iOS7 UI兼容 導航欄按鈕邊框 UINavigationItem left and right padding
編輯:關於IOS
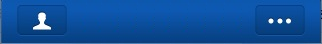
iOS7之前的UI為:
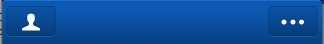
 而在iOS7中,由於設計方面的原因,使得UI變為:
而在iOS7中,由於設計方面的原因,使得UI變為:
 修改的方法重寫UINavigationItem的setLeftBarButtonItem和setRightBarButtonItem方法,使之與之前版本兼容;
代碼如下:
@interface UINavigationItem (margin)
@end
@implementation UINavigationItem (margin)
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
- (void)setLeftBarButtonItem:(UIBarButtonItem *)_leftBarButtonItem
{
UIBarButtonItem *spaceButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
spaceButtonItem.width = -12;
if (_leftBarButtonItem)
{
[self setLeftBarButtonItems:@[spaceButtonItem, _leftBarButtonItem]];
}
else
{
[self setLeftBarButtonItems:@[spaceButtonItem]];
}
[spaceButtonItem release];
}
- (void)setRightBarButtonItem:(UIBarButtonItem *)_rightBarButtonItem
{
UIBarButtonItem *spaceButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
spaceButtonItem.width = -12;
if (_rightBarButtonItem)
{
[self setRightBarButtonItems:@[spaceButtonItem, _rightBarButtonItem]];
}
else
{
[self setRightBarButtonItems:@[spaceButtonItem]];
}
[spaceButtonItem release];
}
#endif
@end
項目源碼不做任何修改,問題解決;
添加Button:
UIBarButtonItem *leftBarItem = [[UIBarButtonItem alloc] initWithCustomView:btnBack];
self.navigationItem.leftBarButtonItem = leftBarItem;
[leftBarItem release];
修改的方法重寫UINavigationItem的setLeftBarButtonItem和setRightBarButtonItem方法,使之與之前版本兼容;
代碼如下:
@interface UINavigationItem (margin)
@end
@implementation UINavigationItem (margin)
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
- (void)setLeftBarButtonItem:(UIBarButtonItem *)_leftBarButtonItem
{
UIBarButtonItem *spaceButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
spaceButtonItem.width = -12;
if (_leftBarButtonItem)
{
[self setLeftBarButtonItems:@[spaceButtonItem, _leftBarButtonItem]];
}
else
{
[self setLeftBarButtonItems:@[spaceButtonItem]];
}
[spaceButtonItem release];
}
- (void)setRightBarButtonItem:(UIBarButtonItem *)_rightBarButtonItem
{
UIBarButtonItem *spaceButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
spaceButtonItem.width = -12;
if (_rightBarButtonItem)
{
[self setRightBarButtonItems:@[spaceButtonItem, _rightBarButtonItem]];
}
else
{
[self setRightBarButtonItems:@[spaceButtonItem]];
}
[spaceButtonItem release];
}
#endif
@end
項目源碼不做任何修改,問題解決;
添加Button:
UIBarButtonItem *leftBarItem = [[UIBarButtonItem alloc] initWithCustomView:btnBack];
self.navigationItem.leftBarButtonItem = leftBarItem;
[leftBarItem release];
相關文章
+