iOS TableView滾動時的視覺差效果
編輯:IOS開發基礎

授權轉載,作者:判若兩人丶 (Github)
前言:
這個TableView滾動的視覺差效果實現起來比較簡單, 又非常實用, 可以拿到項目中使用, licecap制作的GIF動圖失幀比較嚴重, 所以建議大家下載下來到手機或者模擬器上運行效果會更好!
GitHub下載地址 - LRPerceivedErrorEffect
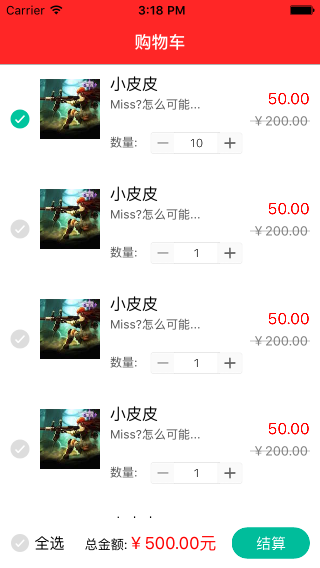
效果圖:
當滾動tableView時候,cell中的圖片也會隨著滾動而滾動,從而體現出雙滾動效果,也就是視覺差效果。

建議大家下載運行,效果圖看不出來效果,失幀很嚴重
視覺差效果的實現
首先我們要自定義一個Cell

在LRPerceivedErrorCell.h中我們需要加一些方法, 在Xib添加一個UIImageView拖線到.h中:
#import@interface LRPerceivedErrorCell : UITableViewCell /** * 背景圖片 */ @property (weak, nonatomic) IBOutlet UIImageView *backgroundImage; /** * Xib創建Cell */ + (instancetype)perceicedErrorCellFromXib:(UITableView *)tableView; /** * 背景圖片y值設置 */ - (void)cellOnTableView:(UITableView *)tableView didScrollView:(UIView *)view; @end
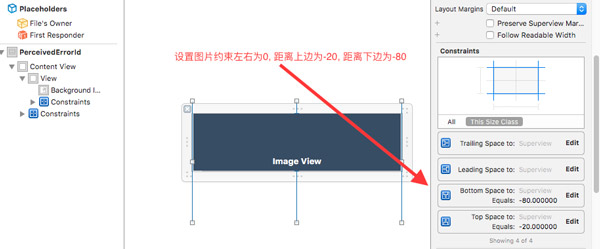
我們在Xib中是如何設置圖片的, 我們來看看如下圖:

在上圖中Top值與Bottom值需要根據你自己的項目需求進行調整!
接下來我們重點來實現- (void)cellOnTableView:(UITableView *)tableView didScrollView:(UIView *)view;這個方法:
- (void)cellOnTableView:(UITableView *)tableView didScrollView:(UIView *)view
{
// 將cell的frame轉換成view的Frame(為了獲取每個cell的Y值)
CGRect rect = [tableView convertRect:self.frame toView:view];
//所看到的每個CellY值(實時獲取滾動的值)
//以屏幕中心點為0點 獲取能看到的每個Cell離中心點得值是多少
float distanceCenter = CGRectGetHeight(view.frame)/2 - CGRectGetMinY(rect);
// 獲取圖片超出cell高度部分,圖片肯定要比cell大,否則不會有視覺差效果
float difference = CGRectGetHeight(self.backgroundImage.frame) - CGRectGetHeight(self.frame);
float imageMove = (distanceCenter / CGRectGetHeight(view.frame)) * difference;
//舊的圖片Frame
CGRect imageRect = self.backgroundImage.frame;
//移動
imageRect.origin.y = imageMove - (difference/2);
//新的圖片Frame
self.backgroundImage.frame = imageRect;
}這個方法實現完成之後,我們開始在ViewController使用:
首先實現
//滾動監聽
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// 獲取表視圖的可見單元格。(可見的視圖)
NSArray *visibleCells = [self.perceivedErrorTableView visibleCells];
for (LRPerceivedErrorCell *cell in visibleCells) {
//可見視圖設置->背景圖片y值
[cell cellOnTableView:self.perceivedErrorTableView didScrollView:self.view];
}
}為了調整圖片的初始值, 我們需要在視圖加載完調用一次scrollViewDidScroll方法:
//視圖加載完調用scrollViewDidScroll方法
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
[self scrollViewDidScroll:[[UIScrollView alloc]init]];
}UITableView的實現我就不多解釋了, tableView的一些細節屬性設置大家可以下載源碼看一下, 非常簡單!
如果喜歡的小伙伴請點一個贊吧,歡迎留言補充與給出不足之處!
相關文章
+