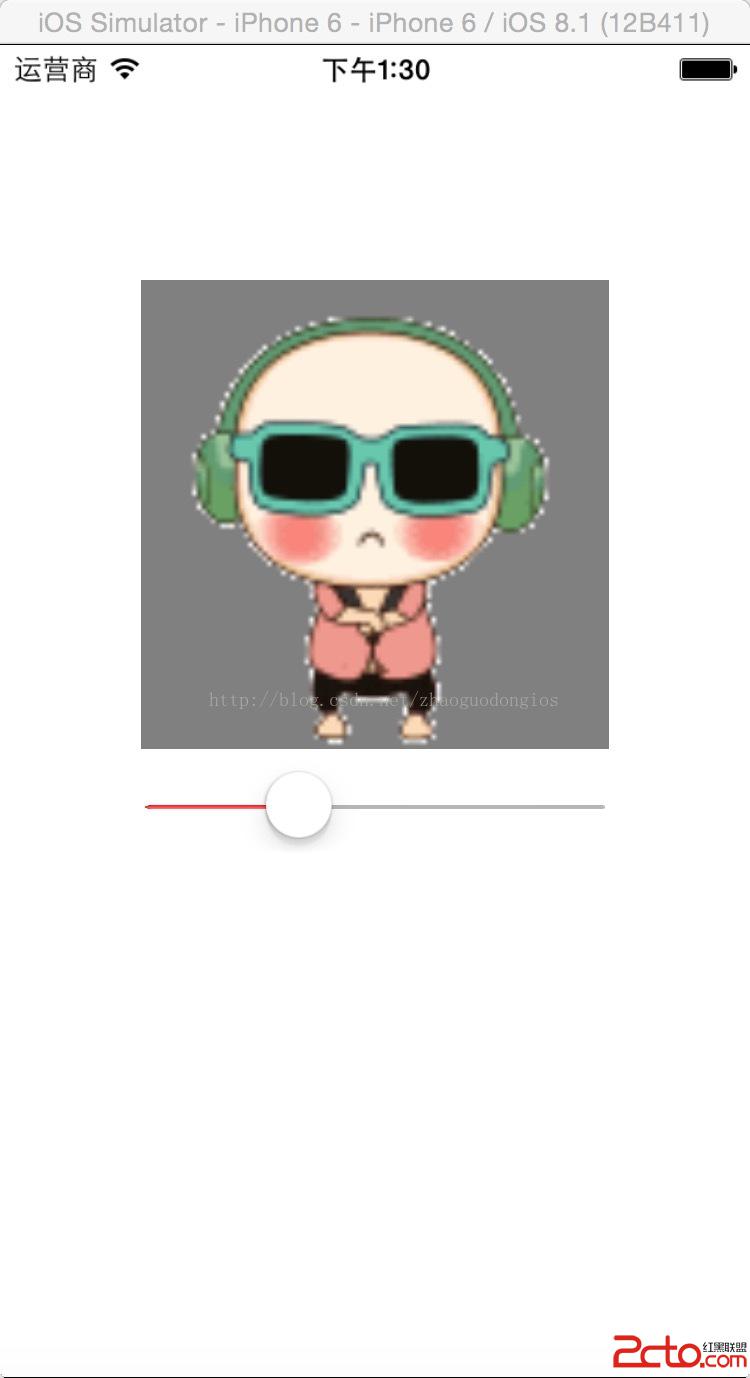
iOS各種手勢與UISlider的運用
#import "RootViewController.h"
@interface RootViewController ()
@property(nonatomic,retain)UIImageView *aview;
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [superinitWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[superviewDidLoad];
// Do any additional setup after loading the view.
