玩轉Appium自動化測試
開讀之前你需要知道的
Appium是個什麼鬼
Appium是一個移動端的自動化框架,可用於測試原生應用,移動網頁應用和混合型應用,且是跨平台的。可用於IOS和Android以及firefox的操作系統。原生的應用是指用android或ios的sdk編寫的應用,移動網頁應用是指網頁應用,類似於ios中safari應用或者Chrome應用或者類浏覽器的應用。混合應用是指一種包裹webview的應用,原生應用於網頁內容交互性的應用。
重要的是Appium是跨平台的,何為跨平台,意思就是可以針對不同的平台用一套api來編寫測試用例。
Appium環境搭建
先把一下環境裝好備用
Java
Command_Line_Tools (http://obh6cwxkc.bkt.clouddn.com/Command_Line_Tools_OS_X_10.11_for_Xcode_7.3.1.dmg)
ruby (https://ruby-china.org/)
brew (http://brew.sh/index_zh-cn.html)
node (https://nodejs.org/en/download/)
npm
Appium (npm install -g appium 安裝即可)
當然你也完全可以不用這樣安裝appium,直接用dmg安裝包also ok~
appium 官網
如果你嫌網速慢,也可以用我下載好的download
appium me
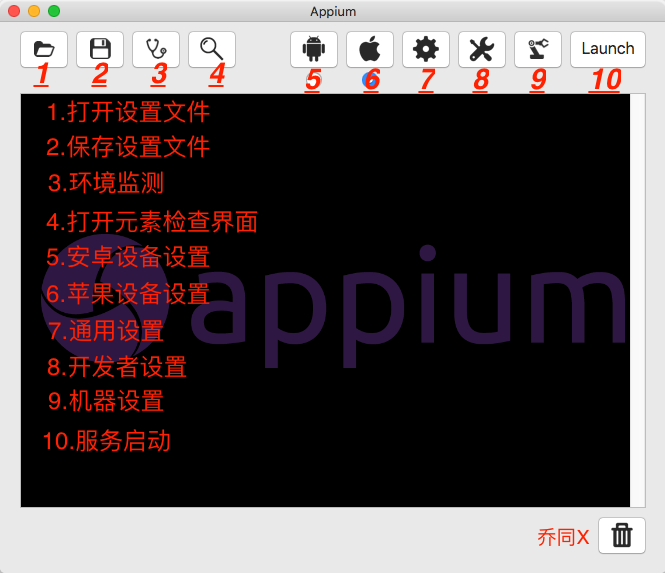
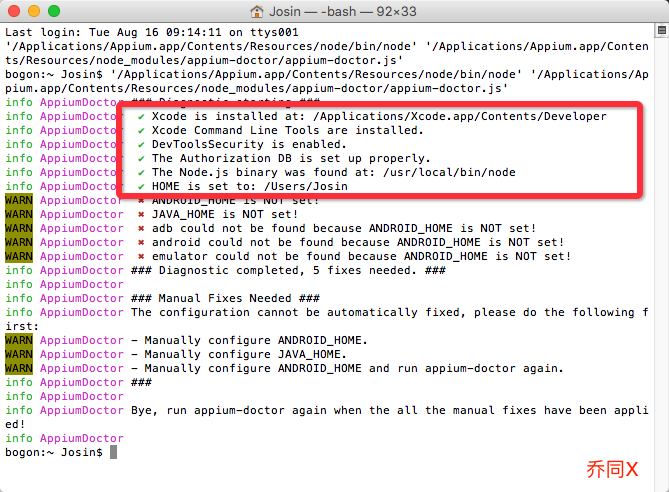
打開Appium 應用程序,點擊3監測一下環境

