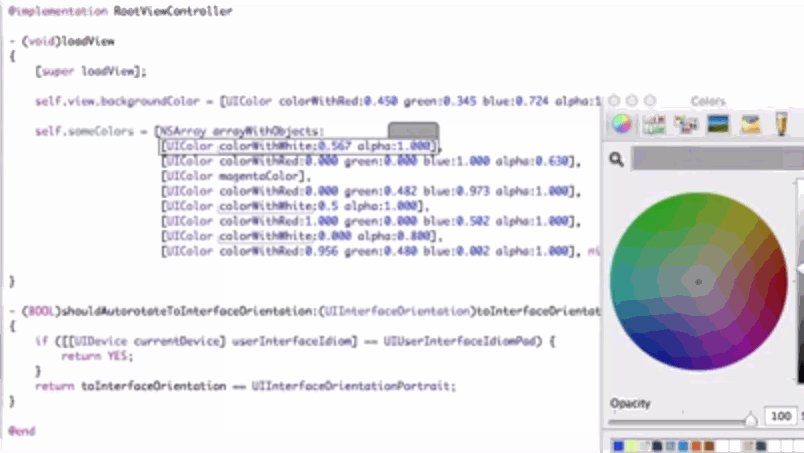
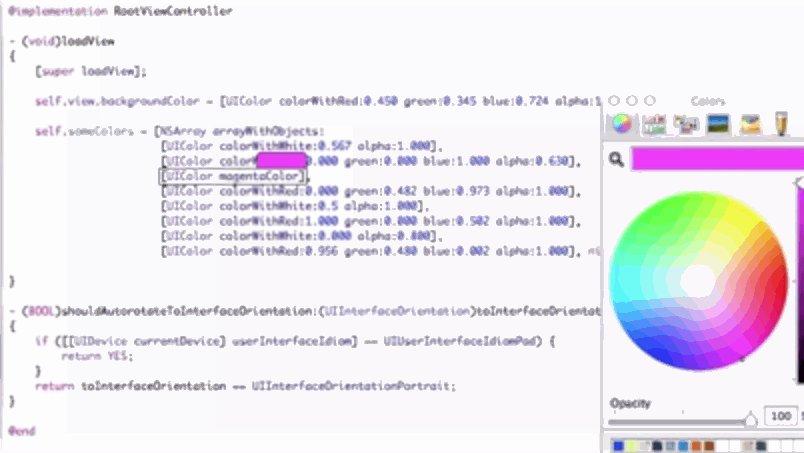
9.OMColorSense
一個簡潔的可視化顏色插件。在你編輯顏色的RGB值的時候,會在代碼上方出現一個小的色塊,顯示對應的顏色。點擊色塊還會彈出一個顏色編輯器,在編輯器中得到的色值會自動填入colorWithRed:green:blue:alpha:方法中,貼心!

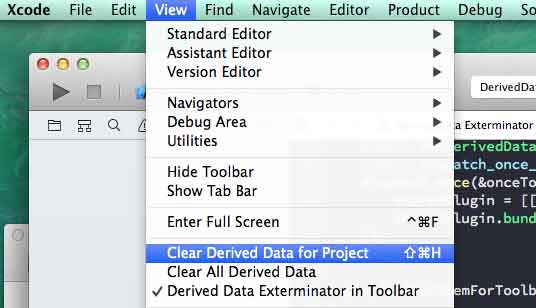
8.Derived Data Exterminator
當你在編譯項目的時候,是否曾為Xcode爆出的某個奇怪的錯誤絞盡腦汁?我想答案是肯定的,並且我們都明白,其中的一種錯誤的解決辦法就是—刪除DerivedData!盡管我們有很多種方法解決這個問題,但Derived Data Exterminator無疑是最便捷的那種。在我們將它集成到Xcode後,就可以一鍵清理Derived Data。

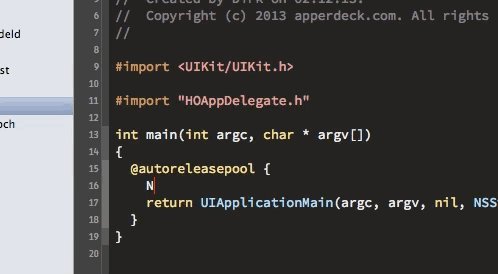
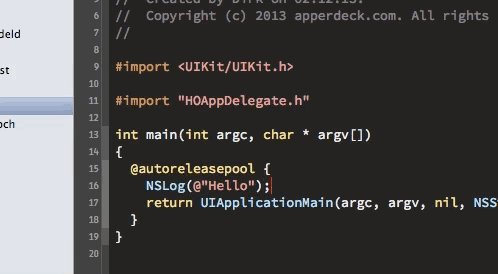
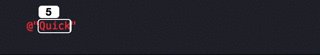
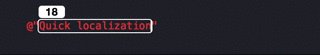
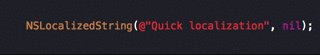
7.QuickLocalization
你是否已經厭倦了反復寫NSLocalizedString?如果是,那麼QuickLocalization插件可以助你一臂之力。當你在編輯字符串的時候,只需要按下option+shift+d,就可以將@“Any String”轉換成NSLocalizedString(@"Any String", nil)。而且還可以通過修改配置來定義要出現在comment字段中的內容。我已經離不開它了!

