iOS開發那些事-平鋪導航-基於Page的導航及案例實現
編輯:IOS開發綜合
基於分頁導航實現
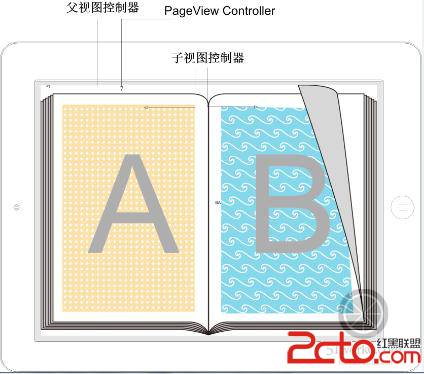
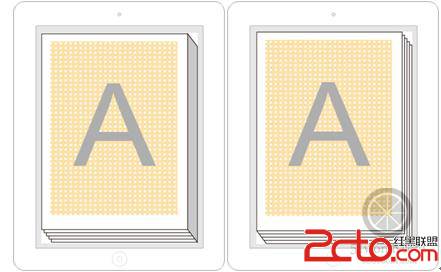
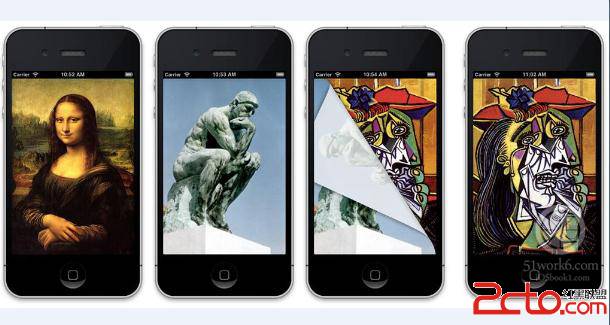
在iOS 5之後,可以使用分頁控制器(UIPageViewController)構建類似於電子書效果的應用,我們稱為基於分頁的應用。一個分頁應用有很多相關的視圖控制器




相關文章
+