紅色框框代表iOS測試所需要的,綠色代表安裝成功

開戰實際項目開發
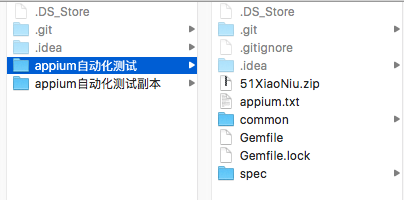
自動化測試項目搭建
.zip 是.app的壓縮文件,當然你也可以直接用XXX.app (xcode編譯項目,Products目錄下有XXX.app)
common 裡包含著測試公用的.rb文件
gemfile 所需的gem包
spec 文件包含所有模塊的測試rb文件

模擬器運行項目
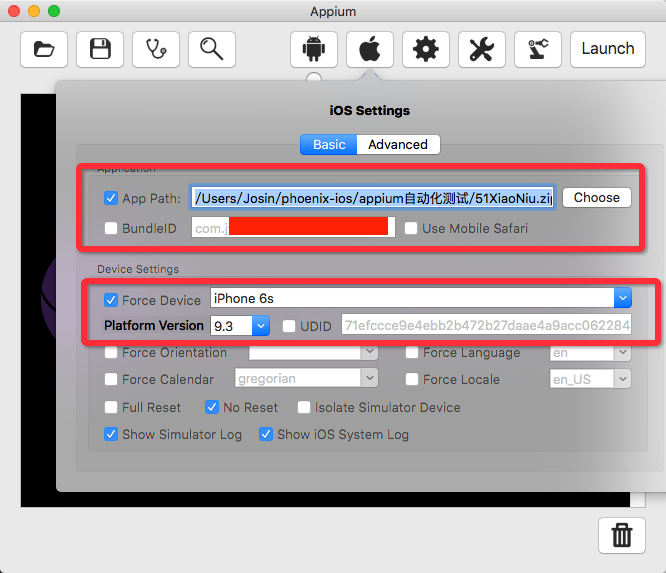
配置appium
APP路徑要對
設備模擬器和版本匹配要對
紅框內必選(boudleID也可以不寫)

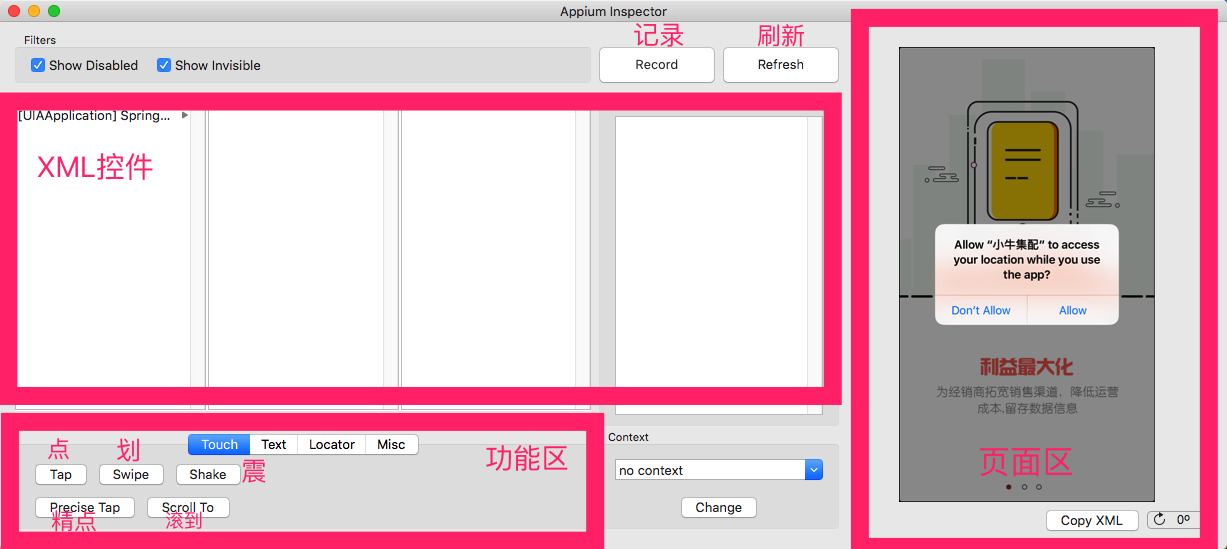
配置完點擊=> 問號(inspector) 彈出inspector 視圖元素檢查頁面


