ios開發中storyboard界面設計中的約束功能
編輯:IOS7技巧
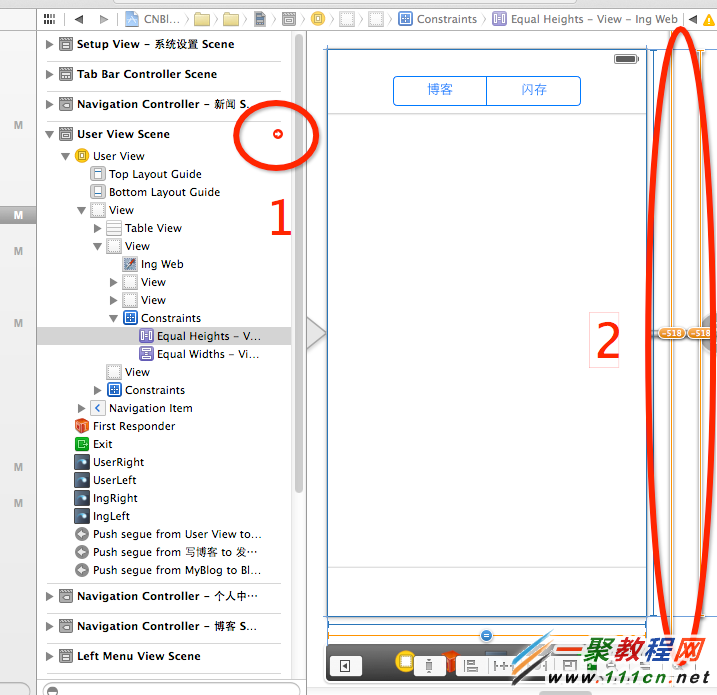
- 設置寬度,高度; 這個作用不明顯
- 設置兩個view之間橫向和叢向的距離;
- 設置view到superview的上下左右的間距;
- 設置兩個view等寬,等高;
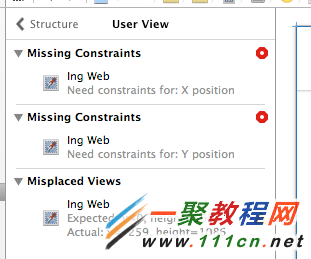
 xcode 的提示列表為:
xcode 的提示列表為:
 點擊紅色或黃色提示處查看原因。
我遇到的問題是設置view到父view的四邊距離時,如果只設置了上下,就提示有問題,因此還要設置左右的距離。我理解的是如果使用了約束功能,上下左右長寬都要由約束來管理,如果你只用約束來處理了高度的問題,程序就不知道寬度該處理設置了。但實際情況好像是我只設置了上下的約束,程序也生效了,待進一步學習。
點擊紅色或黃色提示處查看原因。
我遇到的問題是設置view到父view的四邊距離時,如果只設置了上下,就提示有問題,因此還要設置左右的距離。我理解的是如果使用了約束功能,上下左右長寬都要由約束來管理,如果你只用約束來處理了高度的問題,程序就不知道寬度該處理設置了。但實際情況好像是我只設置了上下的約束,程序也生效了,待進一步學習。
相關文章
+


