Xcode 插件優缺點對比(推薦 20 款插件)

作者:董鉑然 授權本站轉載。
本文大致整理了自己用過的一些插件的使用感想(就是好不好用)。 在那之前先簡單貼兩條插件須知,知道的可以忽略。
1、Alcatraz
類似於管理第三方庫的cocoapods,管理插件也有個Alcatraz。
安裝的方法也很簡單,如果你以前沒有安裝過那執行下面指令
curl -fsSL https://raw.github.com/alcatraz/Alcatraz/master/Scripts/install.sh | sh
如果之前安裝過但是Xcode最新版本不能用了,那就先卸載舊的再安裝下新的。
卸載的方法是:
rm -rf ~/Library/Application\ Support/Developer/Shared/Xcode/Plug-ins/Alcatraz.xcplugin rm -rf ~/Library/Application\ Support/Alcatraz/
注:也許並不是所有人都使用了Alcatraz,而是平時都喜歡上github下載一個跑一下 然後load Bundle這種方法的, 如果之前安裝了很多插件,現在剛剛使用Alcatraz的也沒問題,安裝Alcatraz之後之前安裝的也會自動集成進來不用擔心。
還有就算你使用了這個工具xcode也是需要重啟才能應用插件的並不能把這一步給省了。
2、更新插件
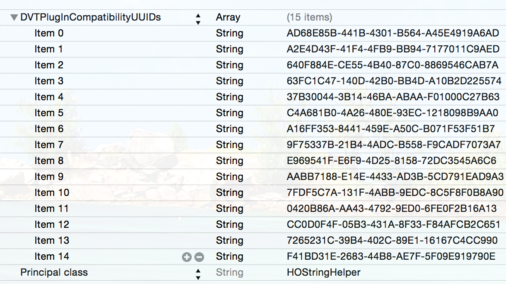
不管你是用直接download zip的方法安裝插件的還是用Alcatraz安裝的插件如果插件本身沒有最新xcode的支持,那在你的Xcode更新一個版本後,Xcode插件就會失效了。 這個問題就是沒有把最新版本xcode的DVTPlugInCompatibilityUUID配到插件的支持列表中。
先獲取,終端中輸入
defaults read /Applications/Xcode.app/Contents/Info DVTPlugInCompatibilityUUID
然後按照如下目錄~/Library/Application\ Support/Developer/Shared/Xcode/Plug-ins
找到插件列表,選中對應的插件顯示包內容,並打開info.plist文件 在這個數組中添加最新的UUID即可

也有更犀利的做法就是:
find ~/Library/Application\ Support/Developer/Shared/Xcode/Plug-ins -name Info.plist -maxdepth 3 | xargs -I{} defaults write {} DVTPlugInCompatibilityUUIDs -array-add UUID最後面的UUID是前面獲取到的。
推薦插件
下面進入正題,說說我喜歡用的插件,基本算是一個使用心得吧。 全都附上了連接,沒貼動圖以免太亂,基本連接的github中都有效果圖。
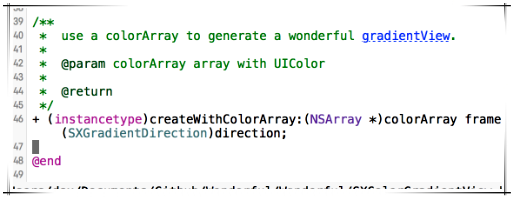
1.VVDocumenter-Xcode 三道槓添加文檔注釋


https://github.com/onevcat/VVDocumenter-Xcode
所有插件裡這個是我最早使用的也應該是排第一的。 使用也非常方便但是用久了也許會發現自動生成的注釋是每一個參數和返回值都會彈出一個塊,而我們日常開發中大部分的參數和返回值都是一眼見分曉的,並不需要逐個標注,這也就使得我每次敲三道槓都還要手動刪除一部分,比較麻煩。 如果作者能提供下一種是現有的,另一種敲法是只有Description的那我會非常方便。 或者有個更燒腦的猜想,就是在現有基礎上判斷參數是否是基本數據類型還是特殊類型,特殊類型的參數才生成注釋代碼塊。返回值如果是instancetype那就不需要生成注釋代碼塊,或者判斷參數名如果是一個常用單詞(time)還是組合詞(categoryID),常用單詞就不生成注釋了也許會更好。也許是我想多了,反正這個插件是必用的,更何況現在連swift都支持了。
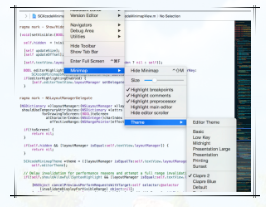
2. SCXcodeMiniMap 右邊顯示小地圖