點擊完Record

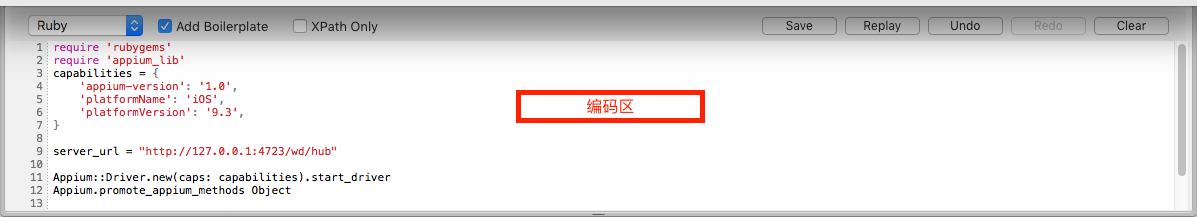
對於如何編寫測試代碼,兩種方式,一種你可以直接在頁面區操作頁面,同時在代碼區生成測試代碼(此代碼是利用xpath遍歷定位元素,效率不高).另一種是用appium提供的定位元素方法編寫測試代碼(這裡是appium的所有方法)
如果彈 不出此頁面,你可以嘗試
更換server address : 127.0.0.1
檢查打包的.app文件是否為開發證書編譯
檢查當前xcode的模擬器和當前選擇的設備是否一致
如果還不行,請嘗試更換.app
.rb怎麼寫?
可能有些小白讀到這裡還是不知道該如何下手,這裡我已經基本的框架搭建完成,供大家小試.
appium demo
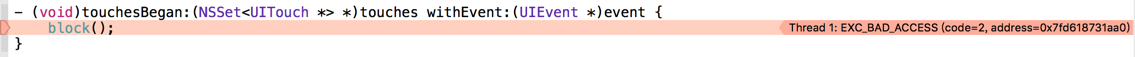
啟動appium 測試
要 開啟服務
要 rspec 執行命令
然後模擬器就會自動開啟執行你rspec裡所有的.rb文件
總結
這裡面的坑,還有很多.多去testhome裡看看,appium提供的方法很多,這是一個要花費很多時間去嘗試的經歷.重要的元素定位方法,測試用例的編寫,ruby語言的了解,如果以上都完成了,那你就可以去了解如何用Jenkins部署項目自動化測試了~~
資源鏈接
testhome
細心找找testhome裡的資源,總會有你想要的.
- iOS開源一個簡略的訂餐app UI框架
- 史上最具體的CocoaPods裝置教程(圖文)
- iOS卒業設計之氣象預告App
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- 針對iOS10新增Api的具體研討
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- iOS仿簡書、淘寶等App的View彈出後果
- iOS App通訊之local socket示例
- Mac下獲得AppStore裝置包文件途徑
- iOS App之間的通訊 local socket
- iOS逆向工程應用LLDB的USB銜接調試第三方App
- IOS CocoaPods詳解之制造篇
- IOS CocoaPods具體應用辦法
- 源碼推薦(8.17):閃屏效果,簡易動畫引擎,iOS UIView自定義四個邊角的圓角
- 源碼推薦(01.29):微信朋友圈(文本收放),封裝過的二維碼掃描
- 使用UIScrollView 結合 UIImageView 實現圖片循環滾動
- 談不完美的IBDesignable可視化效果編程
- iOS中常見的一些宏
- 深受開發者喜愛的10大Core Data工具和開源庫
- 源碼推薦(11.02):自動適配所有子view,仿蘇寧易購的分類頁面
- 源碼推薦(12.21):一行代碼解決cell的自適應升級版,Voip後台
- 幾個iOS工程通用模塊介紹
- 源碼推薦(8.14):500行實現類似美團的多級下拉選擇菜單,驗證碼倒計時按鈕