6.KSImageNamed
過去,我不得不頻繁查看資源文件夾以查找合適的圖片的名稱。使用KSImageNamed插件後,會自動彈出圖片名稱的列表以供選擇,而且還有縮略圖,十分便捷。

圖片由Kent Sutherland提供
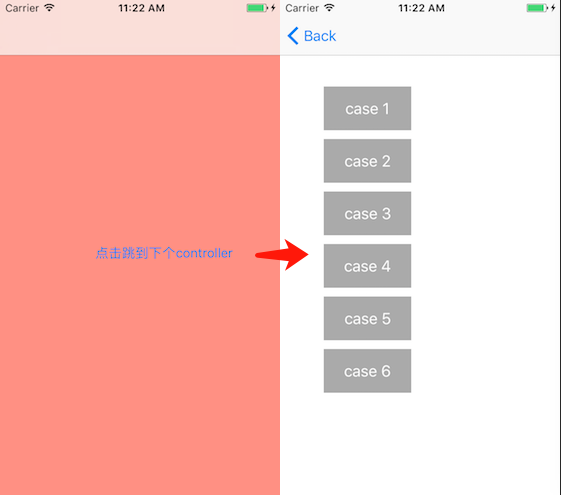
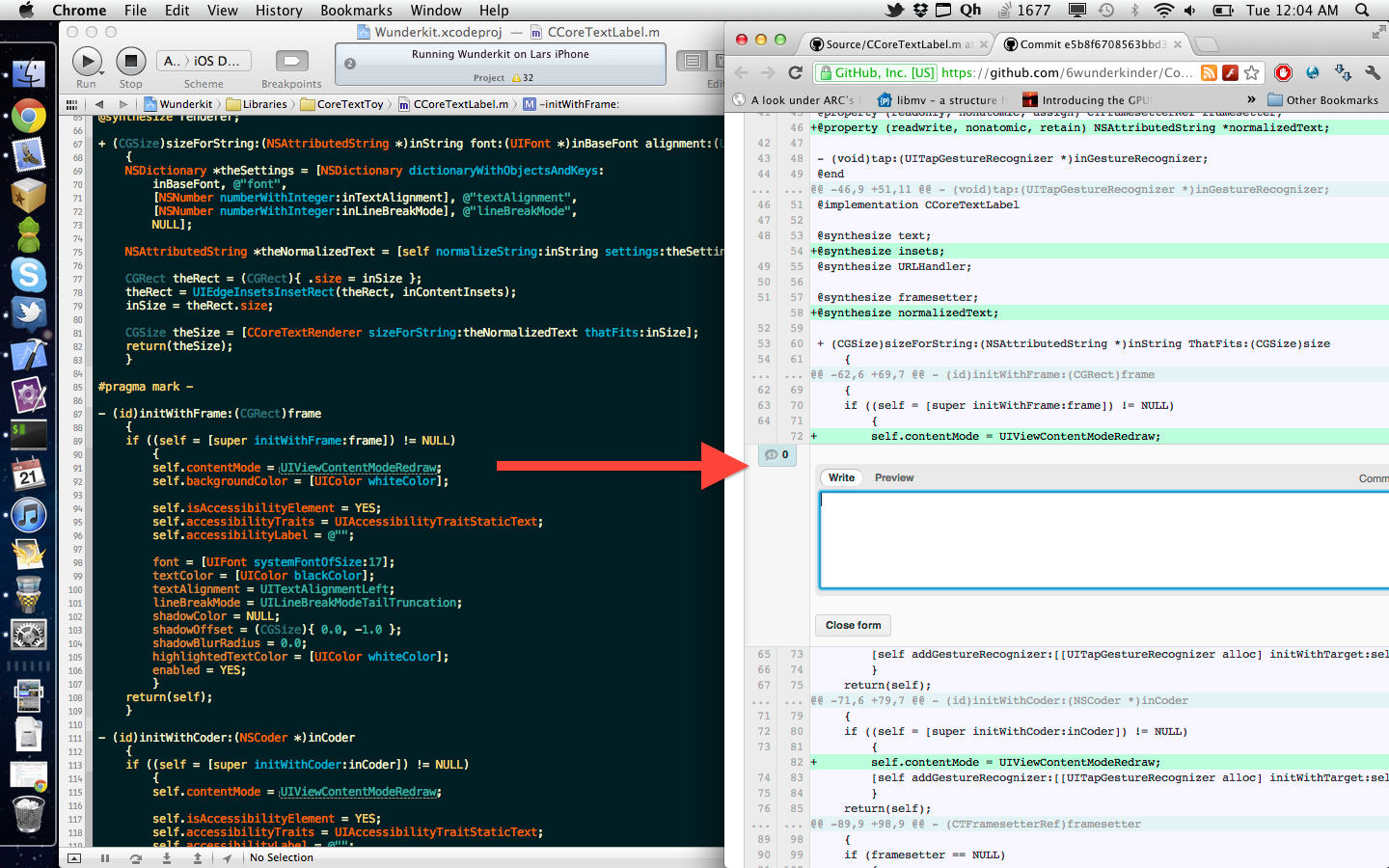
5.ShowInGithub
代碼審查是Netguru大神們生活方式的一部分。盡管大部分bug會在此階段被檢查出來,但我們仍然會在使用他人代碼的時候發現問題。這個時候,ShowInGithub大顯身手的時候到了,只需要按下ctrl+C或ctrl+G,就可以立即打開commit或file頁面,同時支持Github和BitBucket,非常棒!

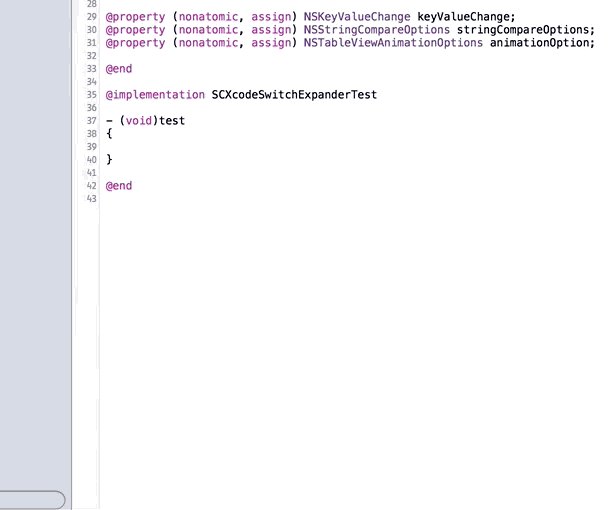
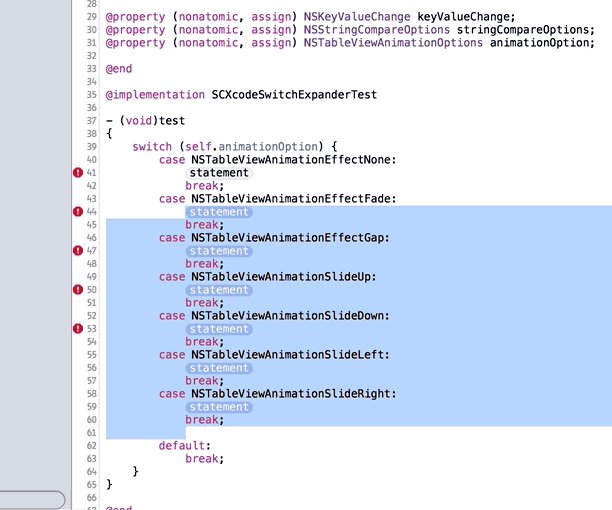
