iOS應用開發中運用設計模式中的組合模式的實例解析
何為組合模式?
組合模式讓我們可以把相同基類型的對象組合到樹狀結構中,其中父節點包含同類型的子節點。換句話說,這種樹狀結構形成"部分——整體"的層次結構。什麼是“部分——整體”的層次結構呢?它是既包含對象的組合又包含葉節點的單個對象的一種層次結構。每個組合體包含的其他節點,可以是葉節點或者其他組合體。這種關系在這個層次結構中遞歸重復。因為每個組合或葉節點有相同的基類型,同樣的操作可應用於它們中的每一個,而不必在客戶端作類型檢查。客戶端對組合與葉節點進行操作時可忽略它們之間的差別。
組合模式:將對象組合成樹形結構以表示"部分——整體"的層次結構。組合使得用戶對單個對象和組合對象的使用的具有一致性。
何時使用組合模式?
1.想獲得對象抽象的樹形表示(部分——整體層次結構);
2.想讓客戶端統一處理組合結構中的所有對象。
在Cocoa Touch框架中使用組合模式
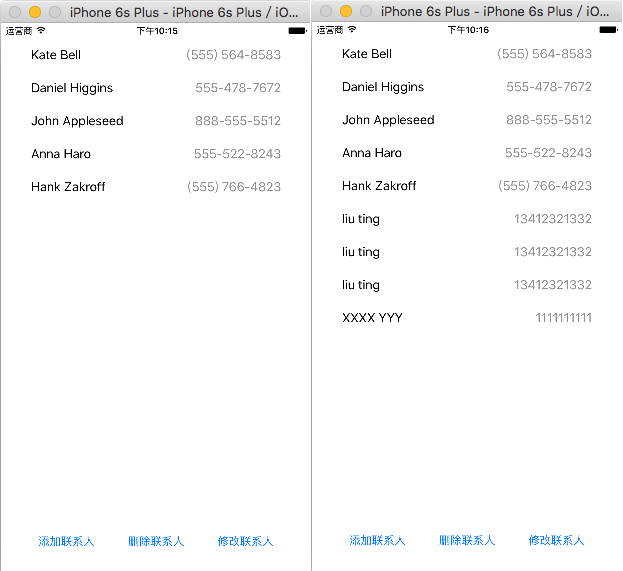
在Cocoa Touch框架中,UIView被組織成一個組合結構。每個UIView的實例可以包含UIView的其他實例,形成統一的樹形結構。讓客戶端對單個UIView對象和UIView的組合統一對待。
窗口中的UIView在內部形成它的子視圖。它們的每一個可以包含其他視圖而變成自己的子視圖的超視圖。添加進來的其他UIView成為它的子視圖。它們的每一個可以包含其他視圖而變成自己的子視圖的超視圖。UIView對象只能有一個超視圖,可以有零到多個子視圖。
視圖組合結構參與繪圖事件處理。當請求超視圖為顯示進行渲染時,消息會先在超視圖被處理,然後傳給其子視圖。消息會傳播到遍及整個樹的其他子視圖。因為它們是相同的類型——UIView,它們可以被統一處理。
組合模式的實例引用
組合模式的適用場合是,一般當你發現需求中是體現部分與整體層次的結構時,以及你希望用戶可以忽略組合對象與單個對象的不同,統一地使用組合結構中地所有對象時,就應該考慮使用組 合模式了。組合模式定義了基本對象和組合對象的類層次結構。基本對象可以被組合成更復雜的組合對象,而這個組合對象又可以被組合,這樣不斷地遞歸下去,這樣,在客戶代碼中,任何使用到基本對象的地方都可以使用組合對象了。說了這麼多,其實,組合模式就是讓客戶可以一致地使用組合結構和單個對象。那麼,下面還是給出類結構圖,想必大家一看就明白了。

上圖中類之間的關系基本可以類比為一棵樹的關系。有根(Component)、有枝節點(Composite)、有葉子節點(Leaf)。邏輯很清晰,結構也比較簡單。其實相當於葉子節點(Leaf)和枝節點(Composite)都繼承自根節點(Component)。好的,下面給出簡單的代碼實現。
注意:本文所有代碼均在ARC環境下編譯通過。
ComComponents類接口 //對應圖中的Component
復制代碼 代碼如下:
#import <Foundation/Foundation.h>
@interface ComComponents:NSObject{
NSString *name;
}
-(ComComponents*)MyInit:(NSString*)myName;
-(void)Add:(ComComponents*)c;
-(void)Remove:(ComComponents*)c;
-(void)Display:(int)depth;
@end
ComComponents類實現
復制代碼 代碼如下:
#import "ComComponents.h"
@implementation ComComponents
-(ComComponents*)MyInit:(NSString *)myName{
name = myName;
return self;
}
-(void)Add:(ComComponents *)c{
return;
}
-(void)Remove:(ComComponents *)c{
return;
}
-(void)Display:(int)depth{
return;
}
@end
Leaf類接口
復制代碼 代碼如下:
#import "ComComponents.h"
@interface Leaf:ComComponents
-(Leaf*)MyInit:(NSString*)myName;
@end
Leaf類實現
復制代碼 代碼如下:
#import "Leaf.h"
@implementation Leaf
-(Leaf*)MyInit:(NSString *)myName{
name = myName;
return self;
}
-(void)Add:(ComComponents *)c{
NSLog(@"Cannot add to a leaf");
}
-(void)Remove:(ComComponents *)c{
NSLog(@"Cannot remove from a leaf");
}
-(void)Display:(int)depth{
NSLog(@"[%dLevel]%@", depth,name);
}
@end
Composite類接口
復制代碼 代碼如下:
#import "ComComponents.h"
@interface Composite :ComComponents{
NSMutableArray *children;
}
-(Composite*)MyInit:(NSString*)myName;
@end
Composite類實現
復制代碼 代碼如下:
#import "Composite.h"
@implementation Composite
-(Composite*)MyInit:(NSString *)myName{
name = myName;
children= [NSMutableArray new];
return self;
}
-(void)Add:(ComComponents *)c{
[children addObject:c];
}
-(void)Remove:(ComComponents *)c{
[children addObject:c];
}
-(void)Display:(int)depth{
NSLog(@"[%dLevel]%@", depth,name);
for(ComComponents *component in children)
[component Display:depth +1];
}
@end
Main方法調用
復制代碼 代碼如下:
#import <Foundation/Foundation.h>
#import "Leaf.h"
#import "Composite.h"
int main (int argc,const char *argv[])
{
@autoreleasepool{
Composite *root = [[Composite alloc]MyInit:@"root"];
[root Add:[[Leaf alloc]MyInit:@"Leaf A"]];
[root Add:[[Leaf alloc]MyInit:@"Leaf B"]];
Composite *comp = [[Composite alloc]MyInit:@"Composite X"];
[comp Add:[[Leaf alloc]MyInit:@"Leaf XA"]];
[comp Add:[[Leaf alloc]MyInit:@"Leaf XB"]];
[root Add:comp];
Composite *comp2 = [[Composite alloc]MyInit:@"Composite XY"];
[comp2 Add:[[Leaf alloc]MyInit:@"Leaf XYA"]];
[comp2 Add:[[Leaf alloc]MyInit:@"Leaf XYB"]];
[comp Add:comp2];
[root Add:[[Leaf alloc]MyInit:@"Leaf C"]];
Leaf *leaf = [[Leaf alloc]MyInit:@"Leaf D"];
[root Add:leaf];
[root Remove:leaf];
[root Display:1];
}
return 0;
}
好啦,組合模式結構還算簡單,關鍵還是活學活用啊,這個才是真難啊!