iOS 多尺寸屏幕適配
編輯:IOS開發綜合
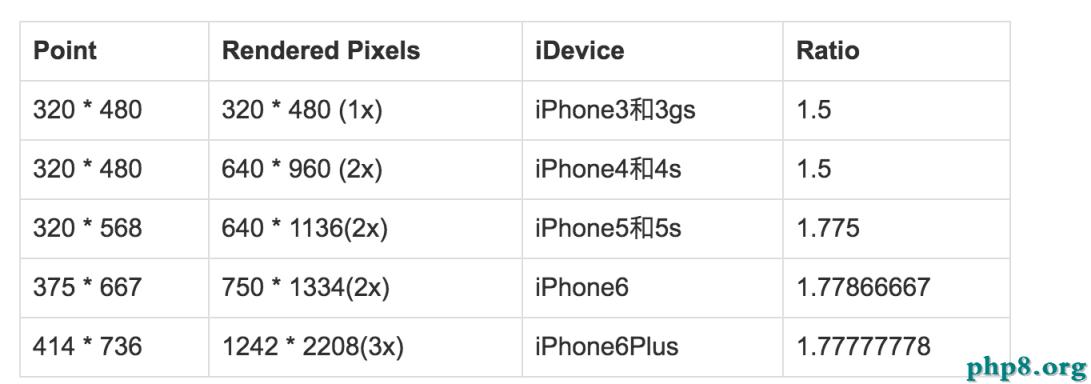
Point
Point可以理解為IOS程序員眼中的大小單位。它是IOS操作系統中的抽象的概念。Rendered Pixels可以理解為UI設計師眼中的大小單位。
Physical Pixels 設備屏幕硬件像素
Physical Device 設備名稱
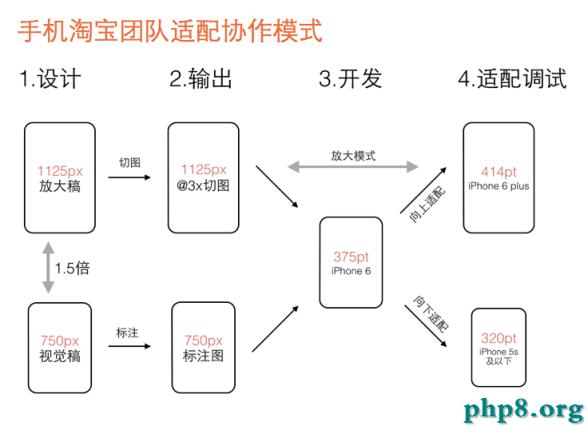
切圖倍數:1x、2x和3x 這些表示Rendered Pixels到Point的倍數關系。
iPhone4之前,是1倍;在iPhone6到iPhone4,都是2倍;iPhone 6Plus往後,是3倍。
Point和Rendered Pixels是我們需要關心的,Point是開發人員在Coding時,屏幕的邏輯大小單位,Rendered Pixels是設計師出圖的大小單位。
 

Note: 如果你不進行適配,IOS也會自動幫你適配,但它只是簡單的縮放,會導致UIKit控件模糊(如果提供了適配的圖片,圖不會模糊)。
- iOS 多尺寸屏幕適配背景知識
 

【iOS 多尺寸屏幕適配】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS菜鳥的開發記錄(01)
- 下一頁:iOS開發入門 ☞ OC語言·筆記五
相關文章
+