實現iOS輸入框自動移動
本文由譯者@梅利號永存翻譯自medium
原文:A Stickler for Details: Implementing Sticky Input Field in iOS
作者:Meiwin Fu
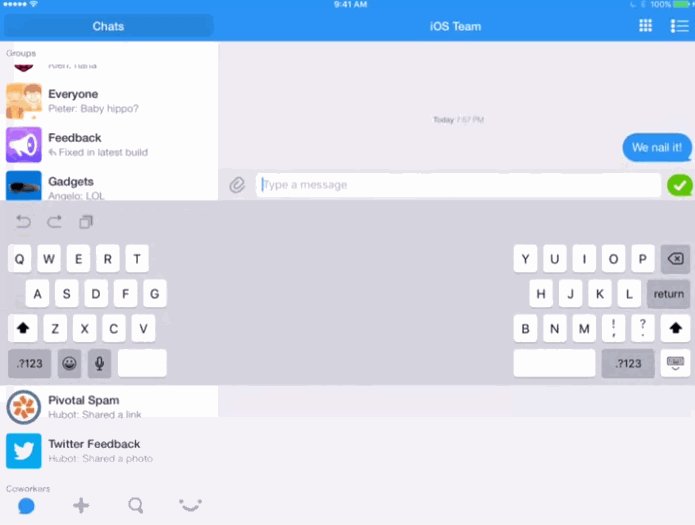
iOS“信息”中輸入框交互式彈回。
在設計以輸入框(接受並顯示文本輸入)為主的App用戶界面時,常見的模式是輸入框自動移動(一直顯示在屏幕上),輸入框位於鍵盤的頂部並隨著鍵盤的移動而移動。
Apple的“消息”是一個很好的例子,它的UI就屬於上述模式。從iOS 7起,它還可以通過滾動消息內容交互式彈回鍵盤。
這種模式很常見(尤其是聊天類App),但很少有App運用地像Apple的“消息”這麼好。眾所周知效仿的例子有Facebook Messenger和WhatsApp。
這並不是什麼了不得的事,但也並不簡單
能夠把鍵盤交互式彈回並不是什麼了不得的事,這可能是大多數用戶都不會注意到的小細節。但是,它的確增強了App的手感。
然而不幸的是,解決方案並不明朗。開發人員已經嘗試了很多方案並取得了不同程度的成功。有幾個相關的開源項目,相關的博文和相關的StackOverflow提問,提供了從簡單到復雜的解決方案。
簡而言之,實現輸入框自動移動很簡單。但交互式彈回鍵盤就復雜了。以下是一些流行聊天App的嘗試:

Google Hangouts:交互式彈回,輸入框移動,鍵盤覆蓋在上面隨之移動。缺陷:彈回時,鍵盤和輸入框之間的有空隙。

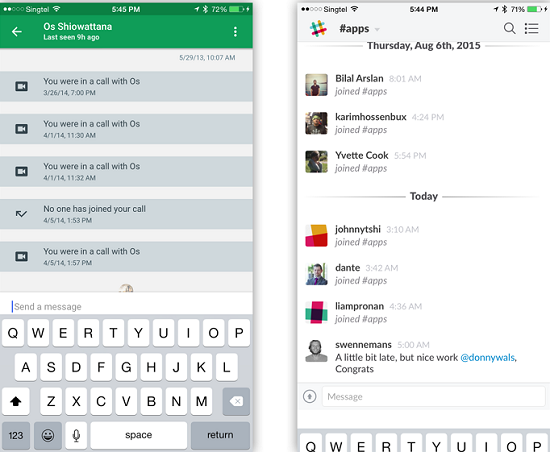
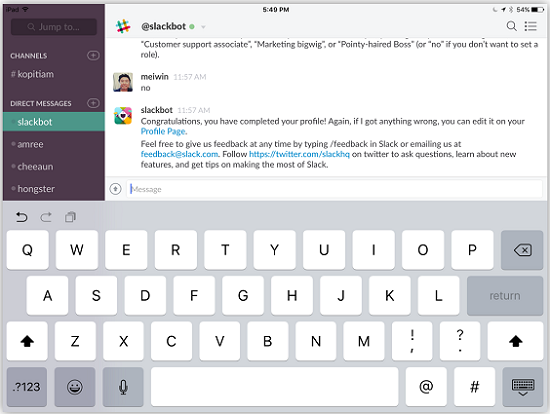
Slack for iPad:不支持交互式彈回,不過它在iPhone上是支持的。