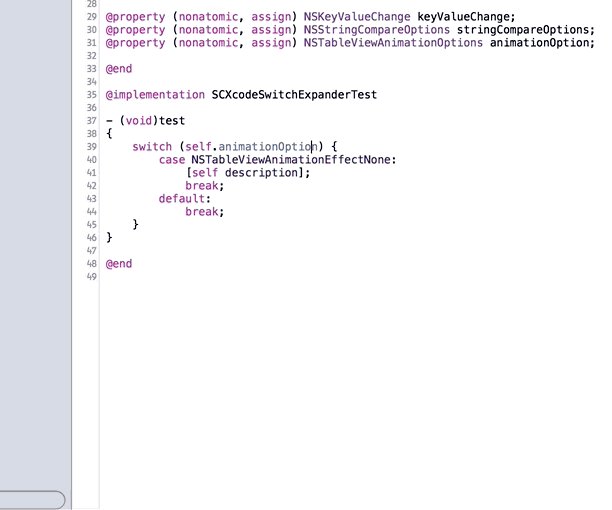
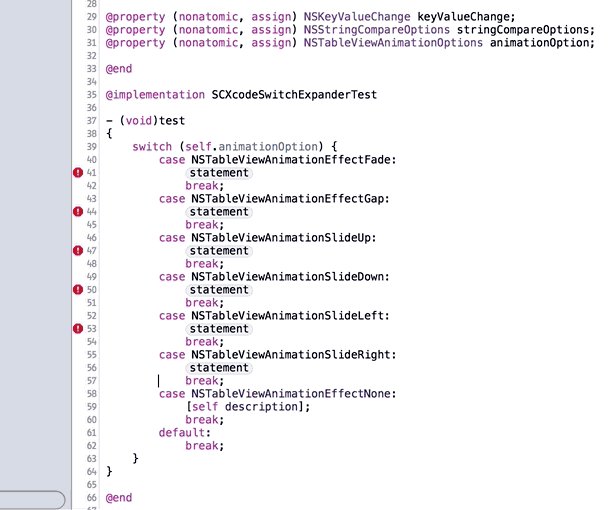
4.SCXcodeSwitchExpander
Switch語句相當繁瑣。雖然它清楚地列出了在每種情況下應該處理的方式,但一個個填入枚舉值那真是浪費時間。SCXcodeSwitchExpander插件可以幫我們完成這個工作,它可以自動獲得所有的枚舉值填入相應的位置,而我們只需在每個枚舉值下面填入對應的邏輯即可,方便極了!