https://github.com/stefanceriu/SCXcodeMiniMap
這是類似於sublime的功能,這是非常好用的。 並且右邊的代碼迷你地圖提供了很多可配置的地方,而且會高亮顯示宏和注釋部分,小地圖中點擊任何地方也會自動滾動至此。這在有的類代碼特別長時你寫著寫著都不知道自己在哪裡了 會很有用。(如果你經常用 pragma mark那你當我沒說)
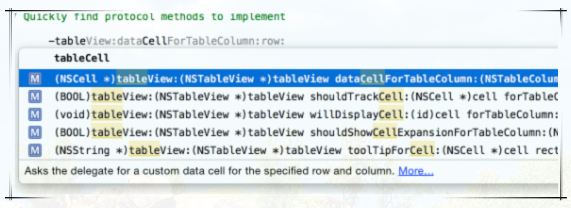
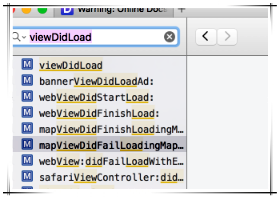
3.FuzzyAutocomplete 代碼補全支持模糊查詢

https://github.com/FuzzyAutocomplete/FuzzyAutocompletePlugin
代碼補全時可以不用從頭開始敲,只要記得某個特定詞匯就能匹配到。 並且對於項目中有好幾種前綴的比如我們以前有的事MT前綴有的是MTB前綴,這種就算你前綴敲漏了只要後面對了也能匹配的到。 當然也有弊端就是你敲一個很普通的方法下面都會匹配一大長串,看著有點冗余而且xcode會比較卡,並且敲出來是好好地如果你想用delete一個個字符往回刪就可能會出現xcode,crash了(也許是和其他某個插件產生了沖突,我錯怪他了)。用不用看個人喜好吧,因為蘋果有很多詭異的api,比如Rect 他是CGRectMake ,但是到了Range 他又是NSMakeRange 用了這個插件就不會被他坑了。
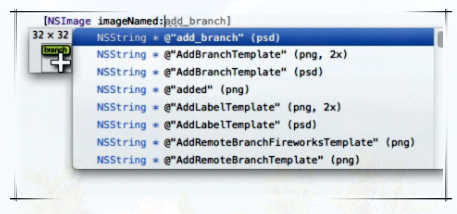
4.KSImageNamed 用圖片時自動顯示圖片縮略圖

https://github.com/ksuther/KSImageNamed-Xcode
也是非常殘暴的一個功能,在開發中我們的圖片名稱都是fb_poinum_high類似的,用這個插件敲出前綴就能夠看到對應的一批圖片縮略圖再上下選擇非常方便。 不足之處也有,那就是已經敲完的代碼想看到圖片縮略圖必須先把imageNamed刪掉 再重新敲一次才能看到縮略圖,如果在@"fb_poinum_high" 圖片名中一修改就能看到圖片列表就更好了。
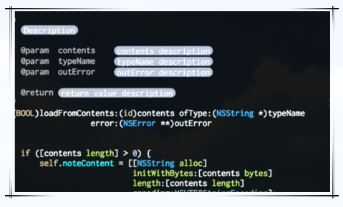
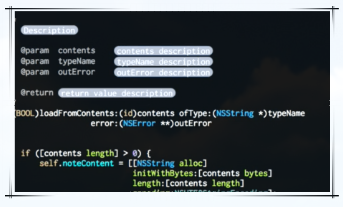
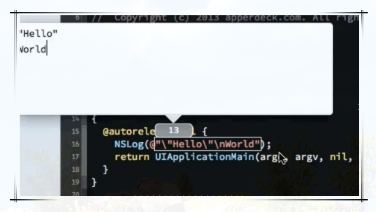
5.HOStringSense 可以在彈出框寫NSString,所見及所得