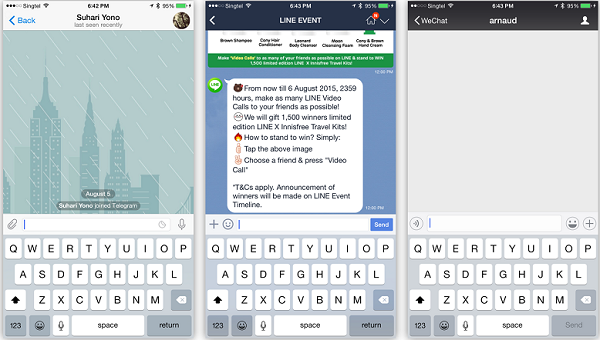
Telegram、Line、微信:不支持交互式彈回。
收集資料
在尋找解決方案時,我發現了一些博客詳細介紹了一些非常有用的技術,這完成了我們的解決方案的大半:賦給UIViewController根視圖的inputAccessoryView一個非空的值,並讓它在加載時立即響應(first responder)。詳情見此:https://robots.thoughtbot.com/input-accessorizing-uiviewcontroller和http://derpturkey.com/uitextfield-docked-like-ios-messenger/。
不管怎樣,這至少說明了兩點:
- 輸入框是鍵盤的窗口的子視圖。我們並不想這樣,尤其是對聊天App。
- 輸入框的寬度擴大了鍵盤的寬度。除了iPad上的拆分鍵盤。
醞釀解決方案
我們已經知道,賦給inputAccessoryView一個非空的值能達到我們想要的效果,但會出現一些警告。
那麼,如果:
- 我們賦給inputAccessoryView一個不可見視圖
- 同時為了得知鍵盤frame的變化(作為交互式彈回的結果),我們使用KVO(鍵值觀察)觀察不可見視圖的父視圖(即鍵盤)的bounds/center屬性
匯總

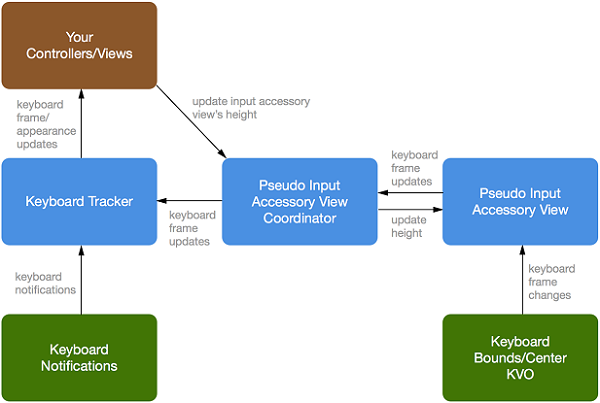
解決方案設計
基於前面描述的想法,上圖展示了解決方案的各關鍵部分。這裡我們把不可見的視圖稱為“Pseudo Input Accessory View”。
- 該解決方案的核心是鍵盤跟蹤器。它通過兩個來源跟蹤並存儲鍵盤狀態:鍵盤通知(UIKit keyboard notifications)和Pseudo Input Accessory View父視圖邊界/中心變化的回調。
- Pseudo Input Accessory View Coordinator管理Pseudo Input Accessory View的單例,同時提供了改變其高度的方法(為了滿足輸入框變寬的需要)。
- Pseudo Input Accessory View由其Coordinator創建和管理。它使用KVO跟蹤父視圖的bounds/center屬性並向Coordinator報告。
在這基礎上,App在任何時候可以通過鍵盤跟蹤器的實例查詢當前鍵盤的狀態。並且通過跟蹤器的委托回調實時更新鍵盤。
根據鍵盤當前的frame調整輸入框的布局,這就是隨著鍵盤“自動移動”。在跟蹤器的委托回調裡,我們只需要在必要時重新調整布局。
管用嗎?
是的,我認為我們已經搞定它了!

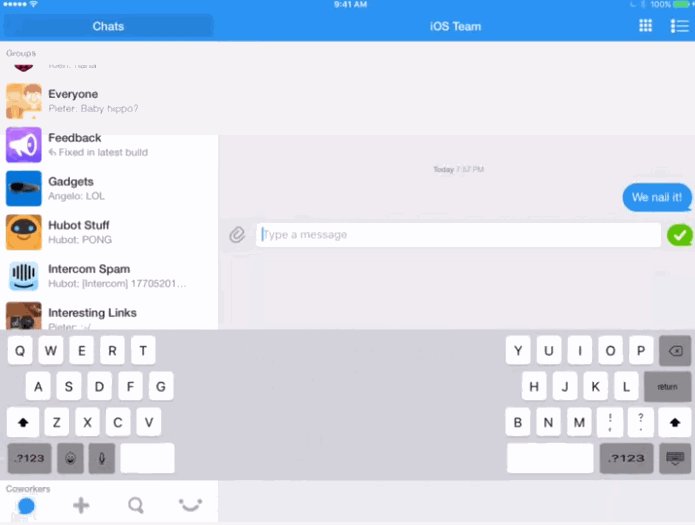
實現自動移動輸入框的 Pie for iPad
以上是一個Pie for iPad的demo,並實現了自動伸縮輸入框。
開源解決方案
在Pie中,我們努力打造最好的工作交流體驗。但除此之外,我們也愛回饋社區。因此,我們打包了上述的解決方案包括一個demo作為一個小的開源庫。
我們希望這對其他有類似要求的開發人員是有用的。如果你感興趣,請參閱https://github.com/meiwin/NgKeyboardTracker。