iOS 仿YY直播心形動畫 & 煙花動畫
編輯:IOS開發基礎
授權轉載,作者:夏天然後
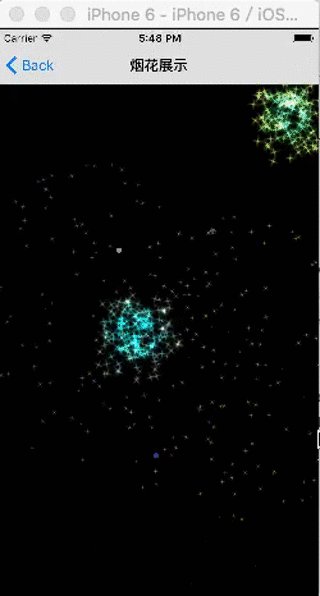
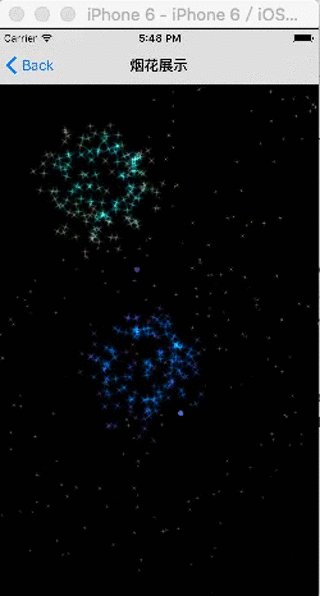
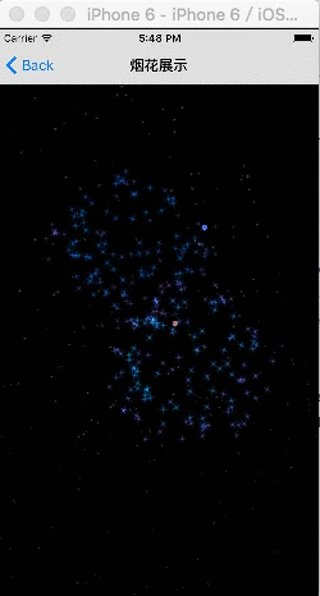
煙花演示效果


會持續更新動畫相關的小效果點我下載工程-感覺不錯點個Star
代碼展示
self.view.backgroundColor = [UIColor blackColor]; self.caELayer = [CAEmitterLayer layer]; // 發射源 self.caELayer.emitterPosition = CGPointMake(self.view.frame.size.width / 2, self.view.frame.size.height - 50); // 發射源尺寸大小 self.caELayer.emitterSize = CGSizeMake(50, 0); // 發射源模式 self.caELayer.emitterMode = kCAEmitterLayerOutline; // 發射源的形狀 self.caELayer.emitterShape = kCAEmitterLayerLine; // 渲染模式 self.caELayer.renderMode = kCAEmitterLayerAdditive; // 發射方向 self.caELayer.velocity = 1; // 隨機產生粒子 self.caELayer.seed = (arc4random() % 100) + 1; // cell CAEmitterCell *cell = [CAEmitterCell emitterCell]; // 速率 cell.birthRate = 1.0; // 發射的角度 cell.emissionRange = 0.11 * M_PI; // 速度 cell.velocity = 300; // 范圍 cell.velocityRange = 150; // Y軸 加速度分量 cell.yAcceleration = 75; // 聲明周期 cell.lifetime = 2.04; // 是個CGImageRef的對象,既粒子要展現的圖片 cell.contents = (id) [[UIImage imageNamed:@"FFRing"] CGImage]; // 縮放比例 cell.scale = 0.2; // 粒子的顏色 cell.color = [[UIColor colorWithRed:0.6 green:0.6 blue:0.6 alpha:1.0] CGColor]; // 一個粒子的顏色green 能改變的范圍 cell.greenRange = 1.0; // 一個粒子的顏色red 能改變的范圍 cell.redRange = 1.0; // 一個粒子的顏色blue 能改變的范圍 cell.blueRange = 1.0; // 子旋轉角度范圍 cell.spinRange = M_PI; // 爆炸 CAEmitterCell *burst = [CAEmitterCell emitterCell]; // 粒子產生系數 burst.birthRate = 1.0; // 速度 burst.velocity = 0; // 縮放比例 burst.scale = 2.5; // shifting粒子red在生命周期內的改變速度 burst.redSpeed = -1.5; // shifting粒子blue在生命周期內的改變速度 burst.blueSpeed = +1.5; // shifting粒子green在生命周期內的改變速度 burst.greenSpeed = +1.0; // 生命周期 burst.lifetime = 0.35; // 火花 and finally, the sparks CAEmitterCell *spark = [CAEmitterCell emitterCell]; // 粒子產生系數,默認為1.0 spark.birthRate = 400; // 速度 spark.velocity = 125; // 周圍發射角度 spark.emissionRange = 2 * M_PI; // gravity//y方向上的加速度分量 spark.yAcceleration = 75; // 粒子生命周期 spark.lifetime = 3; // 是個CGImageRef的對象,既粒子要展現的圖片 spark.contents = (id) [[UIImage imageNamed:@"FFTspark"] CGImage]; // 縮放比例速度 spark.scaleSpeed = -0.2; // 粒子green在生命周期內的改變速度 spark.greenSpeed = -0.1; // 粒子red在生命周期內的改變速度 spark.redSpeed = 0.4; // 粒子blue在生命周期內的改變速度 spark.blueSpeed = -0.1; // 粒子透明度在生命周期內的改變速度 spark.alphaSpeed = -0.25; // 子旋轉角度 spark.spin = 2 * M_PI; // 子旋轉角度范圍 spark.spinRange = 2 * M_PI; self.caELayer.emitterCells = [NSArray arrayWithObject:cell]; cell.emitterCells = [NSArray arrayWithObjects:burst, nil]; burst.emitterCells = [NSArray arrayWithObject:spark]; [self.view.layer addSublayer:self.caELayer];

這兩個小效果是在某平台上看到的,經過整理學習放到了我的github上,供自己學習, 並提供給感興趣的小伙伴。
相關文章
+