詳解iOS App中圖片的線段塗鴉功能的添加方法
接下來我們要講圖片的塗鴉,我們分開一點一點拓展,先給圖片上劃線
創建項目 起名testAddLine


接下來我們在默認生成的ViewController中添加一張圖片 待用
同時添加一個按鈕
復制代碼 代碼如下:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImageView *imageV = [[UIImageView alloc]initWithFrame:CGRectMake(10, 120, screen_Width-20, screen_Height-150)];
imageV.image = [UIImage imageNamed:@"640-960-1.jpg"];
[self.view addSubview:imageV];
UIButton *testBtn = [[UIButton alloc]initWithFrame:CGRectMake(screen_Width/2.0-60, 60, 120, 36)];
[testBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[testBtn setTitle:@"添加直線" forState:UIControlStateNormal];
[testBtn addTarget:self action:@selector(addLineAct:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:testBtn];
}
- (void)addLineAct:(id)sender{
NSLog(@"測試按鈕");
}
接下來我們創建一個UIView 用來添加直線 起名:DrawLine


創建幾個變量
復制代碼 代碼如下:
@property(nonatomic,strong) NSMutableArray * completeLines; //已經畫好的線條 存入數組
@property(nonatomic,strong) NSMutableDictionary* LinesInProscess; //正在畫的線條 存入字典
@property(nonatomic,strong) UIColor *lineColor;//線條顏色
@property (nonatomic)float lineWidth;//線條的粗細
初始化DrawLine
復制代碼 代碼如下:
//初始化
- (id)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
//初始化變量
_completeLines = [[NSMutableArray alloc]init];
_LinesInProscess = [[NSMutableDictionary alloc]init];
//設置透明背景
self.backgroundColor = [UIColor clearColor];
}
return self;
}
我們把線條單獨抽象出來 創建一個類 創建對象 起名 Line


線條 兩個屬性 起始點 結束點(這就是數學中的兩點確定一條直線)
給Line 類創建兩個屬性
復制代碼 代碼如下:
#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>
@interface Line : NSObject
@property(nonatomic)CGPoint begin; //線條開始點
@property(nonatomic)CGPoint end; //線條結束點
@end
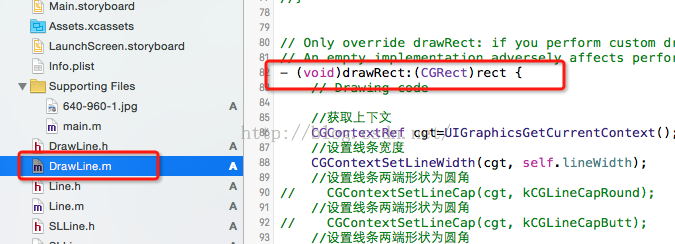
接下來 我們重寫DrawLine 的 drawRect 方法 繪制線條
復制代碼 代碼如下:
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
//獲取上下文
CGContextRef cgt=UIGraphicsGetCurrentContext();
//設置線條寬度
CGContextSetLineWidth(cgt, self.lineWidth);
//設置線條兩端形狀為圓角
CGContextSetLineCap(cgt, kCGLineCapRound);
//設置顏色
[self.lineColor set];
//繪制已經完成的線段
for (Line *line in _completeLines){
CGContextMoveToPoint(cgt, [line begin].x, [line begin].y);
CGContextAddLineToPoint(cgt, [line end].x, [line end].y );
CGContextStrokePath(cgt);
}
//繪制正在畫的線段
for (NSArray *v in _LinesInProscess) {
Line *line =[_LinesInProscess objectForKey:v];
CGContextMoveToPoint(cgt, [line begin].x, [line begin].y);
CGContextAddLineToPoint(cgt, [line end].x, [line end].y );
CGContextStrokePath(cgt);
}
}
實現幾個手指滑動方法 用來接受手指的位置畫線
復制代碼 代碼如下:
//清空畫板
-(void)clearAll
{
[_completeLines removeLastObject];
[_LinesInProscess removeAllObjects];
[self setNeedsDisplay];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//判斷是否連按
for (UITouch *t in touches) {
if ([t tapCount]>1) {
//第二次畫線時第一條線還未完成時結束畫線
[self clearAll];
return;
}
//NSValue 作為鍵使用
NSValue *key=[NSValue valueWithNonretainedObject:t];
// 根據觸摸位置創建Line對象
CGPoint loc=[t locationInView:self];
Line *newLine=[[Line alloc]init ];
newLine.begin=loc;
newLine.end=loc;
//將當前正在畫的線存入字典
[_LinesInProscess setObject:newLine forKey:key];
}
}
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
//手指移動過程中按照當前手指的位置動態更新線條
for (UITouch * t in touches) {
NSValue *key=[NSValue valueWithNonretainedObject:t];
// 找對象當前UITouch對象的Line對象
Line *line =[_LinesInProscess objectForKey:key];
CGPoint loc=[t locationInView:self];
line.end=loc;
}
[self setNeedsDisplay];
}
-(void)endTouches:(NSSet *) touches
{
//畫線完成之後將當前線條加入_completeLines 數組中 同時刪除字典_LinesInProscess裡的線條
for (UITouch *t in touches) {
NSValue *key=[NSValue valueWithNonretainedObject:t];
Line *line =[_LinesInProscess objectForKey:key];
if (line) {
[_completeLines addObject:line];
[_LinesInProscess removeObjectForKey:key];
}
}
[self setNeedsDisplay];
}
-(void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event
{
[self endTouches:touches];
}
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
{
[self endTouches:touches];
}
回到 ViewController中 給按鈕點擊事件中 添加DrawLine到ImageView上
復制代碼 代碼如下:
- (void)addLineAct:(id)sender{
NSLog(@"測試按鈕");
DrawLine *touchdrawView = [[DrawLine alloc]initWithFrame:imageV.frame];
touchdrawView.lineColor = [UIColor yellowColor];
touchdrawView.lineWidth = 5.0;
touchdrawView.tag = 902;
[self.view addSubview:touchdrawView];
}
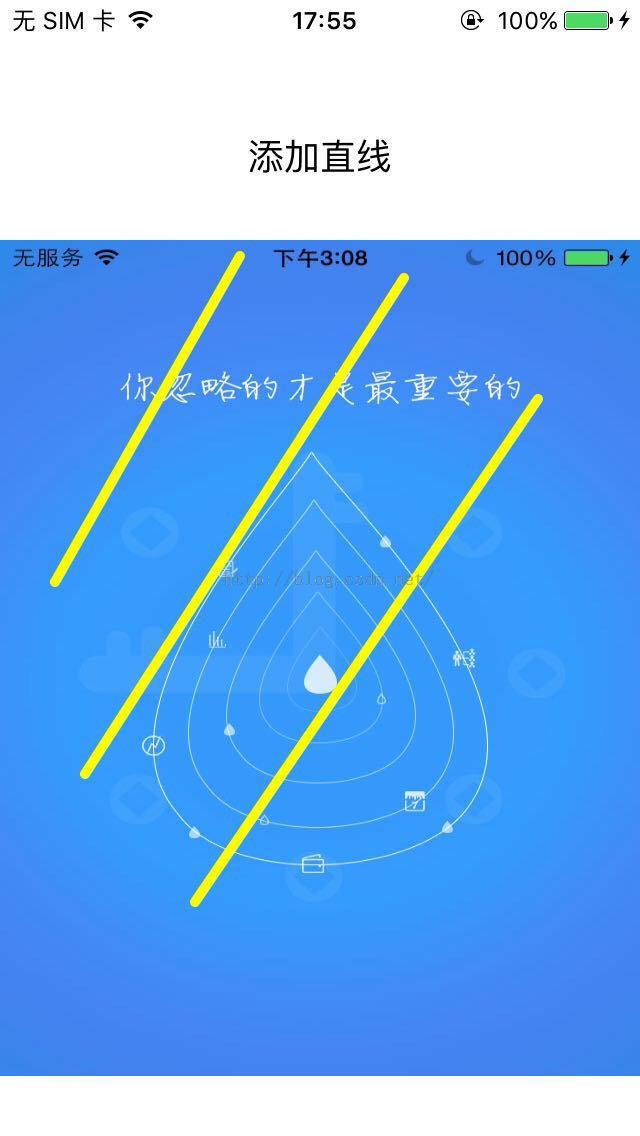
好了 運行程序試試
點擊 添加直線 按鈕之後 試試在圖片上畫線