圖片由Stefan Ceriu提供
3.VVDocumenter-Xcode
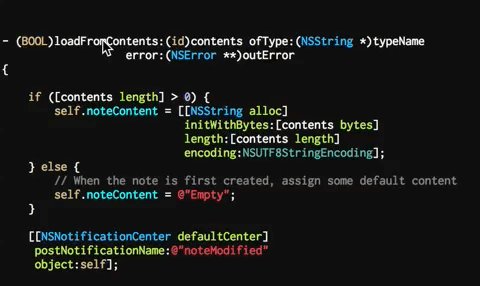
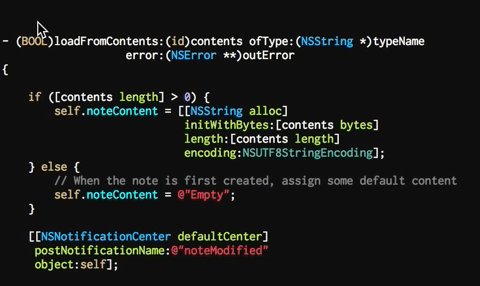
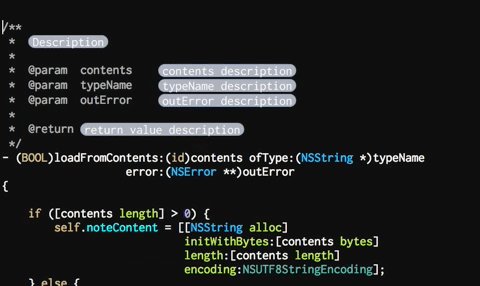
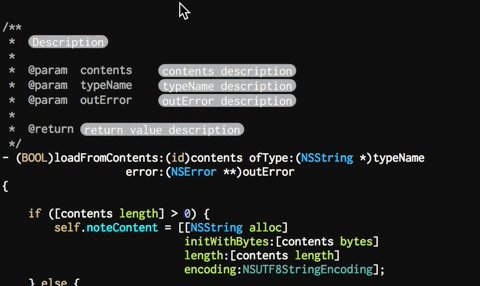
盡管給所有的文件都做上注釋的感覺很棒,但是你是否想過這得花多少時間?事實上,感謝VVDocumenter-Xcode,真不需要多少時間。它可以自動解析方法的參數及返回值,並形成Javadoc風格的注釋。我們寫的所有開源代碼都使用了這個插件。

圖片由Wei Wang提供
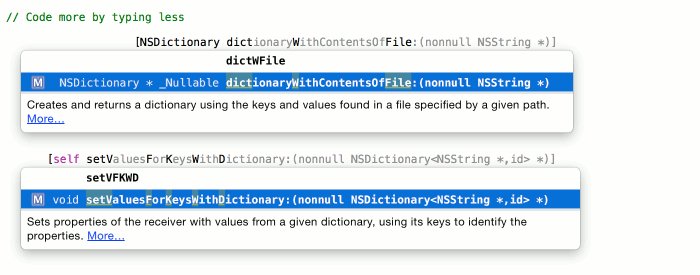
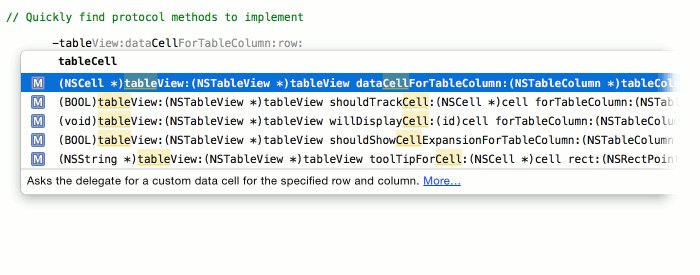