_aview = [[UIImageViewalloc] initWithFrame:CGRectMake(60,100, 200, 200)];
_aview.backgroundColor = [UIColorgrayColor];
[self.viewaddSubview:_aview];
//旋轉
_aview.userInteractionEnabled =YES;//打開交互旋轉
UIRotationGestureRecognizer *rotation = [[UIRotationGestureRecognizeralloc]initWithTarget:selfaction:@selector(handelRotationGesture:)];
[_aviewaddGestureRecognizer:rotation];//添加手勢識別器
[rotationrelease];
//捏合
UIPinchGestureRecognizer *pinch = [[UIPinchGestureRecognizeralloc]initWithTarget:selfaction:@selector(pingchAction:)];
[_aviewaddGestureRecognizer:pinch];
[pinchrelease];
//平移
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizeralloc]initWithTarget:selfaction:@selector(panAction:)];
[_aviewaddGestureRecognizer:pan];
[panrelease];
//輕掃
UISwipeGestureRecognizer *swipe = [[UISwipeGestureRecognizeralloc]initWithTarget:selfaction:@selector(changeColor:)];
[_aviewaddGestureRecognizer:swipe];
[swiperelease];
//- (void)setTitle:(NSString *)title forSegmentAtIndex:(NSUInteger)segment;
//添加響應方式
[_asegmentaddTarget:selfaction:@selector(handelSegementControlAction:)forControlEvents:(UIControlEventValueChanged)];
_asegment.momentary =YES;//點完以後會起來,按鈕(瞬間選中離開)默認為NO
[_asegmentsetEnabled:NOforSegmentAtIndex:3];//不能使用的按鈕(灰色)
//滑塊在設置的范圍內,提供數據,滑塊停留在某個位置,即得到某個數值.
UISlider *slider = [[UISlideralloc]initWithFrame:CGRectMake(60,310,200, 30)];
[self.viewaddSubview:slider];
[sliderrelease];
slider.minimumValue =0.05;
slider.maximumValue =2;
slider.minimumTrackTintColor = [UIColorredColor];
[slider addTarget:selfaction:@selector(handelSliderAction:)forControlEvents:(UIControlEventValueChanged)];
//播放視圖動畫
NSMutableArray * array = [NSMutableArrayarrayWithCapacity:40];//存image對象
for (int i =1;i<8 ;i++ ) {
//圖片名字 ,圖片名字有誤,image = nil; 2250_3650903_179fb89ae279fae-%d(被拖移).tiff
NSString *name = [NSStringstringWithFormat:@"2250_3650903_179fb89ae279fae-%d(被拖移).tiff",i];
//創建image
UIImage *image = [UIImageimageNamed:name];
//添加到數組中
[arrayaddObject:image];
//UIAlertView
}
_aview.animationImages = array;
//[_aview startAnimating];
_aview.animationDuration =0.5;
//_aview.animationRepeatCount = 2;//2秒播放完就沒了
[_aviewstartAnimating];
//_aview.animationDuration =5;
//[_aview stopAnimating];
}
//平移
- (void)panAction:(UIPanGestureRecognizer *)pan
{
CGPoint panpoint = [pantranslationInView:pan.view];
NSLog(@"panpoint = %@",NSStringFromCGPoint(panpoint));
pan.view.transform =CGAffineTransformMakeTranslation(panpoint.x, panpoint.y);
}
//捏合
- (void)pingchAction:(UIPinchGestureRecognizer *)pinch
{
pinch.view.transform =CGAffineTransformMakeScale(pinch.scale, pinch.scale);
}
//輕掃
- (void)changeColor:(UISwipeGestureRecognizer *)swipe
{
_aview.backgroundColor = [[UIColoralloc]initWithRed:arc4random()%256/255.0green:arc4random()%256/255.0 blue:arc4random()%256/255.0 alpha:1.0];
}
//旋轉
- (void)handelRotationGesture:(UIRotationGestureRecognizer *)rotationGesture
{ //修改仿射矩陣
// _aview.transform = CGAffineTransformRotate(_aview.transform, rotationGesture.rotation);
rotationGesture.view.transform =CGAffineTransformMakeRotation(rotationGesture.rotation);
// rotationGesture.rotation = 0;//旋轉角度重新置為零
NSLog(@"rotation = %f",rotationGesture.rotation);//旋轉角度
}
//[Dubai]slider相應的方法
- (void)handelSliderAction:(UISlider *)slider
{
NSLog(@"%s",__FUNCTION__);
//滑塊當前的值設置為動畫時間
_aview.animationDuration = slider.value;
[_aviewstartAnimating];
}
如圖: