幾句話實現導航欄透明漸變(iOS)
投稿文章,作者:just_xam(簡書)
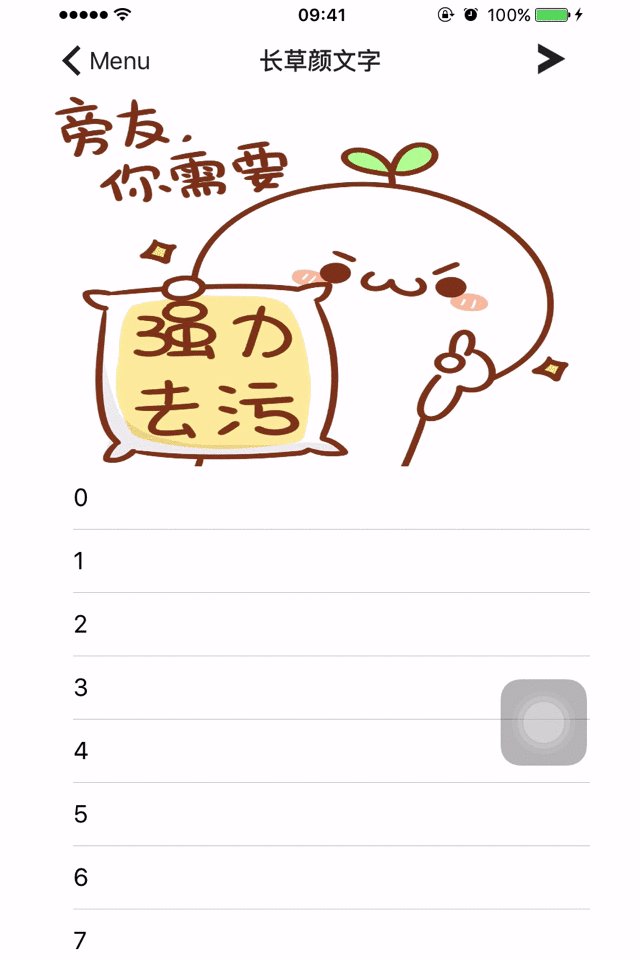
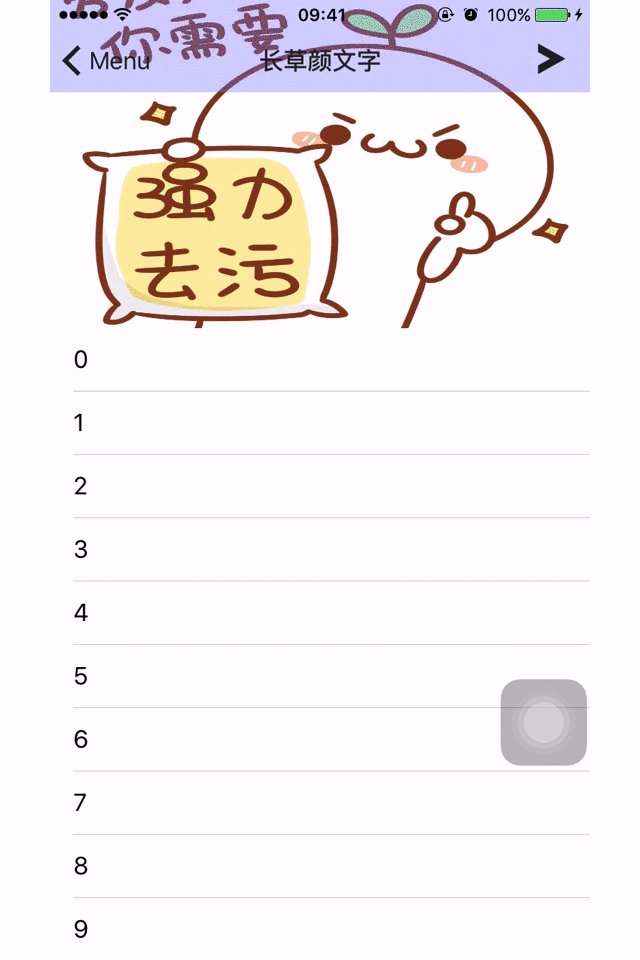
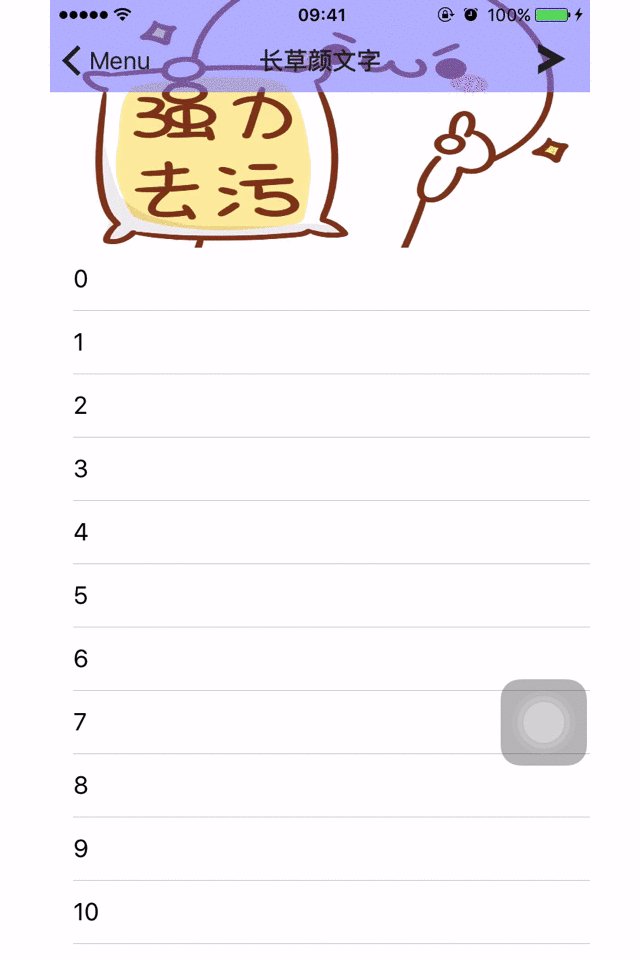
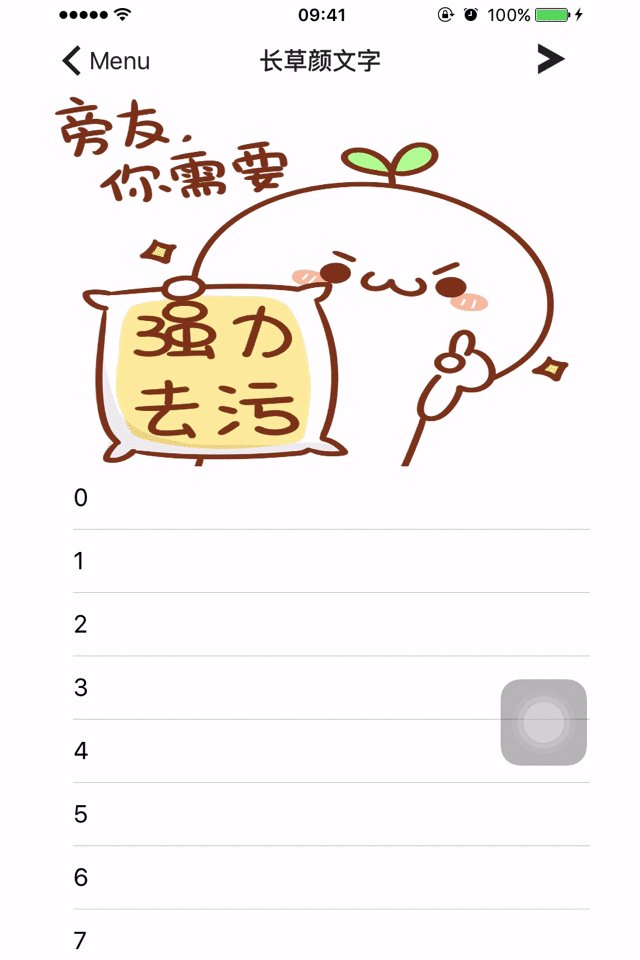
首先我們來看下效果

一開始當我們什麼只設置了一張圖片作為它的頭部視圖的時候,它是這樣的

1.首當其沖的,我們先得把導航欄弄透明
那麼我們首先得知道,設置navigationBar的BackgroundColor為Clear是沒用的,你可以試著設置它的clear,但是沒用,原因一會兒我們就知道了。
而對於把導航欄設置為透明,網上大多數的方法是:
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault]; self.navigationController.navigationBar.shadowImage = [UIImage new];
你可以運行這兩句話到你的程序,你會發現這樣確實是可以的,那麼我們可以從中得到幾個信息:
1)我們設置的是BackgroundImage,說明也許在我們的navigationBar上有一個ImageView的子視圖,而我們的看到的導航欄實際上看到的就是這個圖片,因此設置它為無圖片我們就可以看到透明,而設置backgroundColor卻不行。
