仿於網易新聞客戶端首頁新聞輪播的IOS組件
一、需求分析
1、可橫向循環滾動新聞圖片
2、滾動到對應圖片時顯示新聞標題
3、每張新聞圖片可點擊
4、有pageControl提示
5、具有控件的擴展能力
二、設計實現
1、顯示圖片使用SDWebImage第三方庫,可緩存圖片、通過url異步加載圖片
2、使用一個橫向滾動的UITableView實現循環滾動
3、使用一個黑色半透明的背景、白色文字的UILabel顯示標題
4、定義每個新聞的數據結構:
/** @brief 默認使用本地地址,如果本地沒有的話,使用網絡圖片 */
@interface PhotoNewsModel : NSObject
/** @brief 加載時展示的圖片*/
@property (nonatomic, strong) UIImage *loadingImage;
/** @brief 圖片本地的地址 */
@property (nonatomic, strong) NSString *localPath;
/** @brief 新聞圖片的地址 */
@property (nonatomic, strong) NSString *photoUrl;
/** @brief 新聞標題 */
@property (nonatomic, strong) NSString *title;
@end
5、代理協議:
@protocol UIPhotoNewsViewDelegate <NSObject>
/**
* 取得多少條圖片新聞
*
* @param photoNews 控件自身
*
* @return 圖片新聞的個數
*/
- (NSUInteger)photoNewsCount:(UIPhotoNewsView *)photoNews;
/**
* 返回第幾個圖片新聞的model
*
* @param photoNews 控件自身
* @param index
*
* @return 返回描述圖片新聞的model
*/
- (PhotoNewsModel *)photoNews:(UIPhotoNewsView *)photoNews
photoModelAtIndex:(NSUInteger)index;
/**
* 圖片新聞點擊的回調
*
* @param photoNews 控件自身
* @param model 點擊新聞對應的model
*/
- (void)photoNews:(UIPhotoNewsView *)photoNews
photoDidClick:(PhotoNewsModel *)model;
@end
6、循環滾動如何實現
a)將要展示的數據復制一份相當於 1、2、3、4|1、2、3、4
b)數據初始化時,定位到第二份的1這裡
c)滾動到前面的1或者2時,設置跳轉到第二份的1和2
d)關鍵代碼:
- (void)makeCycleScroll
{
if(self.realCount >= 2)
{
CGFloat currentOffsetX = self.contentTableView.contentOffset.x;
CGFloat currentOffSetY = self.contentTableView.contentOffset.y;
CGFloat contentHeight = self.contentTableView.contentSize.height;
if (currentOffSetY < (contentHeight / 8.0)) {
self.contentTableView.contentOffset = CGPointMake(currentOffsetX,(currentOffSetY + (contentHeight/2)));
}
if (currentOffSetY >= ((contentHeight * 6)/ 8.0)) {
self.contentTableView.contentOffset = CGPointMake(currentOffsetX,(currentOffSetY - (contentHeight/2)));
}
}
}
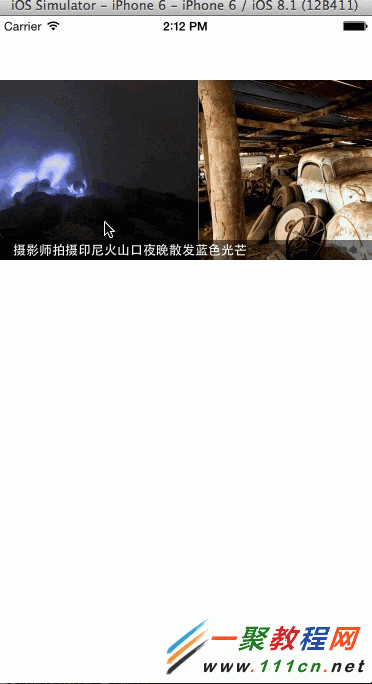
三、實現效果
(可左右循環滾動)

- Xcodeghost病毒檢測:滴滴、網易雲音樂等app中招[圖]
- iOS9.3.1/9.3.2不越獄“虧大發” 網易雲付費音樂免費下載教程
- 網易新聞iOS版使用的18個開源組件
- 源碼推薦(7.10):精仿網易新聞SXNews,側拉菜單的小demo
- 源碼推薦(7.30):石頭剪刀布游戲Watch App,類網易新聞滾動導航欄
- 源碼推薦(8.31):新版網易新聞強勢來襲,聚光燈效果的新手引導
- 源碼推薦(11.27B):網易標題欄目功能實現,仿天貓首頁刷新效果 導航欄顏色漸變效果
- 源碼推薦(12.22B):不用寫代碼的側滑返回,仿天貓網易新聞導航欄效果
- 源碼推薦(01.26B):頭像修改 圖片選擇功能 一行代碼接入,網易新聞(使用SDAutoLayout自動布局)
- 源碼推薦(03.14):網易新聞分頁排列,一個彈出式的時間選擇器
- 源碼推薦(03.22):城市列表選擇,側滑Demo,仿網易新聞客戶端
- 源碼推薦(05.01):本地驗證碼,快速集成網易新聞, 騰訊視頻等首頁的ScrollPageView切換頁面
- 源碼推薦(05.02):iOS仿網易新聞,一行代碼搞定Uitableview頭部下拉放大
- 源碼推薦(05.13):OC版快速集成網易新聞頂部滑塊效果,導航漸變
- 源碼推薦(0521):彈幕,超炫的點贊動畫,網易新聞