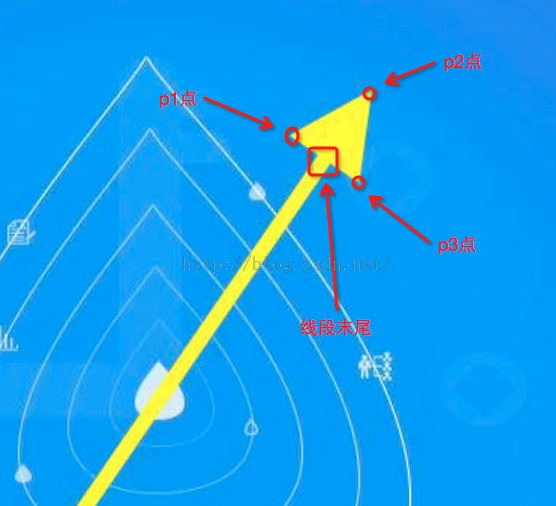
帶剪頭的線條
在上面例子的基礎上稍微拓展一下,給線段末尾加上一個箭頭
給DrawLine 類中添的方法 drawRect 中添加一段代碼

復制代碼 代碼如下:
//添加剪頭
double r = sqrt((line.end.x-line.begin.x)*(line.end.x-line.begin.x)+(line.begin.y-line.end.y)*(line.begin.y-line.end.y));//線條長度
CGContextMoveToPoint(cgt,line.end.x,line.end.y);
//P1
CGContextAddLineToPoint(cgt,line.end.x-(10*(line.begin.y-line.end.y)/r),line.end.y-(10*(line.end.x-line.begin.x)/r));
//P3
CGContextAddLineToPoint(cgt,line.end.x+(20*(line.end.x-line.begin.x)/r), line.end.y-(20*(line.begin.y-line.end.y)/r));
//P2
CGContextAddLineToPoint(cgt,line.end.x+(10*(line.begin.y-line.end.y)/r),line.end.y+(10*(line.end.x-line.begin.x)/r));
CGContextAddLineToPoint(cgt, line.end.x,line.end.y);
CGContextDrawPath(cgt,kCGPathFillStroke);
CGContextStrokePath(cgt);
以上方法的思路 就是在線段畫完之後 確定三個點 畫一個三角形作為箭頭形狀