[IOS]Swift使用SVGKit的記錄
編輯:IOS技巧綜合
最近打算使用swift和SVGkit做一個app,遇到了好多狀況,對於初學者的幾個概念,一個是靜態庫,第二個是oc和swift混編,第三個是xcode6b4的類庫不齊全.
首先是SVGKit的GitHub的地址https://github.com/SVGKit/SVGKit,谷歌一下,百度一下都能找到,然後下載整個svgkit的項目。
好了接下來我們按照正常的swift創建我們的項目,然後我們按照我們的GitHub的要求(Build the static library),這裡我就不翻譯了其實很簡單的,創建了我們的靜態庫.a文件以及usr文件夾,這裡注意一定要按照GitHub上的選擇“Debug-universal”的文件夾裡面的文件,否則會出錯,選擇iphone或者模擬器的文件都不能夠完整的運作。做完GitHUb的步驟,這裡另外要注意 我的Xcode6b4的類庫不完整類似CoreText都沒有,後來更新到了Xcode6beta5才正常了,這裡建議大家都更新到最新的Xcode6beta5。
第三個步驟是關於我們的oc與swift混編了,這個網上也有,我這裡貼出截圖和代碼來給大家看一下。
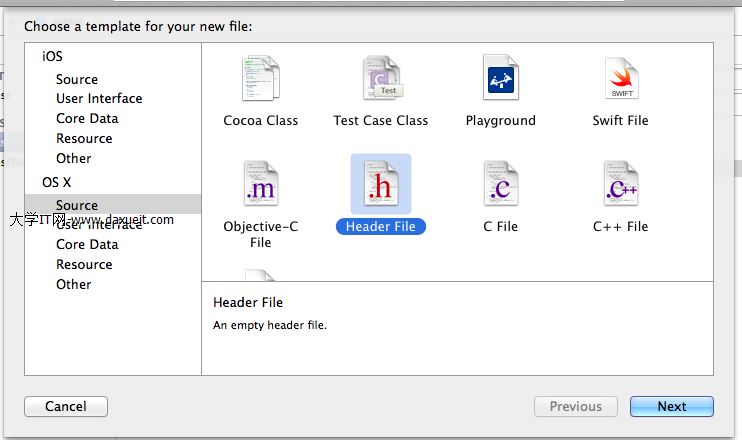
新建一個.h 的文件作為“橋梁”

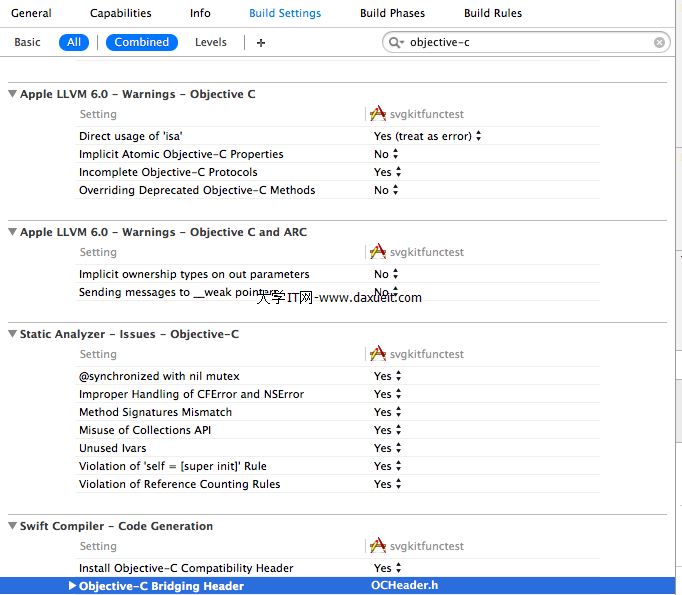
我命名為OCHeader.h然後 我們到 build setting裡面進行設置

然後,我們在這個OCHeader.h設置我們要導入的一些類
#ifndef svgtest_OCHeader_h #define svgtest_OCHeader_h #import "SVGKit.h" //這就是我要添加的SVGKit的類,方便我的swift直接調用 #import "SVGKImage.h" //同上 #endif
一次添加全局的swift都可以直接使用,
然後我在我的ViewControler中寫我們的代碼把
我先設置了一個button讓其點擊後加載我的svg格式的文件,svg格式的文件事先導入到了我的項目。
import UIKit
//cnblog裡面沒有swift 將就一下用了c的模板 代碼裡面對比了oc的例子指導代碼,我們可以看到很多不同點。
class ViewController: UIViewController {
@IBOutlet var firstview: UIView!
@IBAction func showsvgbuttonclic(sender: AnyObject) {
var svgim:SVGKImage=SVGKImage(named: "Rsimplified.svg")
//SVGKImage* newImage = [SVGKImage imageNamed:@"myImage.svg"];
var svgimview=SVGKLayeredImageView(SVGKImage: svgim)
//SVGKImageView* imageView = [[SVGKLayeredImageView alloc] initWithImage:newImage];
firstview.addSubview(svgimview)
//[self.view addSubView: [[SVGKLayeredImageView alloc] initWithImage:newImage];
NSLog("showsvgbuttonclick")
}
相關文章
+