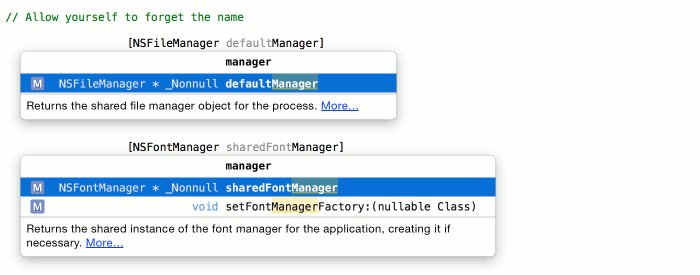
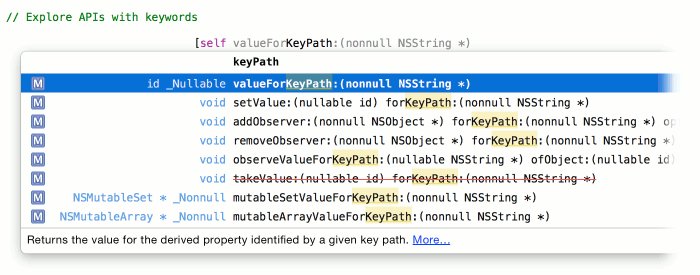
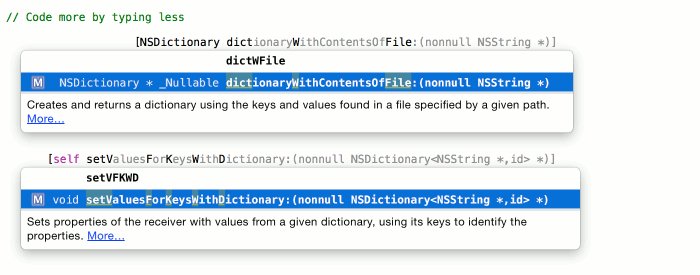
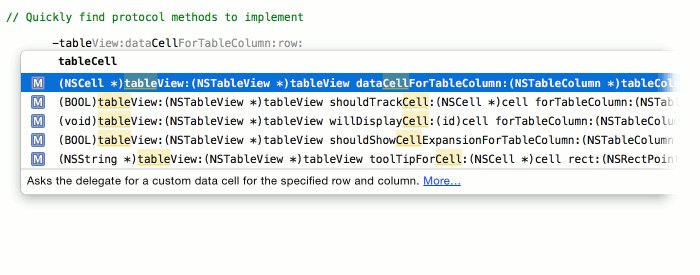
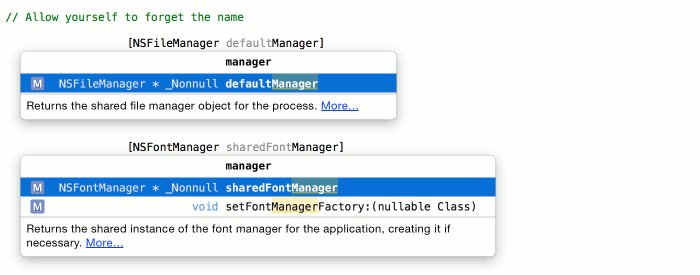
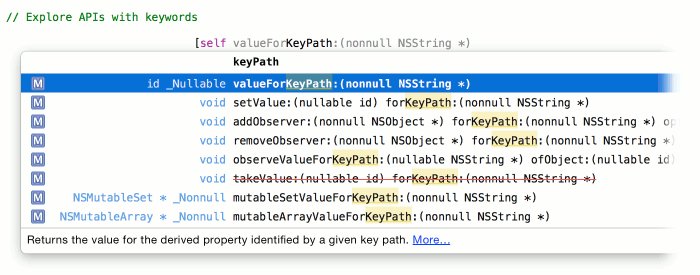
2.FuzzyAutocomplete
這個插件可以在編碼的時候自動補全代碼。它的強大之處在於,使用了與”Open Quickly”功能相同的算法,如,當你想使用“tableView:cellForRowAtIndexPath:”方法,原來需要輸入冗長的“- (void)tableView:(UITableView *)tableView ce”才能匹配出方法,而現在只需要”- cellFor”就行,省事多了。

