IrregularGridCollectionView處理不定寬度的標簽cell
編輯:IOS技巧綜合
IrregularGridCollectionView處理不定寬度的標簽cell

效果

源碼
https://github.com/YouXianMing/UI-Component-Collection 中的IrregularGridCollectionView
//
// IrregularGridCollectionView.h
// IrregularGridCollectionView
//
// Created by YouXianMing on 16/8/30.
// Copyright © 2016年 YouXianMing. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "IrregularGridCellDataAdapter.h"
#import "MaximumSpacingFlowLayout.h"
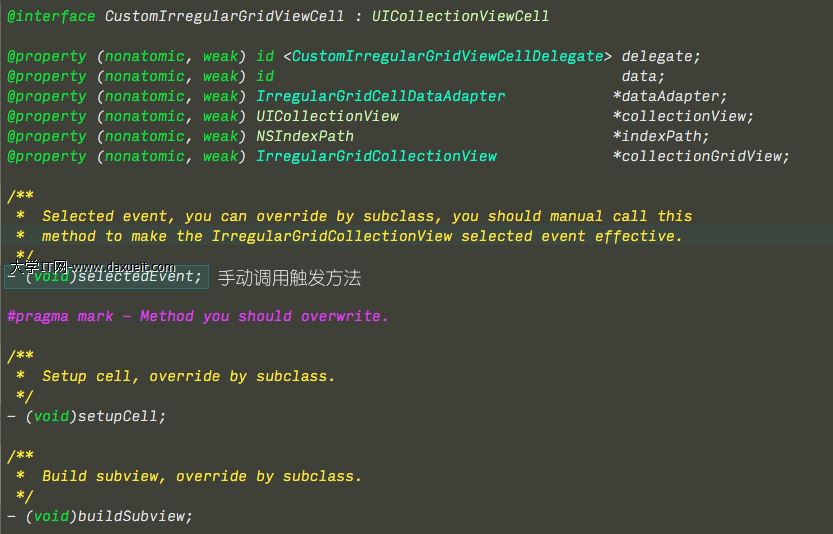
#import "CustomIrregularGridViewCell.h"
@class IrregularGridViewCellClassType;
@class IrregularGridCollectionView;
@protocol IrregularGridCollectionViewDelegate <NSObject>
@optional
/**
* IrregularGridCollectionView did selected event.
*
* @param collectionGridView CollectionGridView's object.
* @param cell CustomCollectionGridViewCell type's cell.
* @param event CustomCollectionGridViewCell's event.
*/
- (void)irregularGridCollectionView:(IrregularGridCollectionView *)irregularGridCollectionView didSelectedCell:(CustomIrregularGridViewCell *)cell event:(id)event;
@end
@interface IrregularGridCollectionView : UIView
/**
* CollectionGridView's delegate.
*/
@property (nonatomic, weak) id <IrregularGridCollectionViewDelegate> delegate;
/**
* CollectionView.
*/
@property (nonatomic, strong, readonly) UICollectionView *collectionView;
/**
* Content edgeInsets, default is UIEdgeInsetsMake(5, 5, 5, 5).
*/
@property (nonatomic) UIEdgeInsets contentEdgeInsets;
/**
* Horizontal item's gap, default is 5.f.
*/
@property (nonatomic) CGFloat horizontalGap;
/**
* Vertical item's gap, default is 5.f.
*/
@property (nonatomic) CGFloat verticalGap;
/**
* Item's height, default is 20.f.
*/
@property (nonatomic) CGFloat gridHeight;
/**
* Register the cells.
*/
@property (nonatomic, strong) NSArray <IrregularGridViewCellClassType *> *registerCells;
/**
* The cells data adapter.
*/
@property (nonatomic, strong) NSMutableArray <IrregularGridCellDataAdapter *> *adapters;
/**
* To make the config effective.
*/
- (void)makeTheConfigEffective;
/**
* Get the CollectionView's content size.
*/
@property (nonatomic, readonly) CGSize contentSize;
/**
* Reset the view's size.
*/
- (void)resetSize;
#pragma mark - Constructor.
+ (instancetype)irregularGridCollectionViewWithFrame:(CGRect)frame
delegate:(id <IrregularGridCollectionViewDelegate>)delegate
registerCells:(NSArray <IrregularGridViewCellClassType *> *)registerCells
contentEdgeInsets:(UIEdgeInsets)edgeInsets
verticalGap:(CGFloat)verticalGap
horizontalGap:(CGFloat)horizontalGap
gridHeight:(CGFloat)gridHeight;
@end
#pragma mark - CollectionGridViewCellClassType Class
@interface IrregularGridViewCellClassType : NSObject
@property (nonatomic) Class className;
@property (nonatomic, strong) NSString *reuseIdentifier;
@end
NS_INLINE IrregularGridViewCellClassType *gridViewCellClassType(Class className, NSString *reuseIdentifier) {
IrregularGridViewCellClassType *type = [IrregularGridViewCellClassType new];
type.className = className;
type.reuseIdentifier = reuseIdentifier;
return type;
}
//
// IrregularGridCollectionView.m
// IrregularGridCollectionView
//
// Created by YouXianMing on 16/8/30.
// Copyright © 2016年 YouXianMing. All rights reserved.
//
#import "IrregularGridCollectionView.h"
#pragma mark - IrregularGridCollectionView Class
@interface IrregularGridCollectionView () <UICollectionViewDelegate, UICollectionViewDataSource, CustomIrregularGridViewCellDelegate>
@property (nonatomic, strong) UICollectionView *collectionView;
@property (nonatomic, strong) UICollectionViewFlowLayout *flowLayout;
@end
@implementation IrregularGridCollectionView
#pragma mark - Init
- (void)layoutSubviews {
[super layoutSubviews];
_collectionView.frame = CGRectMake(0, 0, self.frame.size.width, self.frame.size.height);
}
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
self.contentEdgeInsets = UIEdgeInsetsMake(5, 5, 5, 5);
