iOS手勢密碼的完成辦法
編輯:IOS開發綜合
本次講的手勢密碼,是在九個按鍵上完成的,這裡講的是手勢密碼的根本完成和效果
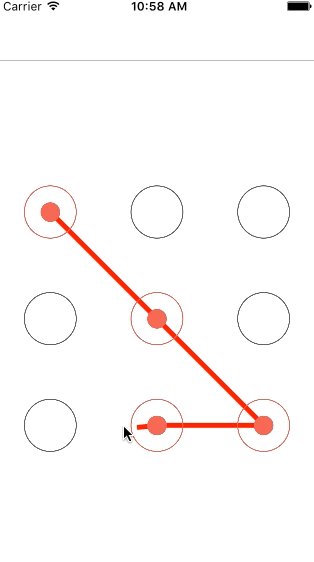
異樣先上效果圖

其實就是對畫圖功用的一個完成,再加上手勢操作結合起來。
屏幕寬度高度,方便上面操作,不做解釋
#define ScreenHeight [[UIScreen mainScreen] bounds].size.height #define ScreenWidth [[UIScreen mainScreen] bounds].size.width
控制器.m文件
這裡的imageView是用來裝手勢畫圖之後的image,看前面就清楚了
@property (nonatomic,strong)NSMutableArray *buttonArr;//全部手勢按鍵的數組 @property (nonatomic,strong)NSMutableArray *selectorArr;//選中手勢按鍵的數組 @property (nonatomic,assign)CGPoint startPoint;//記載開端選中的按鍵坐標 @property (nonatomic,assign)CGPoint endPoint;//記載完畢時的手勢坐標 @property (nonatomic,strong)UIImageView *imageView;//畫圖所需
-(NSMutableArray *)selectorArr
{
if (!_selectorArr) {
_selectorArr = [[NSMutableArray alloc]init];
}
return _selectorArr;
}
添加九個按鍵,設置形態圖片,實踐開發中普通有三種形態,即默許,選中正確和選擇錯誤,錯誤普通指的是我們要記載下用戶的手勢密碼,需求用戶。
畫出兩次相反的手勢密碼才干保管,若兩次輸出不分歧,就是錯誤形態的一種,當然還包括其它的,不多說了。
這裡要強調
btn.userInteractionEnabled = NO;
這句的重要性,假如不封閉按鍵的用戶交互,上面的UITouch則無法在按鍵中觸發,所以這裡必需封閉
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
if (!_buttonArr) {
_buttonArr = [[NSMutableArray alloc]initWithCapacity:9];
}
self.imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, ScreenWidth, ScreenHeight)];
[self.view addSubview:self.imageView];
for (int i=0; i<3; i++) {
for (int j=0; j<3; j++) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(ScreenWidth/12+ScreenWidth/3*j, ScreenHeight/3+ScreenWidth/3*i, ScreenWidth/6, ScreenWidth/6);
[btn setImage:[UIImage imageNamed:@"pbg"] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"pbg01"] forState:UIControlStateHighlighted];
btn.userInteractionEnabled = NO;
[self.buttonArr addObject:btn];
[self.imageView addSubview:btn];
}
}
}
這個辦法就是完成畫圖的辦法
-(UIImage *)drawLine{
UIImage *image = nil;
UIColor *col = [UIColor colorWithRed:1 green:0 blue:0 alpha:1];
UIGraphicsBeginImageContext(self.imageView.frame.size);//設置畫圖的大小為imageview的大小
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 5);
CGContextSetStrokeColorWithColor(context, col.CGColor);
CGContextMoveToPoint(context, self.startPoint.x, self.startPoint.y);//設置畫線終點
//從終點畫線到選中的按鍵中心,並切換畫線的終點
for (UIButton *btn in self.selectorArr) {
CGPoint btnPo = btn.center;
CGContextAddL.netoPoint(context, btnPo.x, btnPo.y);
CGContextMoveToPoint(context, btnPo.x, btnPo.y);
}
//畫挪動中的最後一條線
CGContextAddL.netoPoint(context, self.endPoint.x, self.endPoint.y);
CGContextStrokePath(context);
image = UIGraphicsGetImageFromCurrentImageContext();//畫圖輸入
UIGraphicsEndImageContext();//完畢畫線
return image;
}
最後局部是手勢,每次在屏幕上點擊的時分都會調用的辦法
//開端手勢
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
UITouch *touch = [touches anyObject];//保管一切觸摸事情
if (touch) {
for (UIButton *btn in self.buttonArr) {
CGPoint po = [touch locationInView:btn];//記載按鍵坐標
if ([btn pointInside:po withEvent:nil]) {//判別按鍵坐標能否在手勢開端范圍內,是則為選中的開端按鍵
[self.selectorArr addObject:btn];
btn.highlighted = YES;
self.startPoint = btn.center;//保管起始坐標
}
}
}
}
//挪動中觸發,畫線進程中會不斷調用畫線辦法
-(void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
UITouch *touch = [touches anyObject];
if (touch) {
self.endPoint = [touch locationInView:self.imageView];
for (UIButton *btn in self.buttonArr) {
CGPoint po = [touch locationInView:btn];
if ([btn pointInside:po withEvent:nil]) {
BOOL isAdd = YES;//記載能否為反復按鍵
for (UIButton *seBtn in self.selectorArr) {
if (seBtn == btn) {
isAdd = NO;//曾經是選中過的按鍵,不再反復添加
break;
}
}
if (isAdd) {//未添加的選中按鍵,添加並修正形態
[self.selectorArr addObject:btn];
btn.highlighted = YES;
}
}
}
}
self.imageView.image = [self drawLine];//每次挪動進程中都要調用這個辦法,把畫出的圖輸入顯示
}
//手勢完畢觸發
-(void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
self.imageView.image = nil;
self.selectorArr = nil;
for (UIButton *btn in self.buttonArr) {
btn.highlighted = NO;
}
}
開發中有時需求在最後時把畫出的手勢密碼圖顯示保存一秒時,不能直接運用下面的畫圖image輸入多一次,由於輸入的連最後一條線都畫出來了,假如要完成這個保存效果,可以在畫線辦法裡添加一個能否畫最後一條線的判別,加個bool傳參,在畫線完畢時再調用這個辦法和參數,制止最後一條線畫出來就行了,當然不能在畫的進程制止,而是在完畢的時分,不然一條線都畫不出的,最後把圖片展現屢次就行了。
需求的把btn和密碼相關聯,辦法也有很多種,例如給btn設置tag值,把tag對應作為密碼保管和驗證就行了。
以上就是本文的全部內容,希望對大家的學習有所協助,也希望大家多多支持本站。
【iOS手勢密碼的完成辦法】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+