https://github.com/holtwick/HOStringSense-for-Xcode
之前有幾次需求要寫換行的msg,有時候對不准,用這個插件非常方便。在彈出框裡寫完就是所見即所得。而且光標點到字符串的時候還會顯示字符串的長度,這個功能我也很常用。
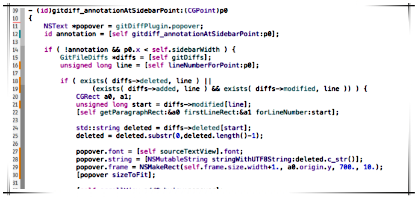
6.GitDiff 簡單直觀的標記本次commit修改的部位

https://github.com/johnno1962/GitDiff
這個插件在企業級App的開發中,使用率非常高,效果非常好。 坐標文件列表中的M,D,A,A+,? 可以很快的顯示你有哪些文件修改了。 但是精確到文件裡 這個插件就能很好的展示,默認是新增的位置顯示綠色,修改的位置顯示紅色。 當然這些也都是可配置的。 (雖然xcode或終端也有很多方法能對比看diff但是沒有這樣簡單直觀)
7.xvim 把xcode的編輯頁面可支持vim操作

https://github.com/JugglerShu/XVim
引入這個插件之後,在xcode的正常代碼頁面的光標就會變成vim裡面的方塊了,熟悉vim指令的骨灰級攻城獅應該特別喜歡這款插件,dd直接刪除一行,dw刪一個單詞 用著的確是很爽。 用了一段時間發現其實對xcode的、原始的編碼方式改動(這裡也可以說是侵入性)並不大,因為按下s就是編輯啊 就和xcode原來一樣了任何功能都不少,按下esc又切換到vim非常犀利。總之是特別好用,而且看github點星也有3000+吧,並且不斷有人提issue,現在已經非常完善了。
8.XAlign 提供各種自動對齊方案

https://github.com/qfish/XAlign
這個插件實現了很多種自動對齊的功能,非常殘暴。支持“=” “@” 和property 的自動對齊。 安裝之後就趕緊把項目所有牽扯到的地方都用快捷鍵敲一下吧。說意見的話就是暫時還不支持大括號和縮進自動對齊。
9. BBUDebuggerTuckAway 敲代碼時debug視圖自動隱藏
https://github.com/neonichu/BBUDebuggerTuckAway
提供微操的插件,功能簡單,但是非常實用。敲代碼敲快了的人,或者是在改Bug時,RUN一下再調試幾行這種操作是會循環多次進行的。這個時候就會了解到這麼不起眼的功能帶來了多大的驚喜。
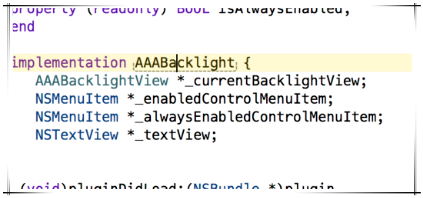
10.Backlight-for-XCode 高亮顯示正在編輯的行

https://github.com/limejelly/Backlight-for-XCode
也是一個微操的插件,功能簡單,就是你正在編輯的這行代碼高亮顯示。並且這個顏色和顯示方案都是可配置的。這個插件有兩個很大的好處一是在滾輪上下尋找代碼時有一個方向指引知道自己正在編輯的方法在什麼位置,二是有的一行代碼很長折行成了兩三行但是實際上還是一行代碼,那這一坨都會高亮顯示。不足之處就是作者可能沒有設定好默認值,你剛安裝後發現沒有效果,要去菜單把功能打開才有效果並且坐著設置的默認高亮色是白色 =。=
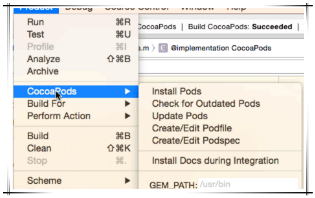
11. cocoapods-xcode-plugin pod相關的操作可以在xcode菜單進行