圖片由FuzzyAutocomplete提供
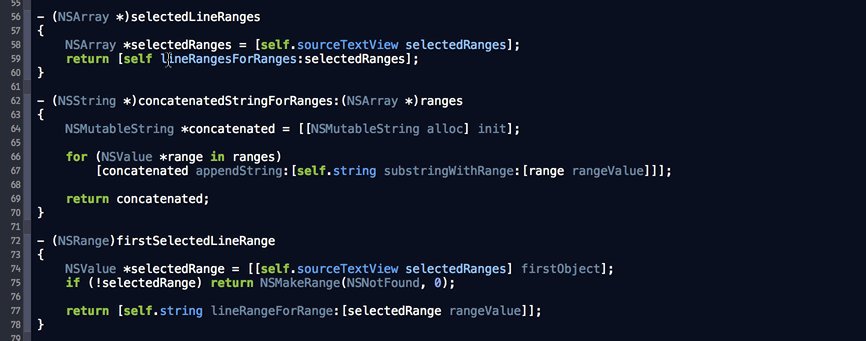
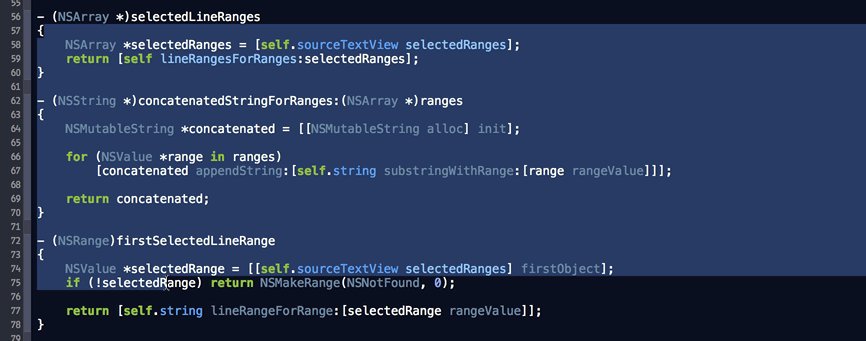
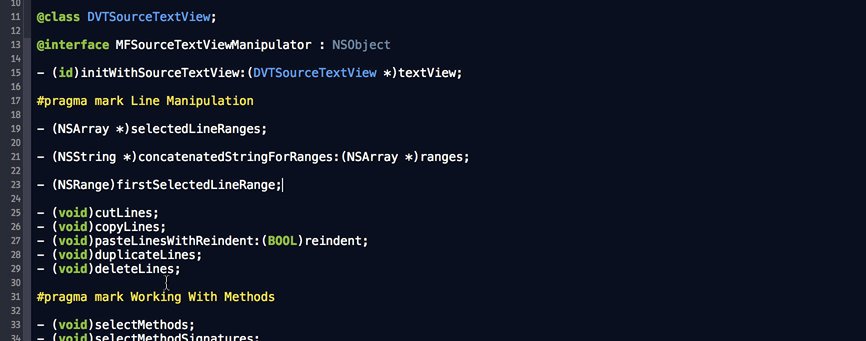
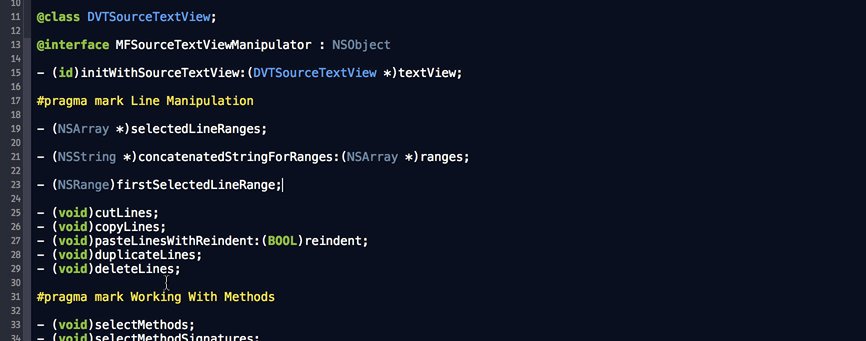
1.XcodeBoost
這是我最喜歡的插件,我完全想象不了如果編碼的時候沒有它怎麼辦。通過配置,我們可以使用光標或者不精確的選擇就可以剪切或者拷貝代碼行,可以在粘貼代碼的時候不觸發代碼格式化,還可以通過在.m文件中拷貝方法,粘貼進.h文件的時候就可以得到自動格式成的方法聲明,還有好些功能都可以實現。XcodeBoost,值得你擁有!