self.horizontalGap = 5.f;
self.verticalGap = 5.f;
self.gridHeight = 20.f;
// Init UICollectionViewFlowLayout.
self.flowLayout = [[MaximumSpacingFlowLayout alloc] init];
// Init UICollectionView.
self.collectionView = [[UICollectionView alloc] initWithFrame:self.bounds collectionViewLayout:self.flowLayout];
self.collectionView.showsHorizontalScrollIndicator = NO;
self.collectionView.showsVerticalScrollIndicator = NO;
self.collectionView.backgroundColor = [UIColor clearColor];
self.collectionView.delegate = self;
self.collectionView.dataSource = self;
[self addSubview:self.collectionView];
}
return self;
}
- (void)makeTheConfigEffective {
self.collectionView.contentInset = self.contentEdgeInsets;
self.flowLayout.minimumLineSpacing = self.verticalGap;
self.flowLayout.minimumInteritemSpacing = self.horizontalGap;
}
#pragma mark - UICollectionView's delegate & data source.
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return _adapters.count;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
IrregularGridCellDataAdapter *adapter = _adapters[indexPath.row];
adapter.indexPath = indexPath;
CustomIrregularGridViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:adapter.cellReuseIdentifier forIndexPath:indexPath];
cell.delegate = self;
cell.dataAdapter = adapter;
cell.data = adapter.data;
cell.indexPath = indexPath;
cell.collectionView = collectionView;
cell.collectionGridView = self;
[cell loadContent];
return cell;
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
IrregularGridCellDataAdapter *adapter = _adapters[indexPath.row];
return CGSizeMake(adapter.itemWidth, self.gridHeight);
}
+ (instancetype)irregularGridCollectionViewWithFrame:(CGRect)frame
delegate:(id <IrregularGridCollectionViewDelegate>)delegate
registerCells:(NSArray <IrregularGridViewCellClassType *> *)registerCells
contentEdgeInsets:(UIEdgeInsets)edgeInsets
verticalGap:(CGFloat)verticalGap
horizontalGap:(CGFloat)horizontalGap
gridHeight:(CGFloat)gridHeight {
IrregularGridCollectionView *irregularGridView = [[[self class] alloc] initWithFrame:frame];
irregularGridView.delegate = delegate;
irregularGridView.contentEdgeInsets = edgeInsets;
irregularGridView.verticalGap = verticalGap;
irregularGridView.horizontalGap = horizontalGap;
irregularGridView.gridHeight = gridHeight;
irregularGridView.registerCells = registerCells;
[irregularGridView makeTheConfigEffective];
return irregularGridView;
}
#pragma mark - CustomIrregularGridViewCellDelegate
- (void)customIrregularGridViewCell:(CustomIrregularGridViewCell *)cell event:(id)event {
if (self.delegate && [self.delegate respondsToSelector:@selector(irregularGridCollectionView:didSelectedCell:event:)]) {
[self.delegate irregularGridCollectionView:self didSelectedCell:cell event:event];
}
}
#pragma mark - Setter & Getter
- (void)setRegisterCells:(NSArray <IrregularGridViewCellClassType *> *)registerCells {
_registerCells = registerCells;
for (IrregularGridViewCellClassType *type in registerCells) {
[self.collectionView registerClass:type.className forCellWithReuseIdentifier:type.reuseIdentifier];
}
}
- (CGSize)contentSize {
CGSize size = [_flowLayout collectionViewContentSize];
size.width += self.contentEdgeInsets.left + self.contentEdgeInsets.right;
size.height += self.contentEdgeInsets.top + self.contentEdgeInsets.bottom;
return size;
}
- (void)resetSize {
CGRect newFrame = self.frame;
newFrame.size = [self contentSize];
self.frame = newFrame;
}
@end
#pragma mark - IrregularGridViewCellClassType Class
@implementation IrregularGridViewCellClassType
@end
細節

- 上一頁:Objective
- 下一頁:React Native 之生命周期
相關文章
+- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS中NSArray數組經常使用處置方法
- 處理Alamofire庫在iOS7下設置Head有效的成績
- IOS 運用內顯示 AppStore 某個運用的概況
- iOS 9 Core Spotlight搜刮實例代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS App中數據治理框架Core Data的根本數據操作教程
- iOS App開辟中Core Data框架根本的數據治理功效小結
- IOS CoreAnimation中layer動畫閃耀的處理辦法