https://github.com/kattrali/cocoapods-xcode-plugin
一般App在pod穩定了之後應該會很少修改,但是這個庫提供的功能也是極好的,可以實現pod install,新建/修改 podfile,新建/修改 podspec文件。用習慣了終端iterm的人可能不太適應,習慣用source tree的人可能會覺得這個插件很爽~
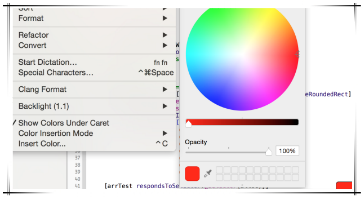
12.ColorSense 輸入顏色時有一個色板給你選

https://github.com/omz/ColorSense-for-Xcode
在使用colorWithRGB的時候,可以點出一個顏色選擇框直接選擇顏色,但是這個功能在使用了Wonderful或是企業級App裡用處不大,因為是個項目都有視覺規范,應該都寫成一個特定的宏了,就算沒有視覺規范,那好歹也有個RGB(r,g,b,a) 這種宏吧。 [UIColor colorWithRed:233/255.0 Green:213/255.0 Blue:12/255.0 alpha] 這種代碼還是很不美觀的。如果是測試demo之類的用這個插件可以。
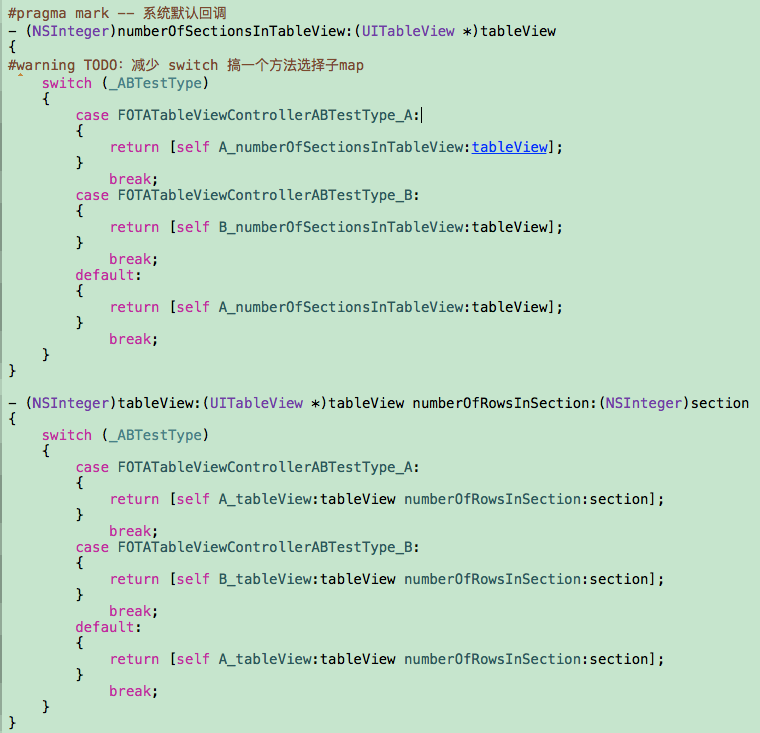
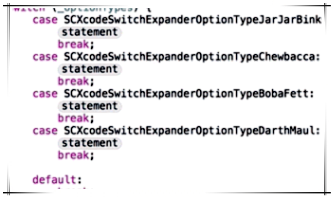
13.SCXcodeSwitchExpander switch枚舉的時候會自動生成代碼

https://github.com/stefanceriu/SCXcodeSwitchExpander
如果你的項目中有使用枚舉會非常方便,自動生成了所有可能,並且每種裡面都包含代碼塊,可以直接tab切換。 雖然使用率不會特別高但是用到的時候還是非常方便的。以前偷懶時我都寫case:1 case:2 現在可以走向規范了。
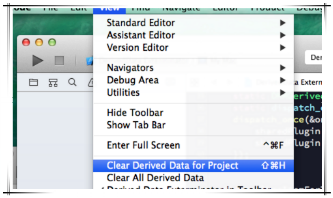
14.DerivedData Exterminator 一鍵刪除Derived Data