圖片由Michael Fortin提供。
推薦應用
大部分時候,我使用Xcode進行編碼,但同時我也會頻繁使用其他的一些應用。
7.Status Barred
根據iTunes Connect Guidelines的要求,屏幕截圖不應當包含狀態欄,這個工具可以幫助我們平滑地去除狀態欄,同時支持iPhone和iPad的屏幕截圖。這個小應用雖然只做一件事,但是做得很好。

6.MacDown
你是否已經厭倦了在沒有預覽的情況下寫markdown文件?又或者你使用的編輯器需要按下按鈕才能顯示預覽效果?MacDown是一款方便的的markdown編輯器,它可以在markdown代碼右邊實時顯示預覽效果。

5.SimPholders
SimPholders是一個簡單便捷的小應用,它會在Mac的工具欄上設置一個快捷按鈕,開發者通過它就可以快速打開模擬器或是最近使用的應用。特別是當你需要處理應用文件夾內容的時候,你再也不需要一次次地點進模擬器和應用的文件夾了,用SimPholders就夠了。

4.Network Link Conditioner
這是一個來自蘋果官方的工具,它可以模擬任何網絡環境,如3G,Edge等等,也可以重新定義當前的網絡環境,如網絡延遲、帶寬或丟包率。Network Link Conditioner也可以應用於真機,但是使用的時候需要小心,使用這個工具不僅僅對使用者起作用,還會影響整個網絡。
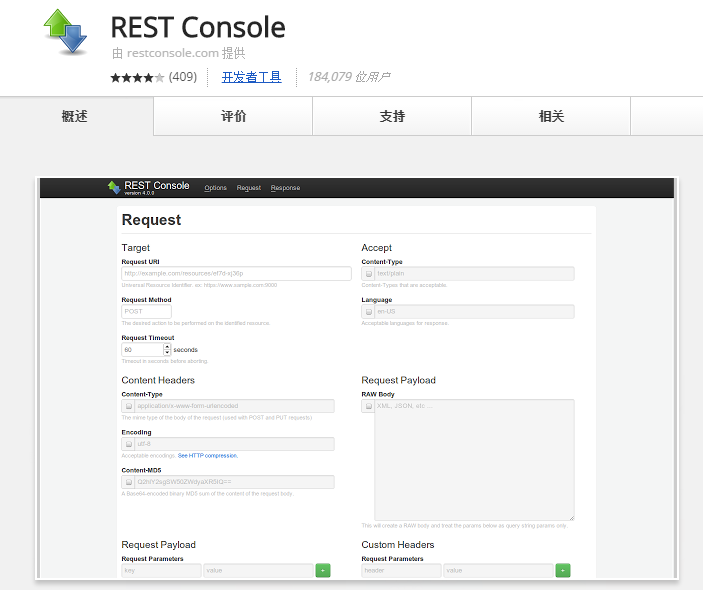
3.Rest Console
Rest Console是一個基於Google Chrome的插件,它提供了一個簡單易用的REST可視化界面,使得調試API的工作變得更加有趣。Rest Console可以將返回結果格式化,使之便於閱讀。同時它也支持oAuth。

2.Chisel
使用LLDB可以顯著減少開發者的調試時間。Facebook開發了一套用於LLDB的命令十分有效,特別是當出現了一些難以復現的問題的時候。雖然熟悉它需要一定的時間,但是絕對值得。
1.SQLiteManager
SQLiteManager是一個Firefox上的管理SQLite的小插件。在用到CoreData的時候配合使用很方便。我常常覺得Xcode應該集成這方面的功能。它很簡潔,我很喜歡這一點。
結語
如你所見,我在開發中使用了很多工具,每種工具都可以幫我節省許多時間。有了它們,我才能更專注於項目並寫出更好的代碼。大家在工作中是否用到一些不錯的工具呢,如果你覺得值得推薦,而文章中沒有,請在評論中分享出來吧!
- 挪動開發周報 Issue #170:罕見功能優化戰略的總結
- Xcode8呈現AQDefaultDevice (173): skipping input stream 0 0 0x0
- 2017年第一篇博客
- 蘋果國行iPhone6/Plus發售日期是什麼時候?iPhone6/Plus10月17發售[圖]
- iPhone6內地上市了? iPhone6內地10月17日確定上市[圖]
- 蘋果紅色星期五2017有什麼福利?蘋果2017紅色星期五活動福利介紹[圖]
- 蘋果WWDC2017免費學生票什麼時候可以申請?怎麼申請[圖]
- 意外驚喜:iOS10居然有7個貼心隱藏功能
- 2月17日iPhone限時免費精彩應用推薦
- 7個小技巧幫你延長iPhone電池的使用壽命
- iPhone 5S可能擁有的7個新特性匯總
- ios7個人熱點在哪?
- 5個提升iOS 7.1下iPhone電池續航的技巧
- 二十個提高iPhone續航時間的實用小貼士
- iPhone遇到未知錯誤1415、1417、1418、1428、1429、1430、1436 、1439怎麼辦?