簡約易用的iOS引導頁制造
編輯:IOS開發綜合
根本上每個app都有引導頁,雖然如今這種demo曾經屈指可數,但覺得都不全,所以自己整理了一個,只需求傳入圖片,就可以正常加載出來。由於UIPageControl的小圓點大小和顏色常常與UI設計的不相符,所當前面也會提到重寫類辦法,停止修正。
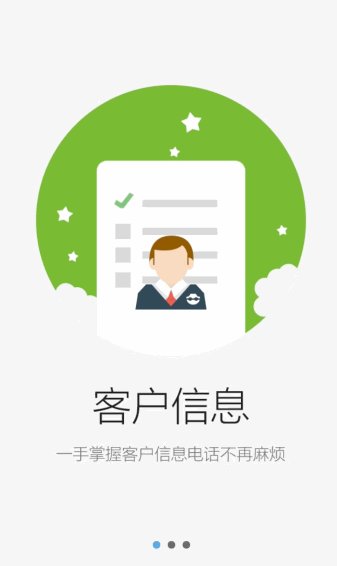
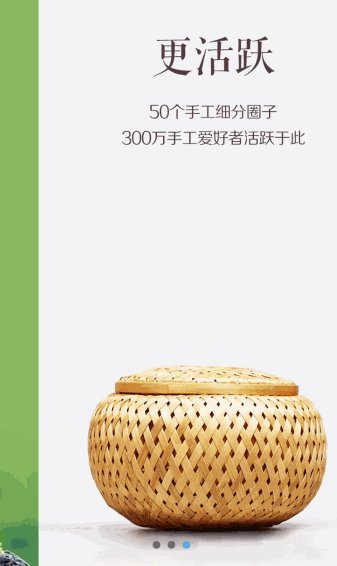
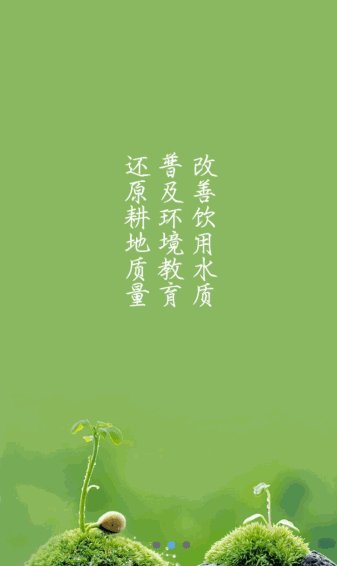
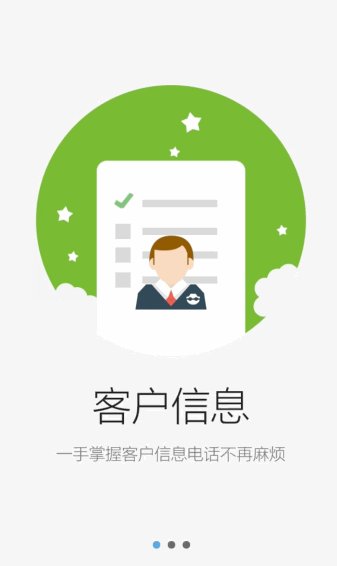
先看下效果(圖片是在網上隨意找的)

Untitled.gif
把指點頁圖片傳入guideImages中
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
NSArray* guideImages = @[@"welcomePage_1",@"welcomePage_2",@"welcomePage_3"];
AppInstructionView* guide = [[AppInstructionView alloc]initWithFrame:CGRectMake(0, 0, ScreenWidth, ScreenHeight)];
guide.guideImages = guideImages;
[guide rewritePageControl];
[self.Window.rootViewController.view addSubview:guide];
return YES;
}
假如小圓點不契合需求則在上面修正
currentColor傳入以後圓點的顏色,nextColor傳入其他的顏色,size表示大小
#pragma mark - 重寫pageControl辦法
-(void)rewritePageControl{
_pc = [[CHPageControl alloc]initWithFrame:CGRectMake(_pageSize.width * 0.5, _pageSize.height - 50, 0,0) currentColor:COLOR(72.0, 160.0, 220.0, 1) nextColor:COLOR(99.0, 99.0, 99.0, 1) size:8];
[_pc setBackgroundColor:[UIColor clearColor]];
_pc.userInteractionEnabled=NO;
[_pc setCurrentPage:0];
[_pc setNumberOfPages:_guideImages.count];
[self addSubview:_pc];
}
以上就是本文的全部內容,希望對大家的學習有所協助,也希望大家多多支持本站。
【簡約易用的iOS引導頁制造】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+- 僅需幾行代碼完成便利易用的狀況欄指導器
- iPhone其實並不“易用”,iOS10/iPhone7能改變嗎
- QQ麻將iPhone版即將上市:延續極致簡約的移動化策略
- 簡約而不簡單的iOS 7
- 源碼推薦(5.14):TYAttributedLabel簡單易用的富文本,高仿iOS 系統計算器(基本功能)
- 源碼推薦(8.25):簡單易用的Toast,實現水位波浪動畫
- 源碼推薦(10.10):自定義UITextFields的效果,BabyBluetooth 一個簡單易用的藍牙庫
- 源碼推薦(11.30):簡單易用cell高度自適應,原生API實現二維碼掃描、識別以及生成
- 源碼推薦(12.08B):非常簡單易用的自動布局(升級版),啟動動畫
- SDAutoLayout:比masonry更簡單易用的自動布局庫
- 源碼推薦(02.01B):方便易用照片多選框架,一句代碼撥通任何電話號碼
- iOS簡單易用的標簽列表界面
- iOS 簡約加載動畫詳解
- 源碼推薦:自定義UITextFields的效果,BabyBluetooth 一個簡單易用的藍牙庫
- 僅需幾行代碼實現方便易用的狀態欄指示器
- iOS之Container View獲取ViewController
- [ios] ios6 ios7 訪問和使用系統通訊錄
- UITableView 分頁顯示、加載更多,數據源遠程數據,解析JSON,以及iOS☞Category
- GStreamer iOS 教程2 —— 運行pipeline
- IOS_改變UITextField placeHolder顏色、字體
- iOS學習筆記30-系統服務(三)藍牙
- iOS 7 Bug:OTA 部署下出現“影子圖標”
- IOS10 相冊相機閃退bug解決辦法
- 《從零開始學Swift》學習筆記(Day 32)——計算屬性
- iOS之點擊通知欄的通知進入程序的觸發事件