https://github.com/kattrali/deriveddata-exterminator
使用此插件之後,view菜單裡多了一些操作,可以一鍵刪除Derived Data。有時候在調試,啟動圖,launch screen,navgationBar appearance,之類的功能可能需要經常刪derived data來調試。以前的方案應該是需要打開xcode偏好 locations 裡面去刪除,現在方便了不少。 不足之處就是刪除這個項目的Derived Data 和刪除All Derived Data 直接放在一起,手一滑就點錯了。有的人電腦性能慢,項目大你一下把別的項目的Derived Data也刪了 以後重新Build一下就太慢了。還有記得以前有小工具就是能夠把正在運行的工程的主目錄在find中顯示,用來調試數據緩存的,這個庫如果集成了這個功能就更好了。
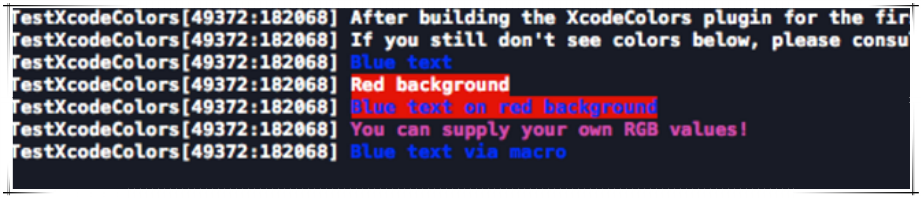
15.XcodeColors 控制台打印彩色log

https://github.com/robbiehanson/XcodeColors
有的人會說彩色log 可以用DDLog啊,這個插件和DDLog是可以共同作用的, 也可以只用這個插件。 至少我用這個插件還是覺得挺好用的。自定義一個宏就可以在適當的敵地方彩色答應了 比較輕量級。不足之處也有,就是如果你項目中寫了很多這樣的代碼,但是如果用別人沒有裝這個插件的xcode來跑 那就沒有效果了啊。不過也無妨頂多就是調試欄不顯示顏色罷了。
16.OMQuickHelp option+點擊會直接用dash打開

https://github.com/omz/Dash-Plugin-for-Xcode
dash是一個非常強大的查看api和文檔的工具,在這個裡面能下載和看到各個平台的文檔。 普通的option+點擊會彈出一個小懸浮窗顯示api相關信息,如果用了這個插件會直接在dash中打開相應的文檔,前提是dash中已經下載過xcode對應的文檔,再前提是你得安裝了dash。 dash在蘋果商店是賣幾十塊錢的,而且中國區域也搜不到dash。這裡提供一個dash破解版的下載地址:http://share.weiyun.com/6fe485efbd9fc160dbc815639b65085b (密碼:xzGP) (你要是問我為什麼不用百度雲? 我想說百度雲呵呵)
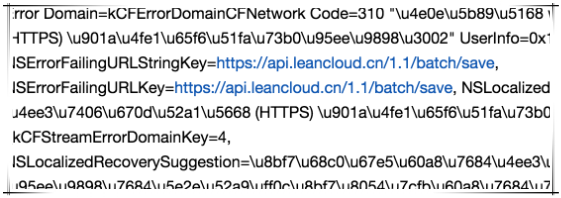
17.DXXcodeConsoleUnicodePlugin debug欄打印時自動把/ueo6轉化成漢字