2)我們還設置了shadowImage為無圖,它其實就是導航欄下面的那根細線,如果你不寫第二句話你則會看到一根線。
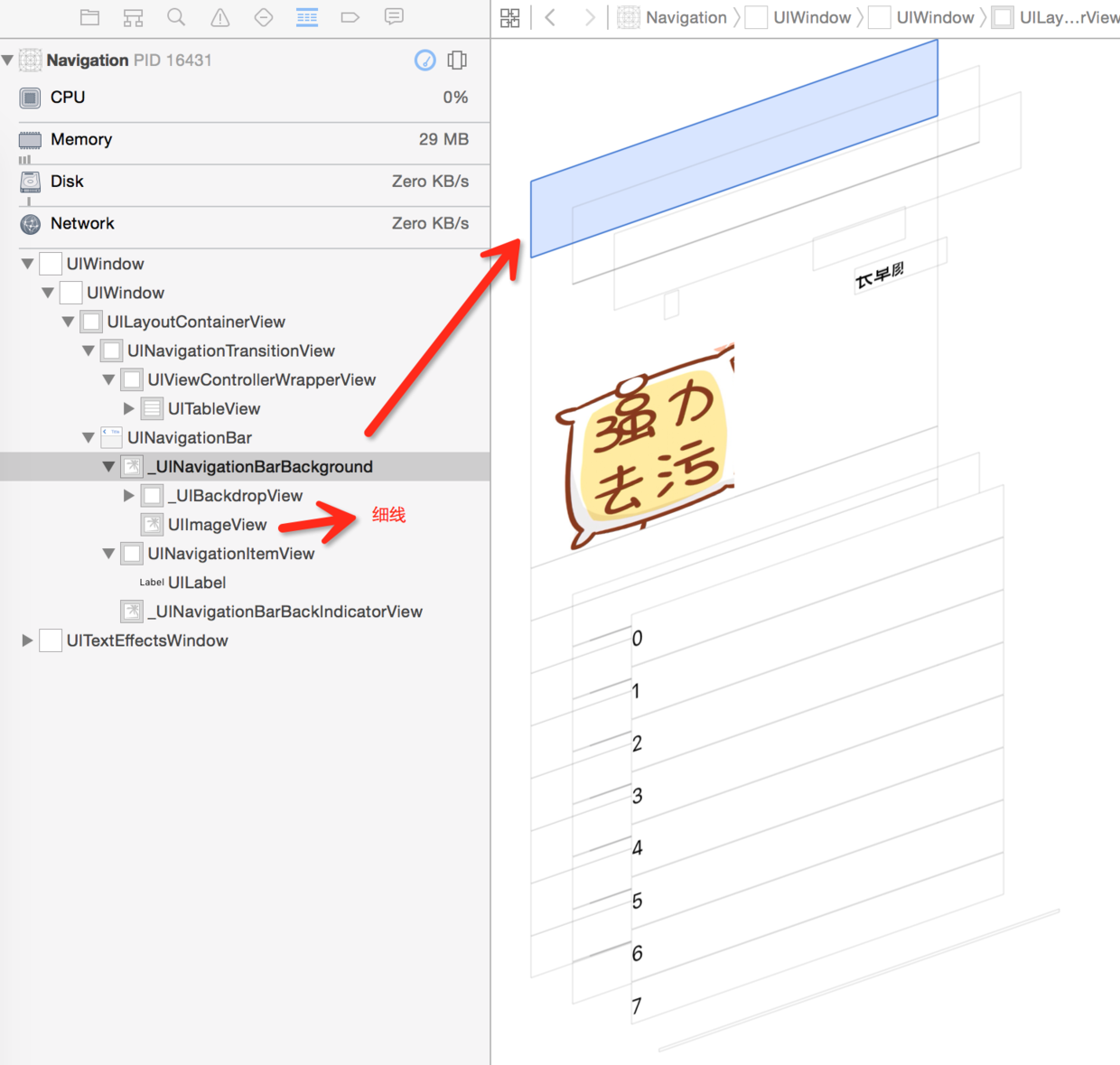
我們來看一下navigationBar的結構圖

從圖中我們可以很清楚的看到,NavigationBar他背後是有一張類型為_UINavigationBarBackground(UIImageView的子類)的視圖,我們平時看到的大部分其實都是它,第二個箭頭那裡的ImageView就是那根細線,他是加在我們背景的ImageView上面的,我們設置BackgroundImage其實就是設置_UINavigationBarBackground的image。
運行效果如圖:

2.還得讓它不僅僅是透明
這,怎麼整?我們有幾種方案
設置漸變圖片
根據上面設置為透明的方法,我們最直接能想到的還是setBackgroundImage,根據滑動距離去設置圖片的alpha。是的,我們是去設置圖片,而不是設置UIView,這樣的話就需要你不停的去生成新圖片賦給BackgroundImage,這樣感覺是不是會不太好?
運行時動態綁定
我們可以在運行時動態綁定他的背景視圖,然後設置他的背景透明度,網上有一個通過類別方式動態綁定實現導航欄顏色漸變的三方框架,感興趣的朋友可以自行去研究研究LTNavigation。
直接獲取那張ImageView,然後設置他的透明度。
