詳解iOS開辟中的轉場動畫和組動畫和UIView封裝動畫
1、轉場動畫
CAAnimation的子類,用於做轉場動畫,可以或許為層供給移出屏幕和移入屏幕的動畫後果。IOS比Mac OS X的轉場動畫後果少一點
UINavigationController就是經由過程CATransition完成了將掌握器的視圖推入屏幕的動畫後果
屬性解析:
type:動畫過渡類型
subtype:動畫過渡偏向
startProgress:動畫終點(在全體動畫的百分比)
endProgress:動畫起點(在全體動畫的百分比)
轉場動畫代碼示例
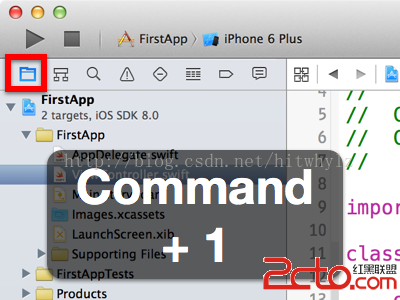
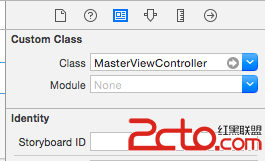
1.界面搭建

2.完成代碼
//
// YYViewController.m
// 13-轉場動畫
//
// Created by apple on 14-6-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property(nonatomic,assign) int index;
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
- (IBAction)preOnClick:(UIButton *)sender;
- (IBAction)nextOnClick:(UIButton *)sender;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.index=1;
}
- (IBAction)preOnClick:(UIButton *)sender {
self.index--;
if (self.index<1) {
self.index=7;
}
self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
//創立焦點動畫
CATransition *ca=[CATransition animation];
//告知要;履行甚麼動畫
//設置過度後果
ca.type=@"cube";
//設置動畫的過度偏向(向左)
ca.subtype=kCATransitionFromLeft
//設置動畫的時光
ca.duration=2.0;
//添加動畫
[self.iconView.layer addAnimation:ca forKey:nil];
}
//下一張
- (IBAction)nextOnClick:(UIButton *)sender {
self.index++;
if (self.index>7) {
self.index=1;
}
self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
//1.創立焦點動畫
CATransition *ca=[CATransition animation];
//1.1告知要履行甚麼動畫
//1.2設置過度後果
ca.type=@"cube";
//1.3設置動畫的過度偏向(向右)
ca.subtype=kCATransitionFromRight;
//1.4設置動畫的時光
ca.duration=2.0;
//1.5設置動畫的終點
ca.startProgress=0.5;
//1.6設置動畫的起點
// ca.endProgress=0.5;
//2.添加動畫
[self.iconView.layer addAnimation:ca forKey:nil];
}
@end
點擊上一張,或許下一張的時刻,展現對應的動畫後果。

2、組動畫
CAAnimation的子類,可以保留一組動畫對象,將CAAnimationGroup對象參加層後,組中一切動畫對象可以同時並發運轉
屬性解析:
animations:用來保留一組動畫對象的NSArray
默許情形下,一組動畫對象是同時運轉的,也能夠經由過程設置動畫對象的beginTime屬性來更修改畫的開端時光
分組動畫代碼示例
代碼:
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *iconView;
@end
@implementation NJViewController
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// 平挪動畫
CABasicAnimation *a1 = [CABasicAnimation animation];
a1.keyPath = @"transform.translation.y";
a1.toValue = @(100);
// 縮放動畫
CABasicAnimation *a2 = [CABasicAnimation animation];
a2.keyPath = @"transform.scale";
a2.toValue = @(0.0);
// 扭轉動畫
CABasicAnimation *a3 = [CABasicAnimation animation];
a3.keyPath = @"transform.rotation";
a3.toValue = @(M_PI_2);
// 組動畫
CAAnimationGroup *groupAnima = [CAAnimationGroup animation];
groupAnima.animations = @[a1, a2, a3];
//設置組動畫的時光
groupAnima.duration = 2;
groupAnima.fillMode = kCAFillModeForwards;
groupAnima.removedOnCompletion = NO;
[self.iconView.layer addAnimation:groupAnima forKey:nil];
}
@end
解釋:平移-扭轉-縮放作為一組動畫一路履行。
履行後果:

3、UIView封裝動畫
1.UIView動畫(首尾)
(1).簡略解釋
UIKit直接將動畫集成到UIView類中,當外部的一些屬性產生轉變時,UIView將為這些轉變供給動畫支撐
履行動畫所須要的任務由UIView類主動完成,但仍要在願望履行動畫時告訴視圖,為此須要將轉變屬性的代碼放在[UIView beginAnimations:nil context:nil]和[UIView commitAnimations]之間
罕見辦法解析:
+ (void)setAnimationDelegate:(id)delegate 設置動畫署理對象,當動畫開端或許停止時會發新聞給署理對象
+ (void)setAnimationWillStartSelector:(SEL)selector 當動畫行將開端時,履行delegate對象的selector,而且把beginAnimations:context:中傳入的參數傳進selector
+ (void)setAnimationDidStopSelector:(SEL)selector 當動畫停止時,履行delegate對象的selector,而且把beginAnimations:context:中傳入的參數傳進selector
+ (void)setAnimationDuration:(NSTimeInterval)duration 動畫的連續時光,秒為單元
+ (void)setAnimationDelay:(NSTimeInterval)delay 動畫延遲delay秒後再開端
+ (void)setAnimationStartDate:(NSDate *)startDate 動畫的開端時光,默許為now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve 動畫的節拍掌握
+ (void)setAnimationRepeatCount:(float)repeatCount 動畫的反復次數
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses 假如設置為YES,代表動畫每次反復履行的後果會跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache 設置視圖view的過渡後果, transition指定過渡類型, cache設置YES代表應用視圖緩存,機能較好
(2).代碼示例
//
// YYViewController.m
// 01-uiview封裝動畫
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//打印動畫塊的地位
NSLog(@"動畫履行之前的地位:%@",NSStringFromCGPoint(self.customView.center));
//首尾式動畫
[UIView beginAnimations:nil context:nil];
//履行動畫
//設置動畫履行時光
[UIView setAnimationDuration:2.0];
//設置署理
[UIView setAnimationDelegate:self];
//設置動畫履行終了挪用的事宜
[UIView setAnimationDidStopSelector:@selector(didStopAnimation)];
self.customView.center=CGPointMake(200, 300);
[UIView commitAnimations];
}
-(void)didStopAnimation
{
NSLog(@"動畫履行終了");
//打印動畫塊的地位
NSLog(@"動畫履行以後的地位:%@",NSStringFromCGPoint(self.customView.center));
}
@end
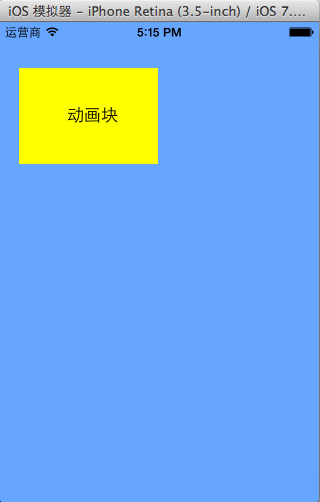
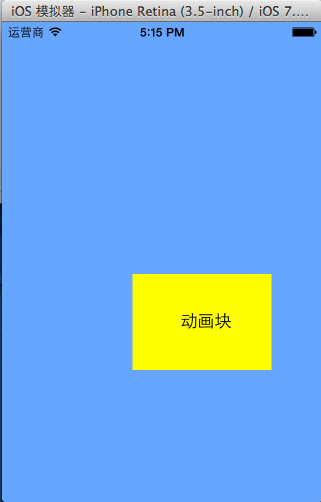
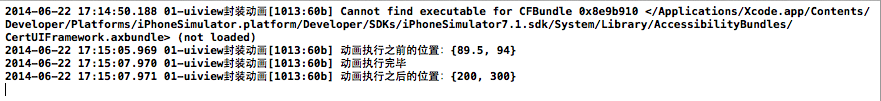
履行成果:


打印動畫塊的地位:

(3).UIView封裝的動畫與CALayer動畫的比較
應用UIView和CALayer都能完成動畫後果,然則在真實的開辟中,普通照樣重要應用UIView封裝的動畫,而很少應用CALayer的動畫。
CALayer焦點動畫與UIView動畫的差別:
UIView封裝的動畫履行終了以後不會反彈。即假如是經由過程CALayer焦點動畫轉變layer的地位狀況,外面上看固然曾經轉變了,然則現實上它的地位是沒有轉變的。
代碼示例:
//
// YYViewController.m
// 01-uiview封裝動畫
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
@implementation YYViewController
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.創立焦點動畫
CABasicAnimation *anima=[CABasicAnimation animation];
//平移
anima.keyPath=@"position";
//設置履行的動畫
anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
//設置履行動畫的時光
anima.duration=2.0;
//設置動畫履行終了以後不刪除動畫
anima.removedOnCompletion=NO;
//設置保留動畫的最新狀況
anima.fillMode=kCAFillModeForwards;
// anima.fillMode=kCAFillModeBackwards;
//設置動畫的署理
anima.delegate=self;
//2.添加焦點動畫
[self.customView.layer addAnimation:anima forKey:nil];
}
-(void)animationDidStart:(CAAnimation *)anim
{
//打印動畫塊的地位
// NSLog(@"動畫開端履行前的地位:%@",NSStringFromCGPoint(self.customView.center));
NSLog(@"動畫開端履行前的地位:%@",NSStringFromCGPoint( self.customView.layer.position));
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
//打印動畫塊的地位
NSLog(@"動畫履行終了後的地位:%@",NSStringFromCGPoint( self.customView.layer.position));
}
@end
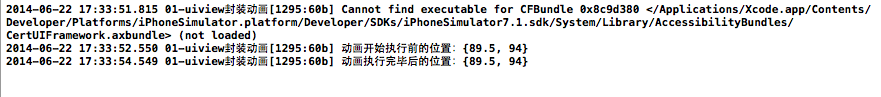
打印成果:

2、block動畫
(1).簡略解釋
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
參數解析:
duration:動畫的連續時光
delay:動畫延遲delay秒後開端
options:動畫的節拍掌握
animations:將轉變視圖屬性的代碼放在這個block中
completion:動畫停止後,會主動挪用這個block
轉場動畫
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
參數解析:
duration:動畫的連續時光
view:須要停止轉場動畫的視圖
options:轉場動畫的類型
animations:將轉變視圖屬性的代碼放在這個block中
completion:動畫停止後,會主動挪用這個block
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
辦法挪用終了後,相當於履行了上面兩句代碼:
// 添加toView到父視圖
[fromView.superview addSubview:toView];
// 把fromView從父視圖中移除
[fromView.superview removeFromSuperview];
參數解析:
duration:動畫的連續時光
options:轉場動畫的類型
animations:將轉變視圖屬性的代碼放在這個block中
completion:動畫停止後,會主動挪用這個block
(2).代碼示例
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
@implementation YYViewController
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//block代碼塊動畫
[UIView transitionWithView:self.customView duration:3.0 options:0 animations:^{
//履行的動畫
NSLog(@"動畫開端履行前的地位:%@",NSStringFromCGPoint(self.customView.center));
self.customView.center=CGPointMake(200, 300);
} completion:^(BOOL finished) {
//動畫履行終了後的首位操作
NSLog(@"動畫履行終了");
NSLog(@"動畫履行終了後的地位:%@",NSStringFromCGPoint( self.customView.center));
}];
}
@end
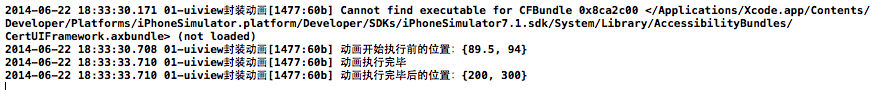
打印成果:

提醒:self.customView.layer.position和self.customView.center等價,由於position的默許值為(0.5,0.5)。
3、彌補
(1).UIImageView的幀動畫
UIImageView可讓一系列的圖片在特定的時光內按次序顯示
相干屬性解析:
animationImages:要顯示的圖片(一個裝著UIImage的NSArray)
animationDuration:完全地顯示一次animationImages中的一切圖片所需的時光
animationRepeatCount:動畫的履行次數(默許為0,代表無窮輪回)
相干辦法解析:
- (void)startAnimating; 開端動畫
- (void)stopAnimating; 停滯動畫
- (BOOL)isAnimating; 能否正在運轉動畫
(2).UIActivityIndicatorView
是一個扭轉進度輪,可以用來告訴用戶有一個操作正在停止中,普通用initWithActivityIndicatorStyle初始化
辦法解析:
- (void)startAnimating; 開端動畫
- (void)stopAnimating; 停滯動畫
- (BOOL)isAnimating; 能否正在運轉動畫
UIActivityIndicatorViewStyle有3個值可供選擇:
UIActivityIndicatorViewStyleWhiteLarge //年夜型白色指導器
UIActivityIndicatorViewStyleWhite //尺度尺寸白色指導器
UIActivityIndicatorViewStyleGray //灰色指導器,用於白色配景
【詳解iOS開辟中的轉場動畫和組動畫和UIView封裝動畫】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!