https://github.com/dhcdht/DXXcodeConsoleUnicodePlugin
在我們前後端聯調接口的時候,一般都是url貼到浏覽器json數據到了chrome自動轉化(前提是你安裝了jsonformater插件)。但是有時候比如POST請求結果不能在浏覽器中看到,只能在debug中打斷點了打印了如果遇到 msg:/ue06/ud07/ug08 這種會很蛋疼。這個插件安裝後就是能讓你在debug的console裡面把這些uinicode轉化成漢字顯示。 這裡說到了console的優化 我也順便提個小技巧就是讓console裡可以po出 id類型的信息(正常情況你po id類型的對象會顯示error)在終端依次輸入下面三行指令
touch ~/.lldbinit echo display @import UIKit >> ~/.lldbinit echo target stop-hook add -o \"target stop-hook disable\" >> ~/.lldbinit
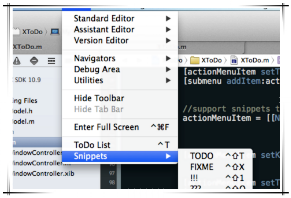
18.XToDo 快捷鍵標記,和統一查看

https://github.com/trawor/XToDo
之前設置TODO 和標記某處??? 我都是手敲一個特定的符號,然後找的時候再去全文搜索。 有了這個插件,可以用快捷鍵添加TODO 和 FIXME (額這裡如果用代碼塊也是可以相同實現的)。然後提供了TODOList 快速查看自己各處的標記。等於是省去了一個搜索的步驟。 但是不足就是,ToDoList的對話框是一個懸浮的而不是像上面的SCXcodeMiniMap或是GitDiff那樣是嵌入在xcode裡面的,這樣在來回點的時候xcode的焦點和對話框的焦點會來回切換,雖然你是置頂的但還是比較影響體驗。我用搜索的話就不用來回切焦點了。 但是這個插件本身還是很不錯的。
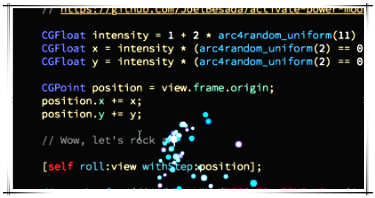
19.XActivatePowerMode 敲代碼時屏幕抖動火花迸濺效果

https://github.com/qfish/XActivatePowerMode
這是裝逼插件,模仿sublime的一款 敲代碼火花迸濺效果的插件。也許有的人覺得只有火花不需要有抖動,當然這些效果都可以在菜單裡打開和關閉。但是有問題就是,這個插件和上面的FuzzyAutocomplete共同作用時,會很卡,直接xcodecrash,所以慎入。
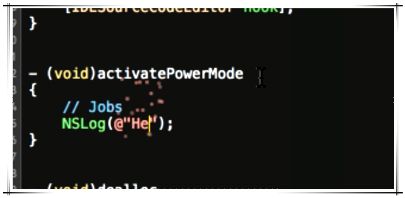
20.ActivatePowerMode 敲代碼時屏幕抖動火花迸濺效果

https://github.com/poboke/ActivatePowerMode
功能和上面的相似並且更狠,還帶響聲。但是讓xcode變卡的問題同樣存在。 而且這個插件比上面高端之處在於迸濺的火花的顏色和編輯位置的代碼顏色相同,作者找到了配色方案返回顏色的私有api得到代碼顏色。 迸濺效果更接近sublime上的效果。有人因為又用機械鍵盤 又帶響導致手被剁了,所以這個也慎入。
其實還有一些插件也很火,比如codepilot3相當於xcode中的Aifred但是升級xcode7之後就不能使用了,也許是按鍵沖突還是什麼,他們官網就是無腦CMD+Shift+x打開搜索框。但是如果按下無效呢?也沒有個菜單讓這個快捷鍵可以設置,看代碼庫也的確是很久沒更新了; 還有插件能讓你的xcode直接跳到github顯示代碼對比這些,感覺並沒有必要啊,而且有時候github打開很慢,很沒有連貫性啊; 還有插件能夠你在.m寫完方法的實現之後自動給你在.h文件生成方法聲明,也是覺得畫蛇添足 這些等等可能是我個人用起來不爽這裡就都不提了。
還有插件不建議裝的太多,覺得從上面挑些自己有用的裝5~8個即可,多了xcode會很卡,而且會經常crash。如果真的遇到xcode經常crash的問題也沒事不用擔心,把那個插件目錄下的插件全部清除,無需重裝xcode也是可以恢復正常的。
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載