其實我們從結構圖中可以看出來,它是NavigationBar的子視圖,我們可以通過for...in循環遍歷navigationBar.subviews,然後獲得這個view。
當然,更簡單的,它其實就在subviews的第一個,即我們可以這樣:
barImageView = self.navigationController.navigationBar.subviews.firstObject
我們可以用一個全局的imageView引用他,以免我們每次都要寫一長串。
3.其實已經可以了
我們還需要做什麼?沒錯,最後一步,我們僅僅只需要在scrollViewDidScroll裡面,根據偏移量來動態改變barImageView的背景顏色(或者透明度)就行了。
例如我們需要在-64(默認的最小偏移量)到200之間變化:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat minAlphaOffset = - 64;
CGFloat maxAlphaOffset = 200;
CGFloat offset = scrollView.contentOffset.y;
CGFloat alpha = (offset - minAlphaOffset) / (maxAlphaOffset - minAlphaOffset);
_barImageView.alpha = alpha;
}就這樣你就可以實現我在文章一開始那個圖片的效果了(其實並不是,tintColor和satusBarStyle還沒變)。
Tips
1)你也可以動態的更改的狀態欄和標題的顏色以和導航欄更匹配
//狀態欄
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
//標題顏色
self.navigationController.navigationBar.titleTextAttributes = @{NSForegroundColorAttributeName : [UIColor someColor]}
//導航欄子控件顏色
self.navigationController.navigationBar.tintColor = [UIColor someColor];2)注意釋放tableView 的 delegate(不然你進進出出時候會發現哪裡好像不太對)
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.tableView.delegate = self;
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
self.tableView.delegate = nil;
}3)導航欄是公有的
所以你可能需要在ViewWillDisappear裡面再把導航欄設置為你需要的樣子
還有一件事情(This word Learn from Steve jobs)
我自己封裝了一些導航欄變化效果,使用簡單,歡迎大家嘗試:MXNavigationBarManager。